🕰️ Overview Writing History
Timeline visuelle de l’histoire de l’écriture
🗂️ Classification Historique
🛠️ Avancées technologiques
-64’000: Représentations symboliques
Les traces peintes dans les grottes préhistoriques représentaient probablement des idées, des concepts spirituels, ou des symboles culturels, mais il n’y avait pas de grammaire ou de structure linguistique systématique derrière ces images. Elles servaient plutôt à des fins rituelles, artistiques ou symboliques.
-38’800: Pictographes
Un pictographe est un dessin ou une image qui représente un objet, un être ou une scène de manière simplifiée et stylisée (sens littéral, boeuf = boeuf).
 |
| Grotte d’El Castille, Espagne |
-22’000: Pictogrammes
Un pictogramme est un symbole graphique qui transmet une signification par sa ressemblance visuelle avec un objet physique (sens figuré, maison = famille).
 |
| Parc National Chiribiquete, Colombie |
-15’000 Idéogrammes
Un idéogramme ou idéographie est un symbole qui représente une idée ou un concept indépendamment de toute langue particulière (sens figuré sans lien avec le dessin, homme + animaux = chasse).
 |
| Comté de Forsyth, Géorgie, États-Unis |
-3300: Systèmes d’écriture logographique
Un système d’écriture implique d’identifier un ensemble de symboles qui représentent des sons, des mots ou des idées de manière standardisée et structurée dans le but de transmettre une information.
Le système d’écriture logographique utilise une combinaison de d’idéogrammes (concepts) et de phonogrammes (sons).
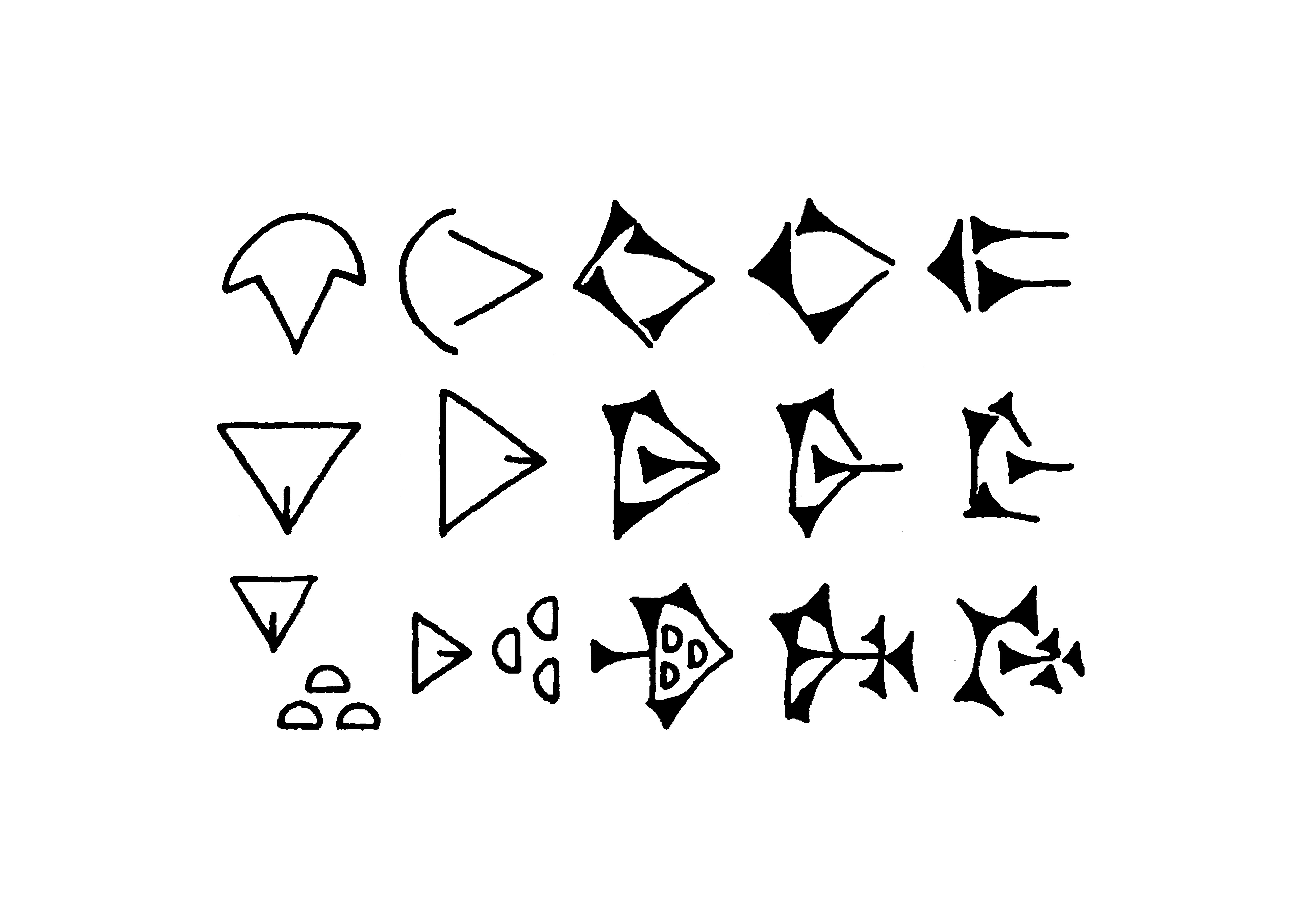
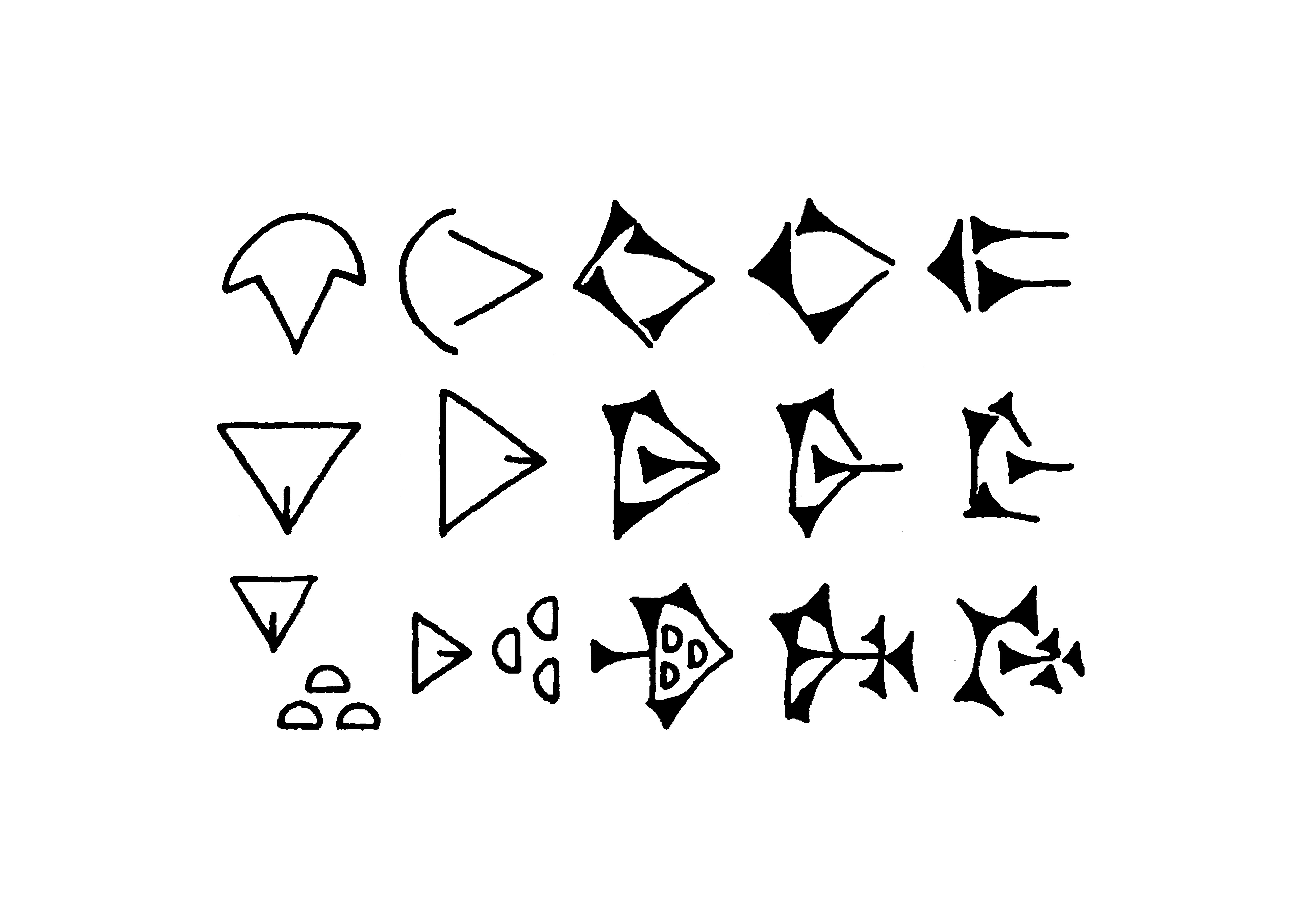
L’écriture cunéiforme (Mésopotamie) utilise des symboles de plus en plus géométriques et abstraits.
 |
| Tablette administrative cunéiforme, Mésopotamie (Syrie) |
 |
| Évolution des idéogrammes en formes abstraites |
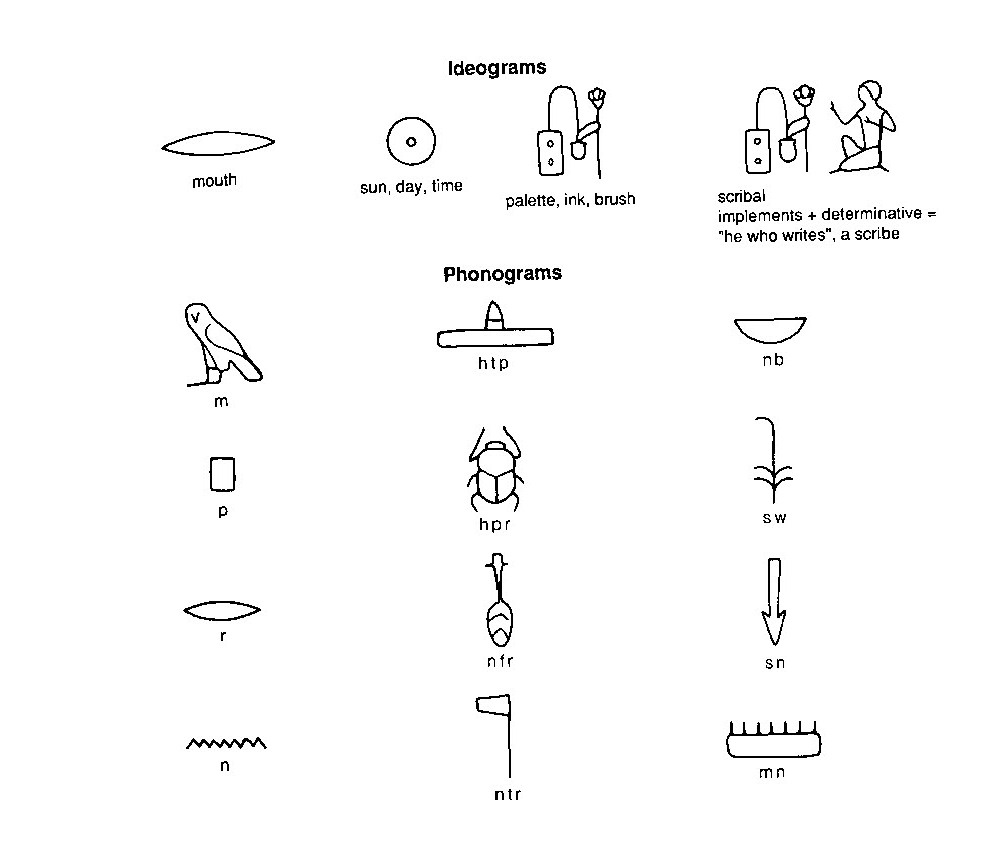
-3200: Hiéroglyphes
L’écriture égyptienne utilise des symboles encore figuratifs.
 |
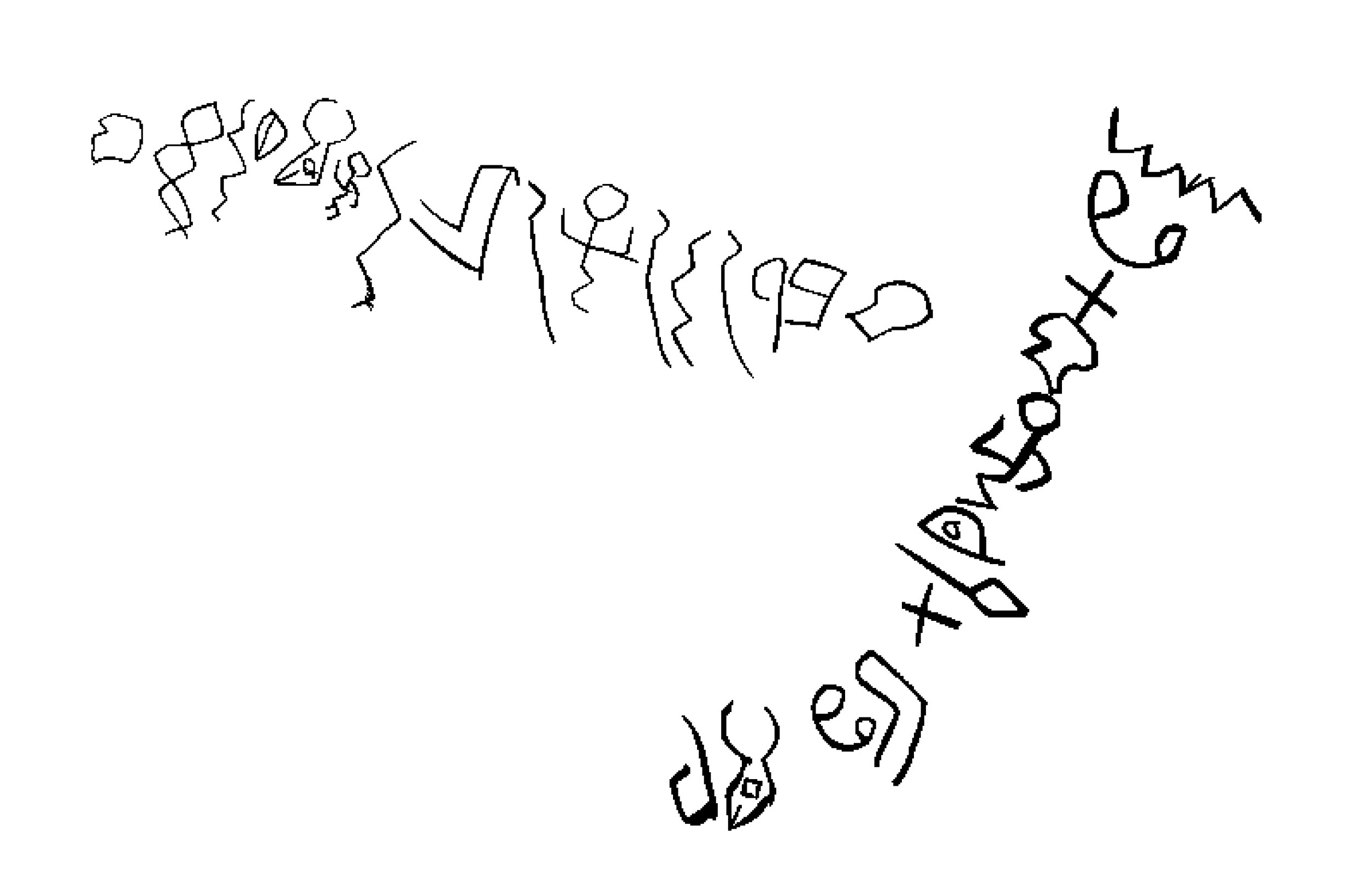
| Plaque d’ivoire de Ménès, Égypte |
 |
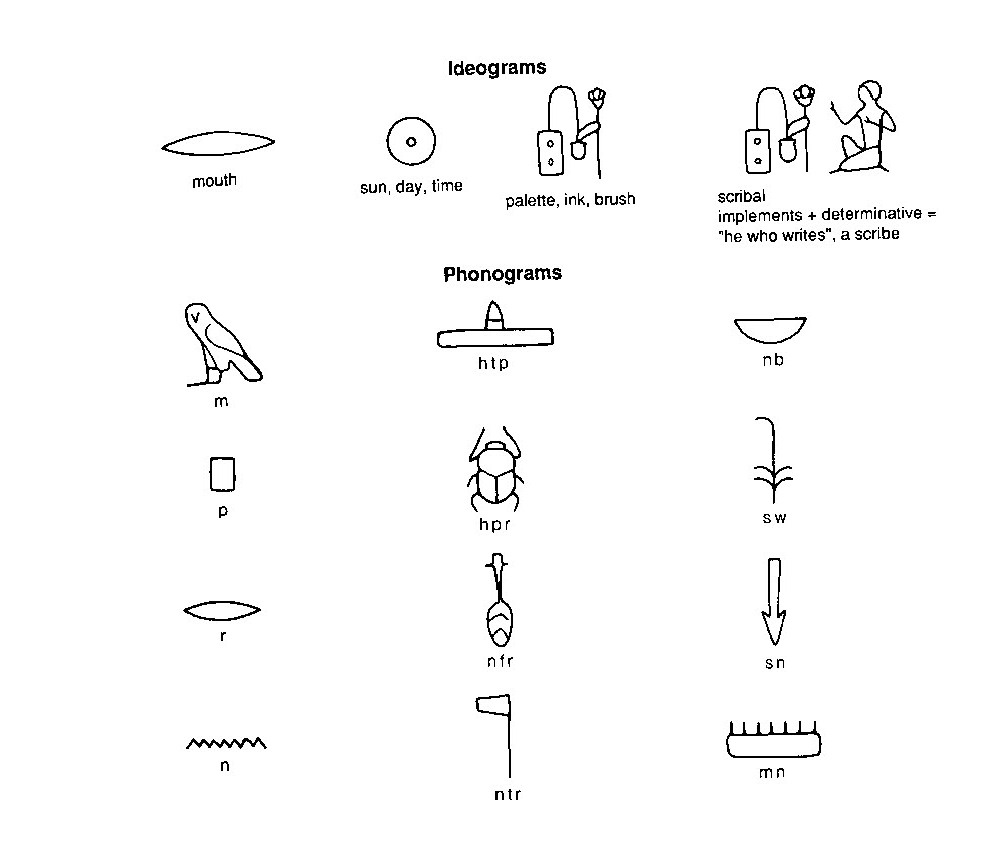
| Les hiéroglyphes étaient utilisés de trois manières: en tant qu’idéogrammes qui représentent un mot désignant un objet représenté visuellement par le hiéroglyphe, en tant que phonogrammes désignant des sons, ou en tant que déterminatifs qui fournissent des indices sur le sens sans écrire directement les sons. |
-3000: Systèmes d’écriture phonétique
Un système d’écriture phonétique représente des sons qui permettent la prononciation des mots d’une langue (correspondance d’abord symbole = son, puis sons = mot, et enfin mot = concept).
-3000: Alphabets sémitiques
Les alphabets sémitiques sont des systèmes d’écriture qui utilisent principalement des consonnes. Les voyelles sont généralement omises, et les lecteurs doivent les déduire à partir du contexte.
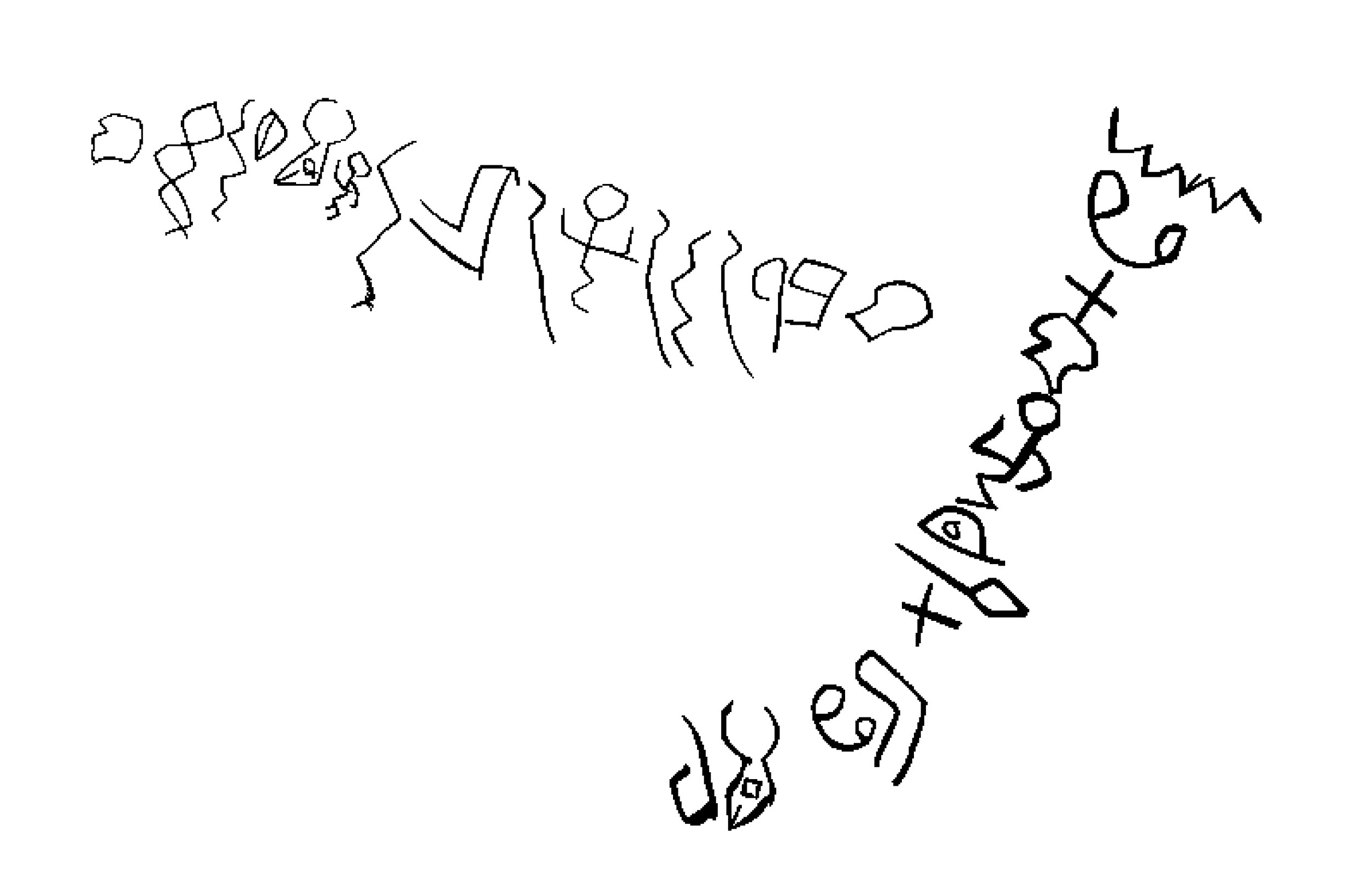
-1900: Sinaïtique
 |
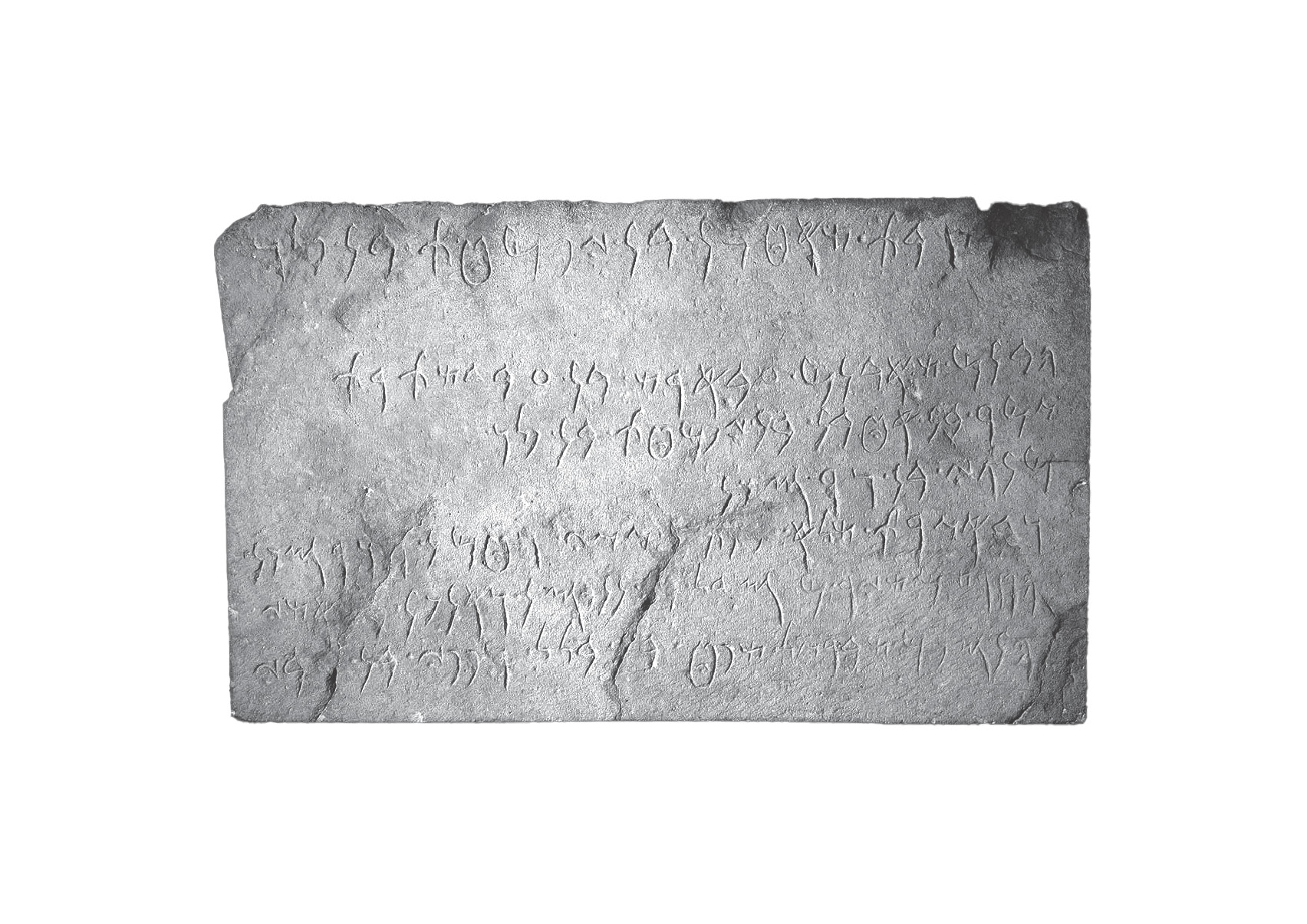
| Inscriptions dans la pierre, Wadi el-Hol, Vallée sur la route de Farshut, Égypte |
 |
| Un des plus anciens exemples d’écriture alphabétique phonétique découverts à ce jour |
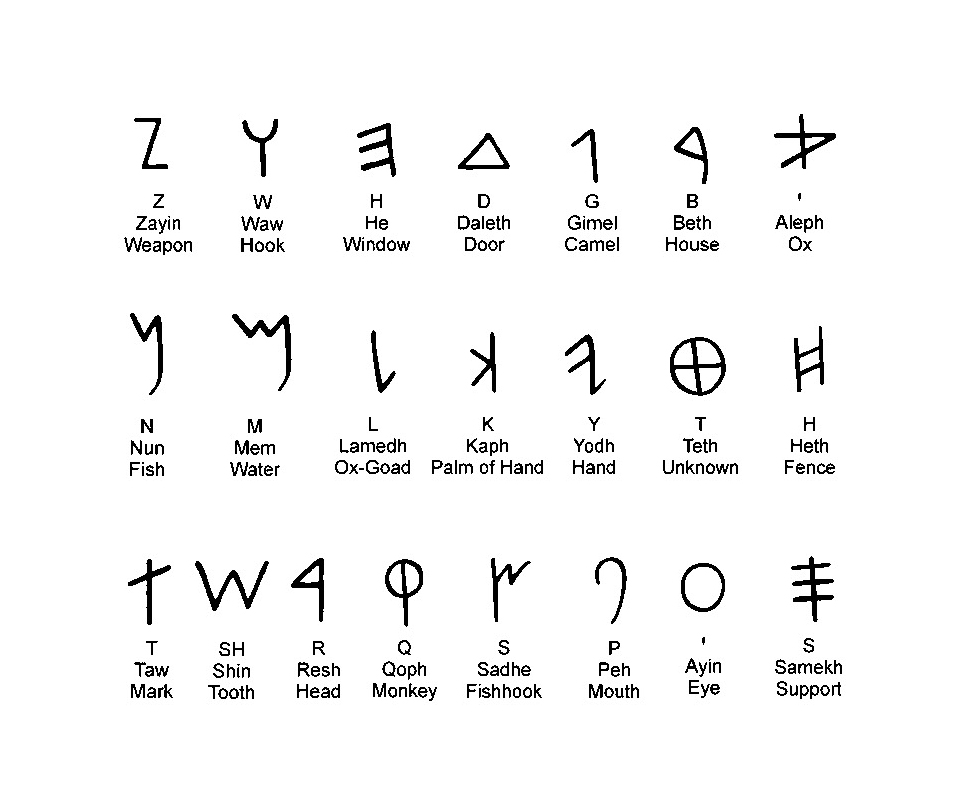
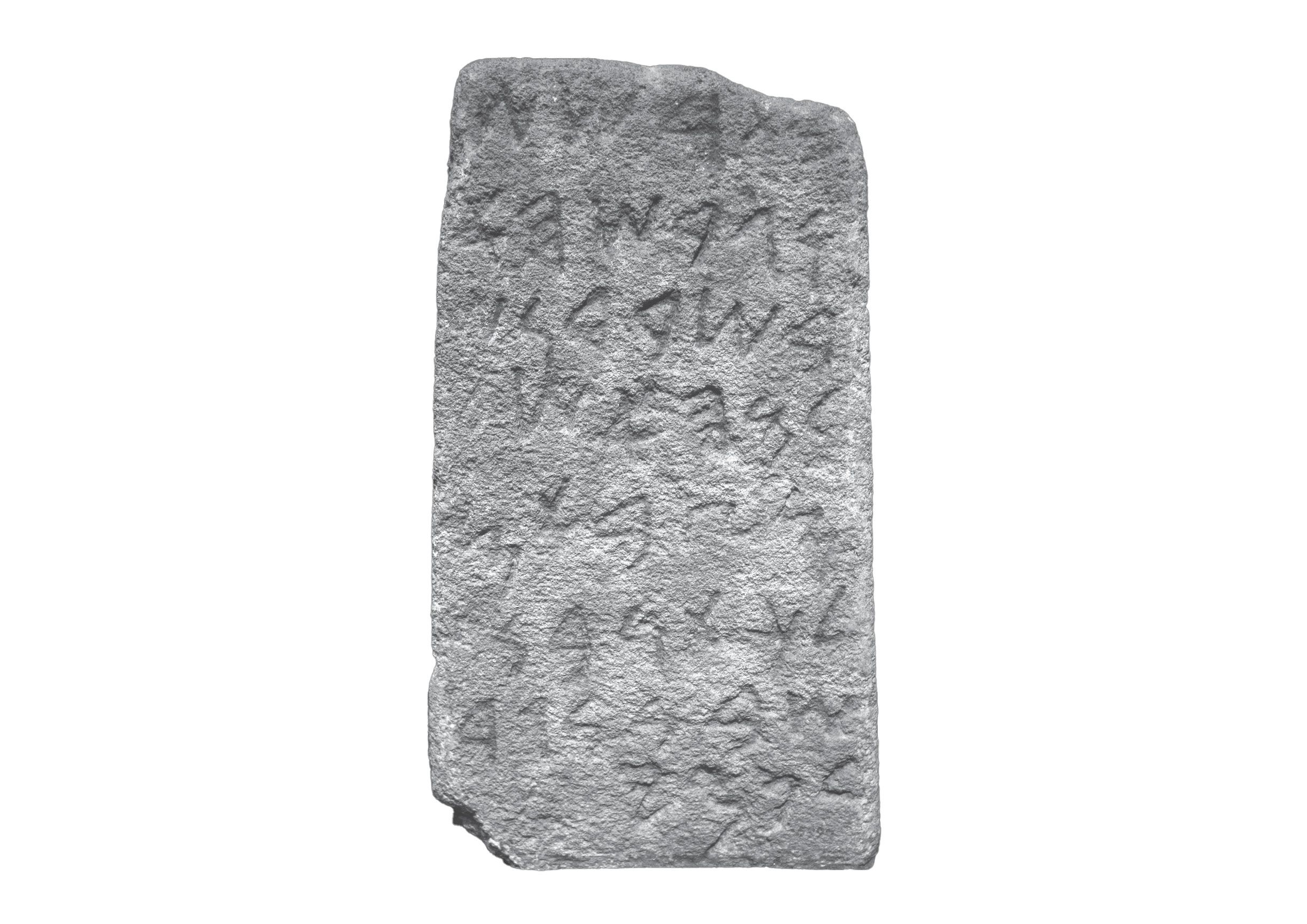
-1600: Canaanite
 |
| Frise avec inscription punique (canaanite) |
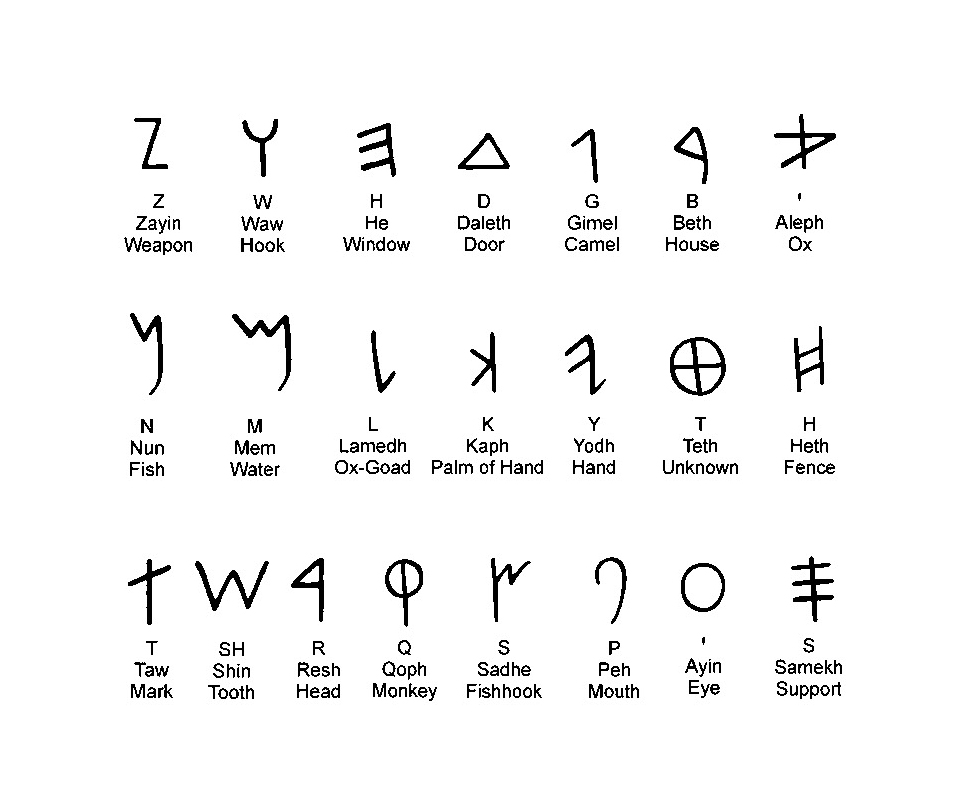
 |
| Alphabet canaanite |
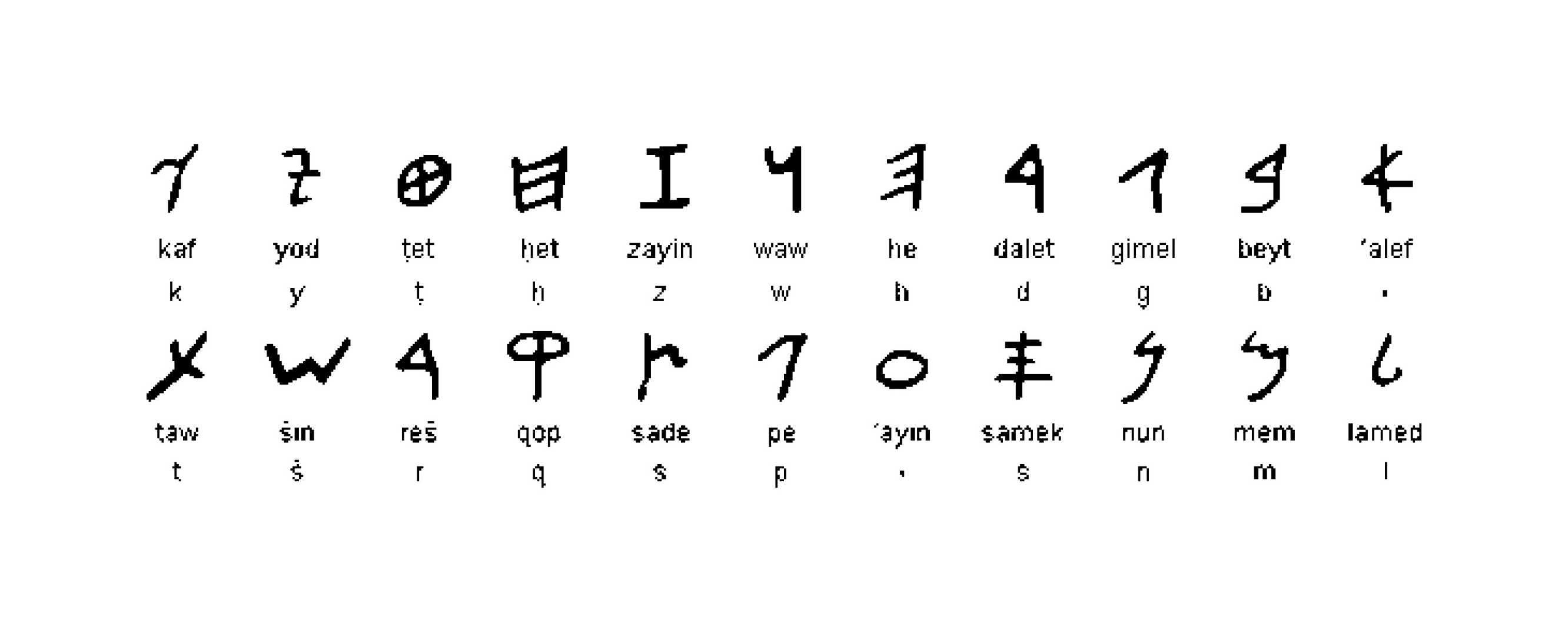
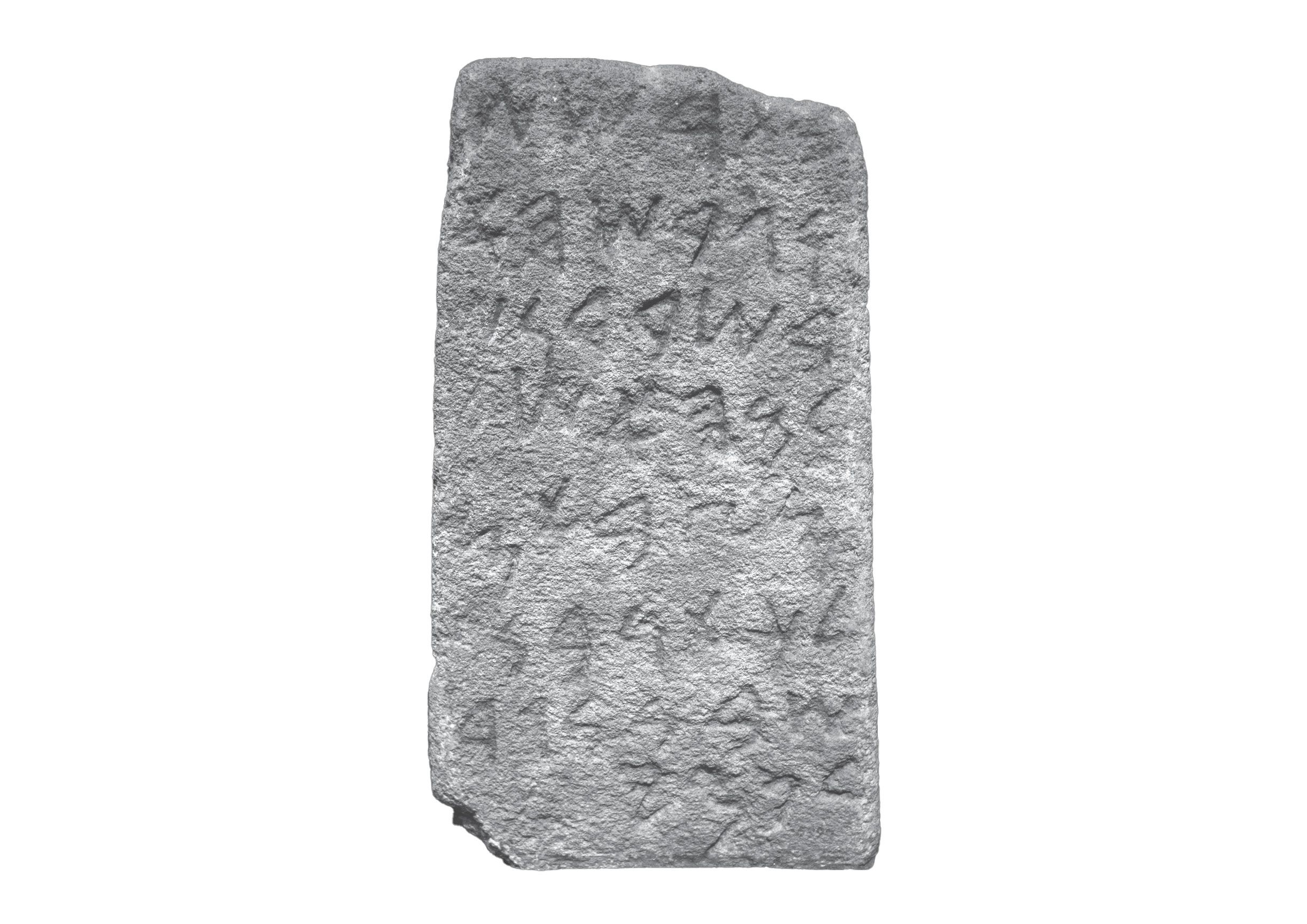
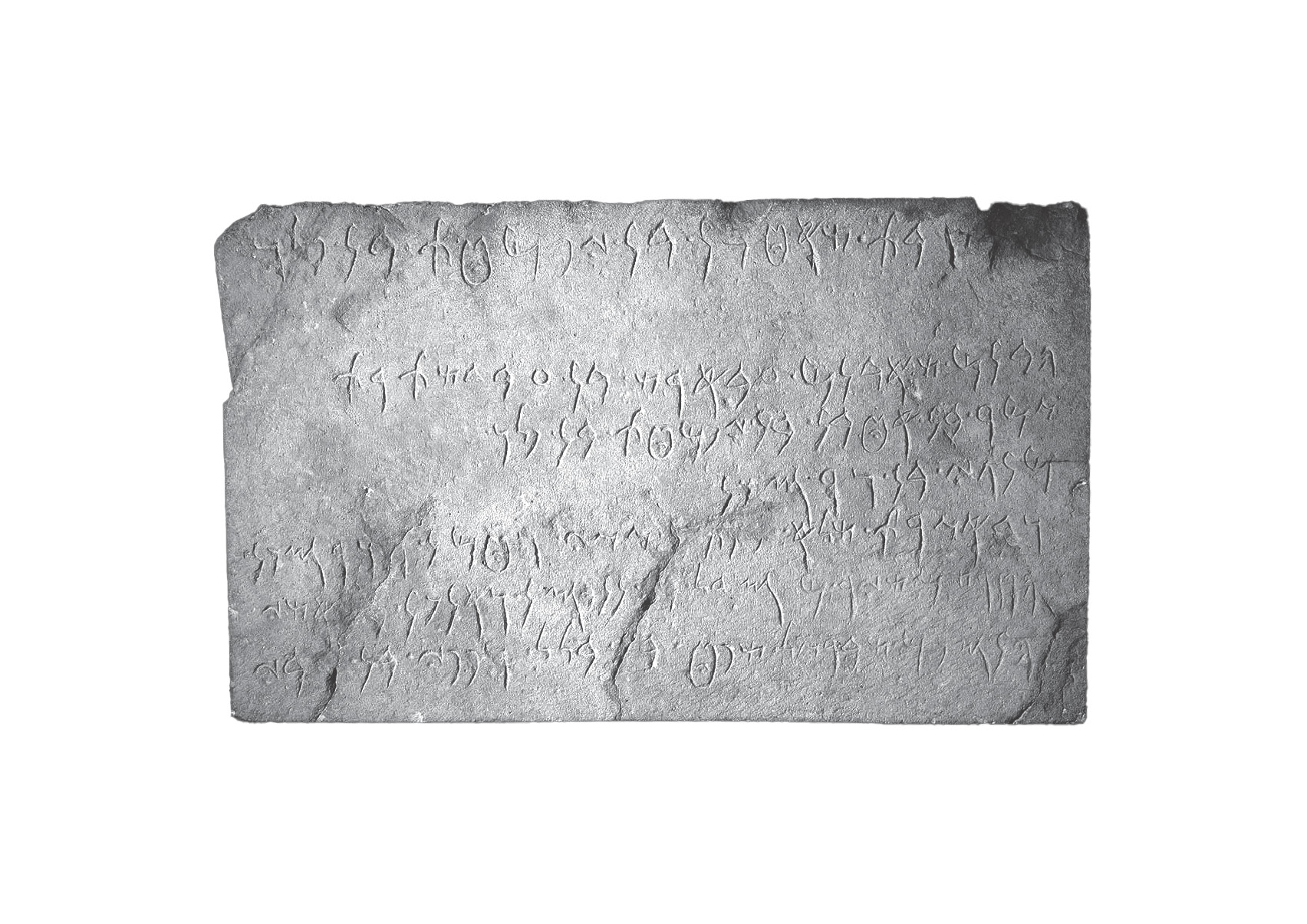
-1200: Phénicien
 |
| Inscriptions dans la pierre, Nora, Sardaigne |
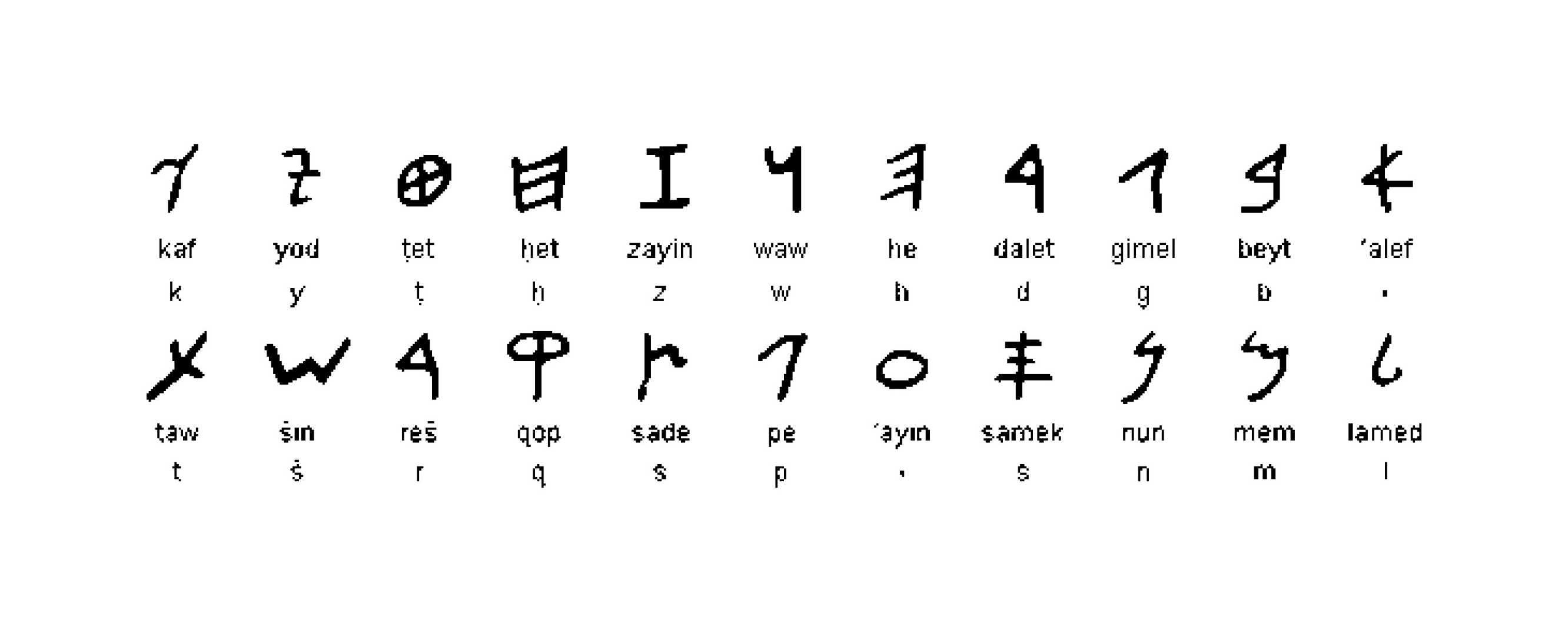
 |
| Alphabet phénicien |
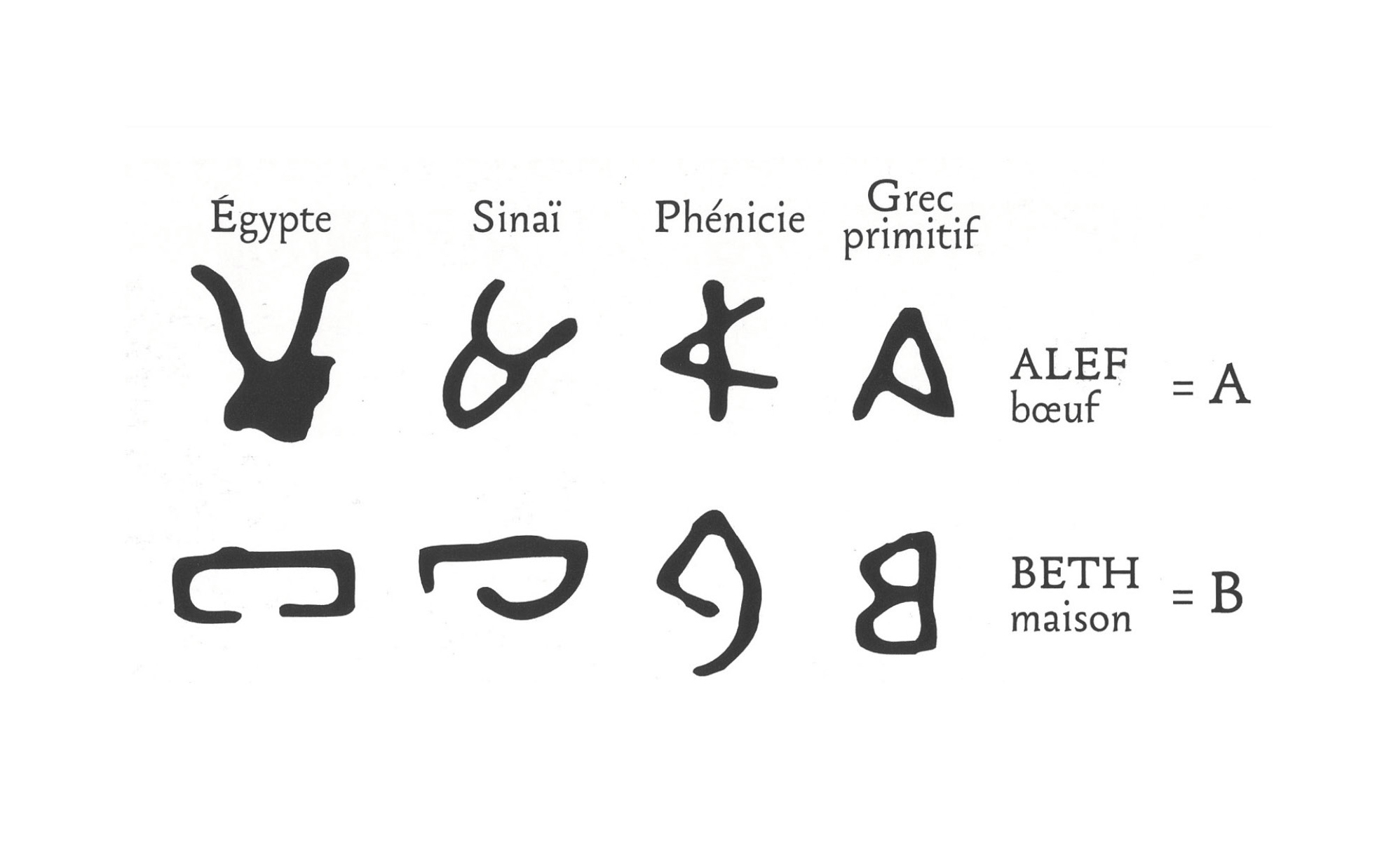
-1100: Alpabet occidental moderne
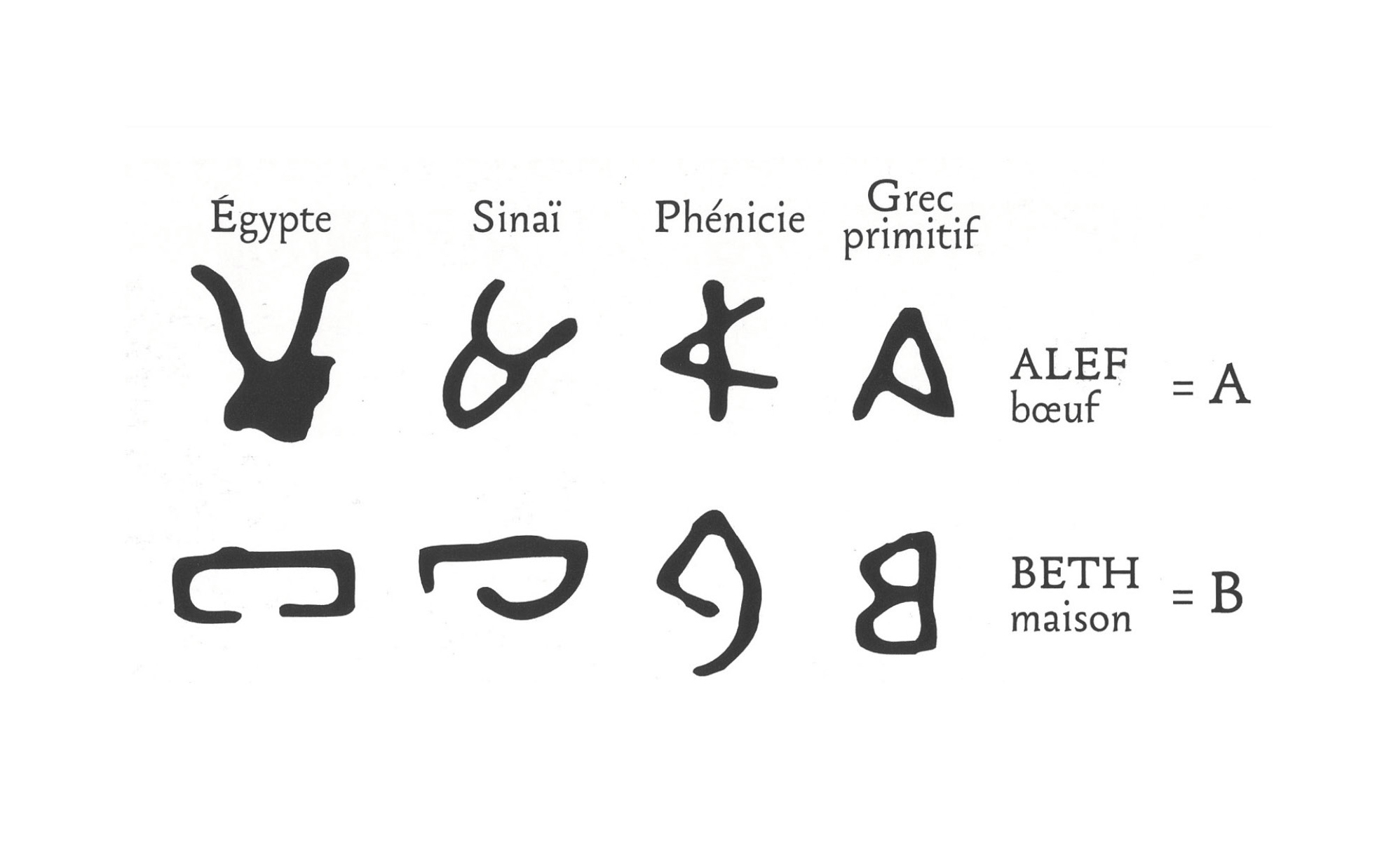
L’alphabet grec introduit un système complet: chaque symbole représente un son, y compris les voyelles, ce qui permet une transcription plus précise de la langue parlée.
 |
| «Alphabet» vient des deux premières lettres grecques, «alpha» (a) et «bêta» (b) |
-1100: Antiquité Grecque
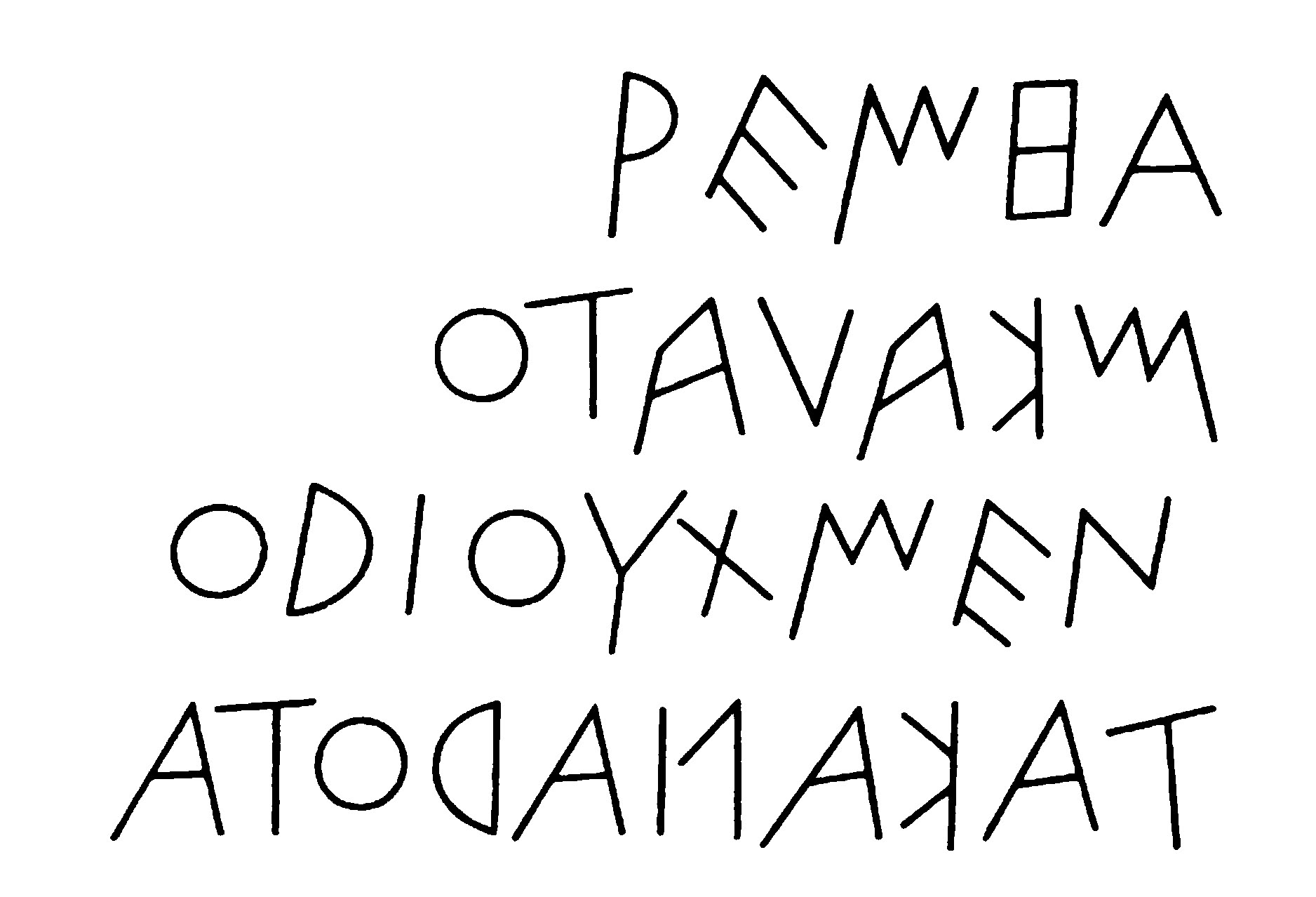
Les Grecs libèrent l’écriture des contraintes de la représentation.
 |
| Gortyna, Grèce |
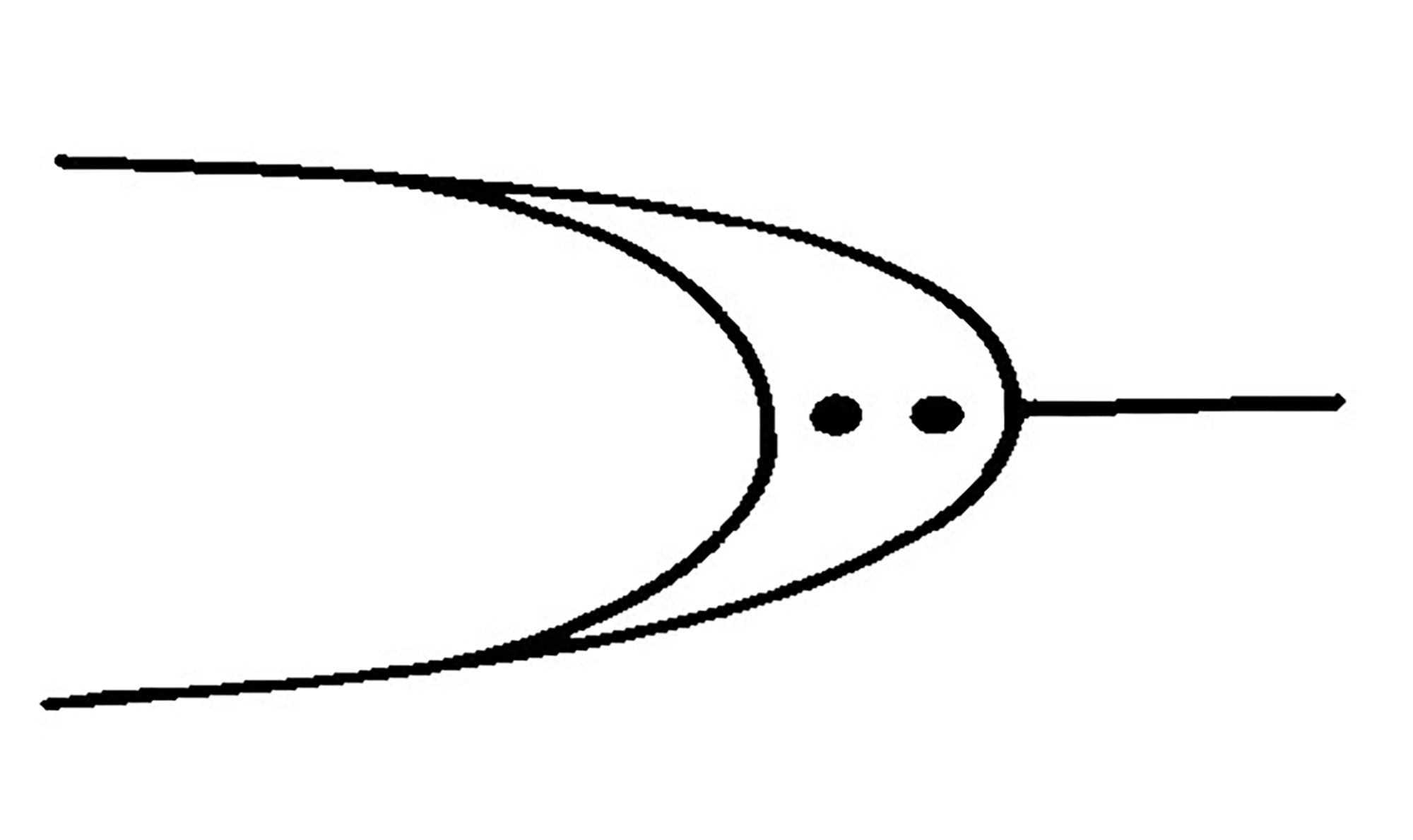
 |
| Écriture boustrophédon: « comme le bœuf tourne en labourant le champ » |
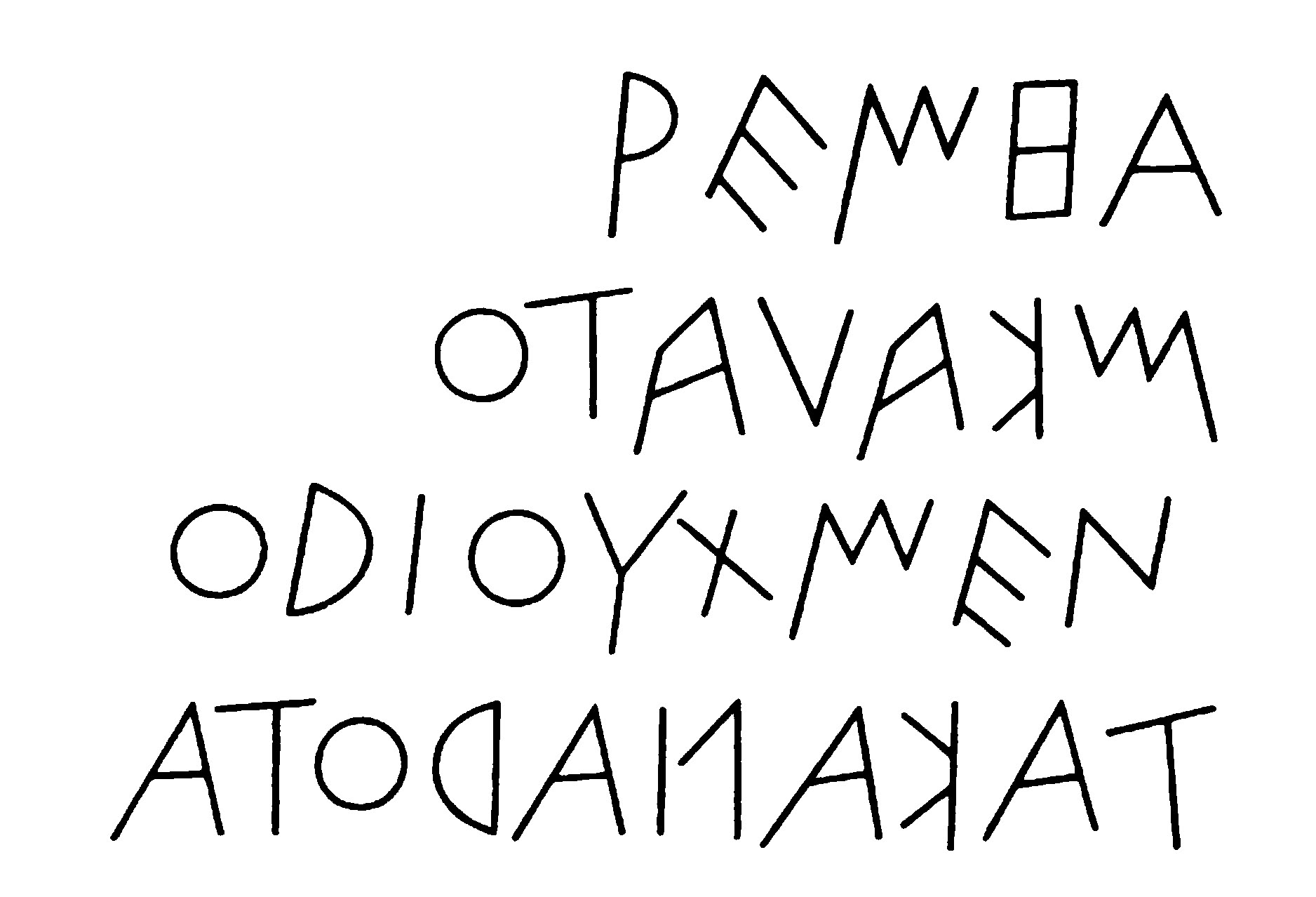
-800: Etrusques
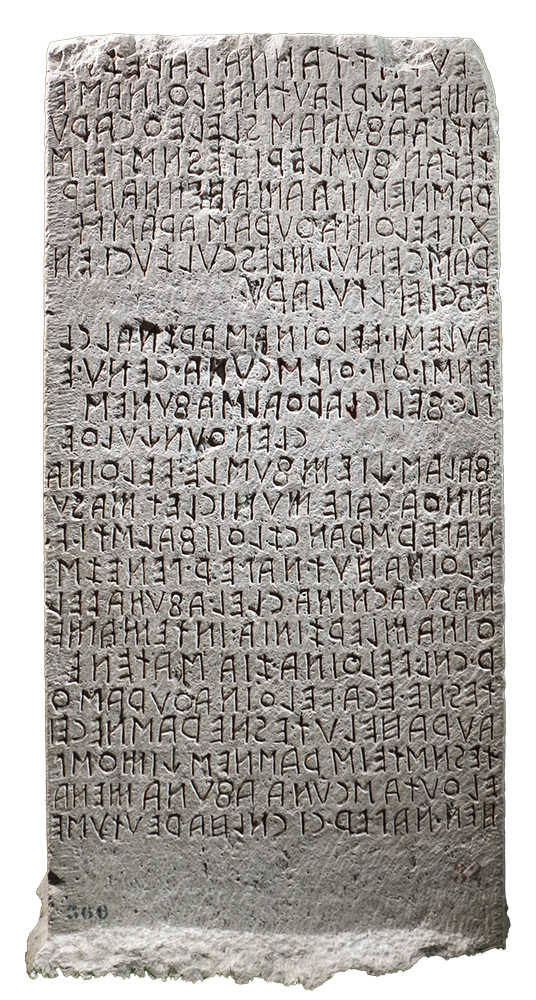
Les Étrusques ont joué un rôle essentiel dans le développement de Rome, tout en conservant des éléments de l’art et de l’architecture grecs.
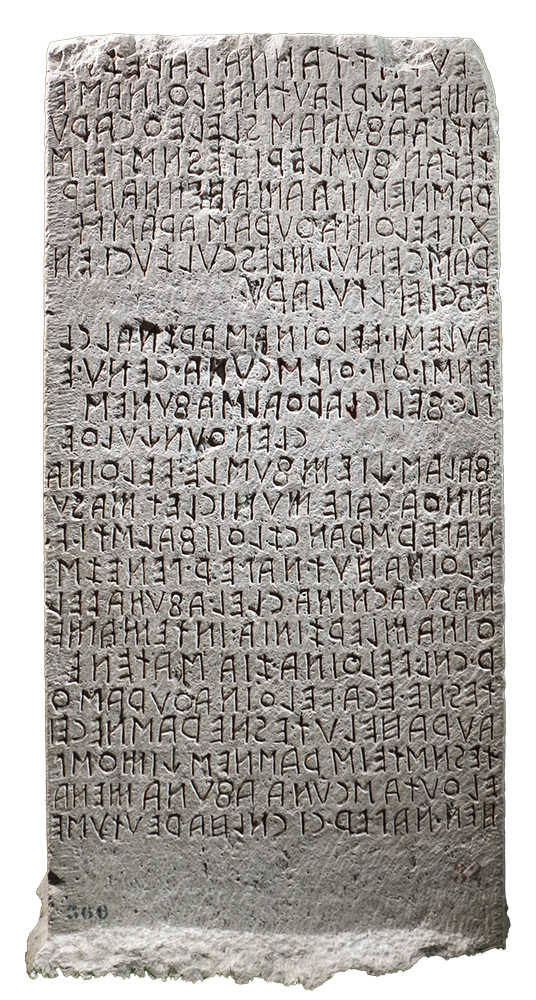
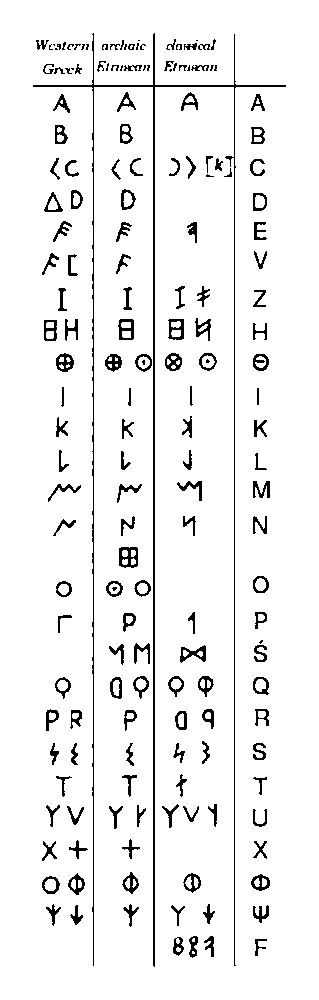
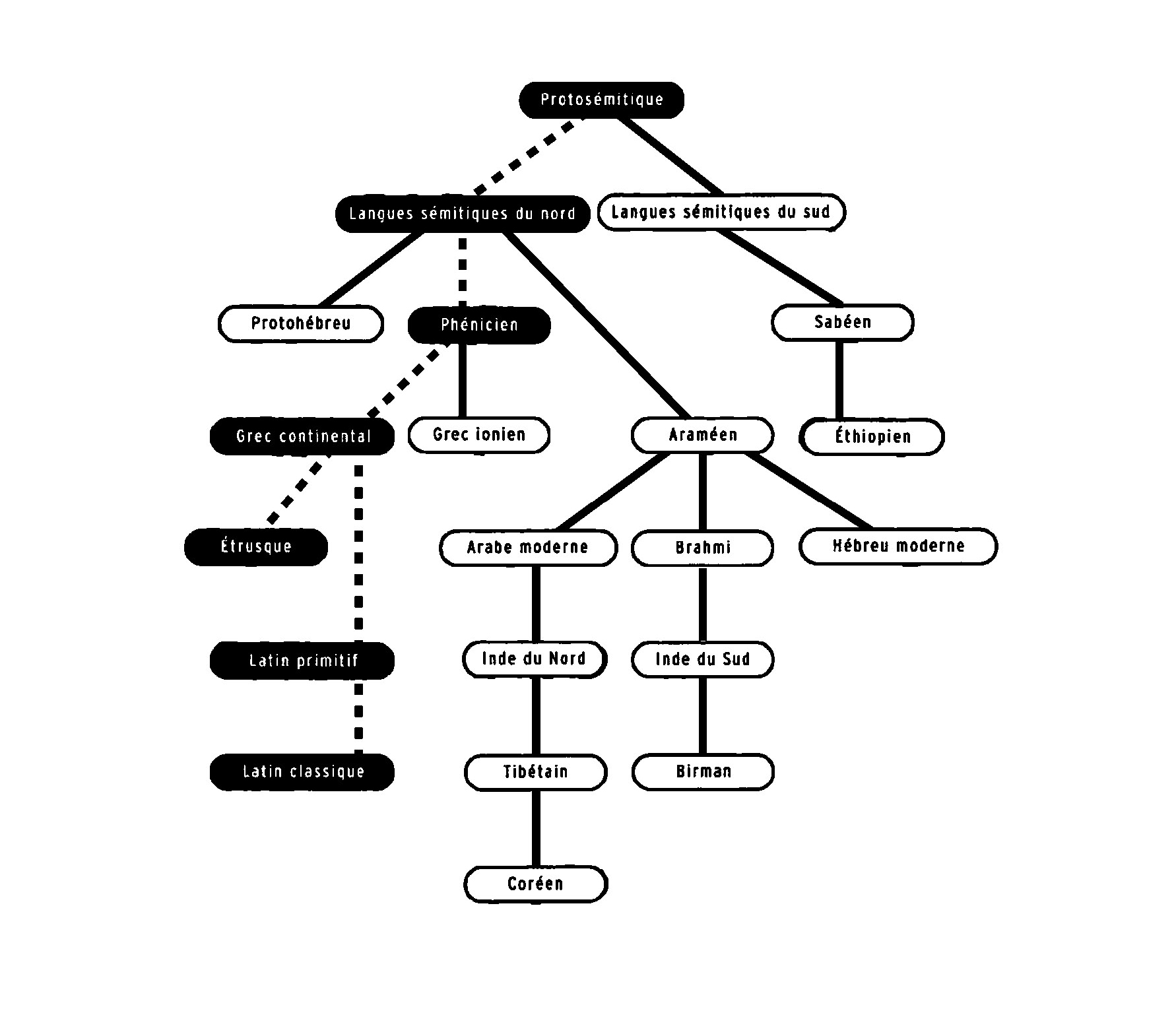
 |
 |
| Cippus Perusinus, près de Pérouse, Italie |
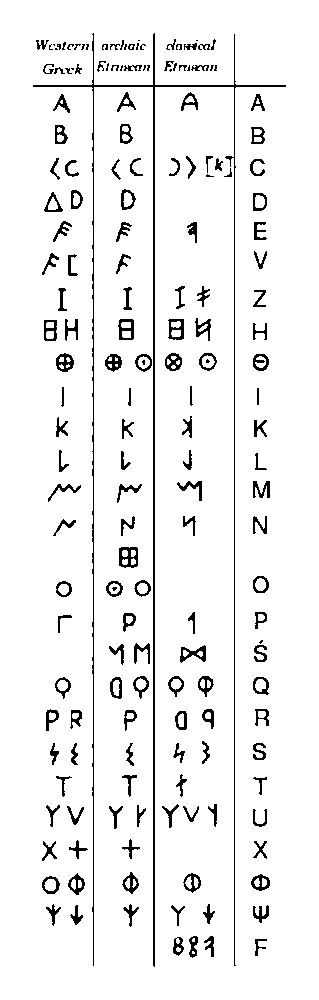
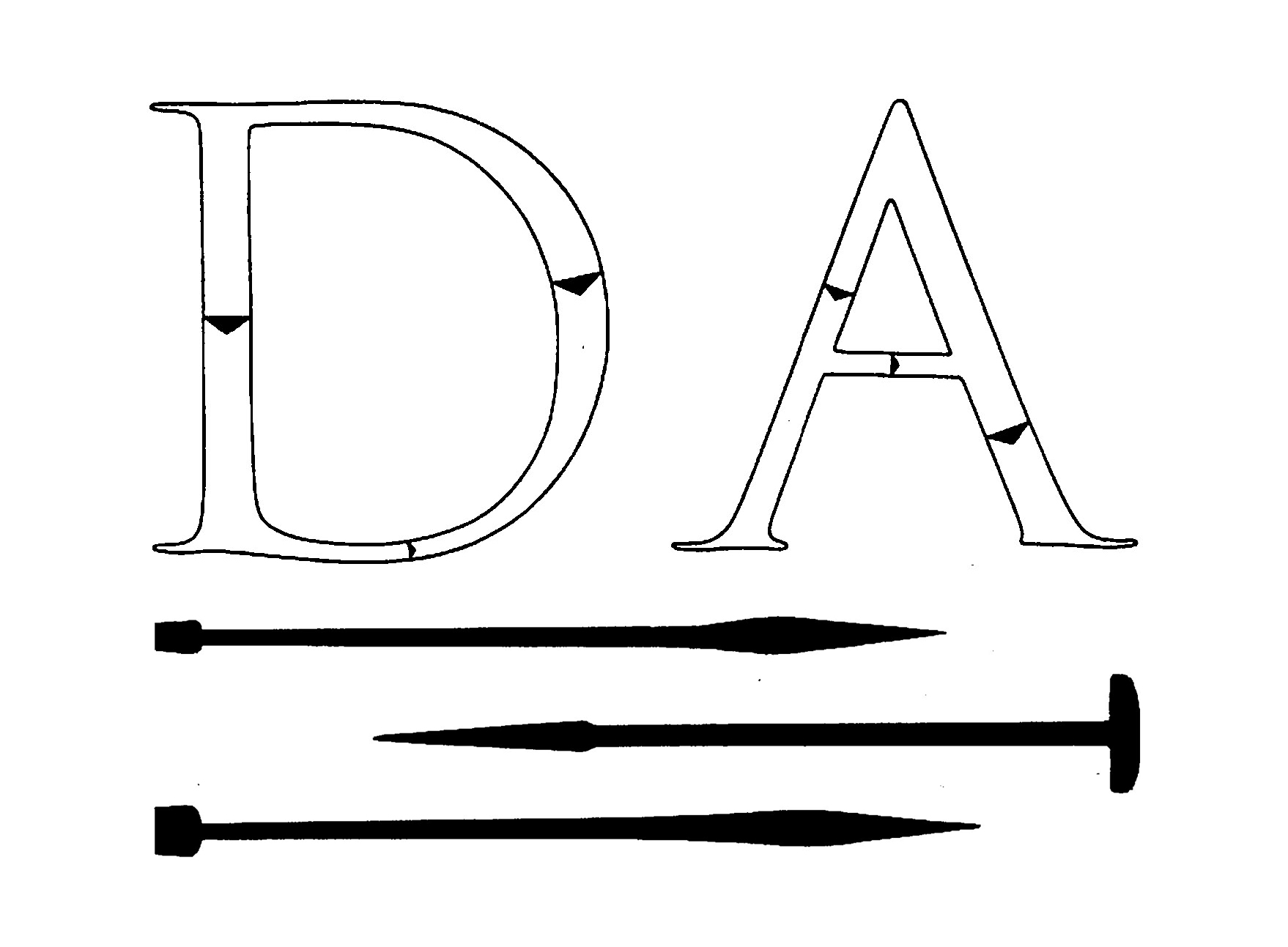
Évolution du grec au latin |
-753: Antiquité Romaine
🗂️ Incises
À mesure que l’Empire Romain est devenu la puissance dominante, il a synthétisé les influences étrusques pour créer une culture unique. La capitale monumentale romaine incarne ainsi l’autorié de l’empire et témoigne du développement architectural et urbain de Rome.
 |
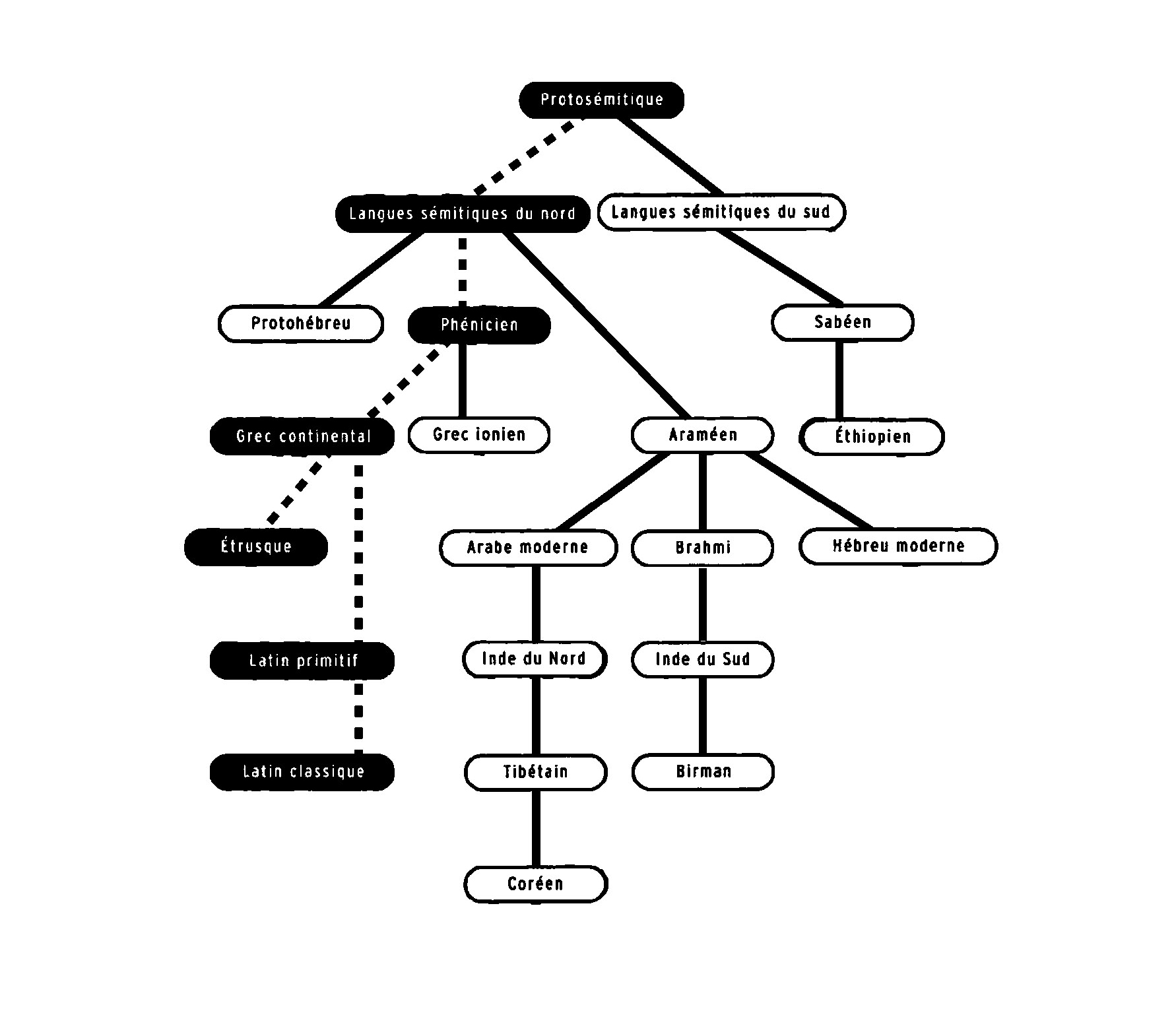
| Généalogie de l’alphabet latin |
 |
| Forum, Rome |
 |
| Capitales monumentales |
 |
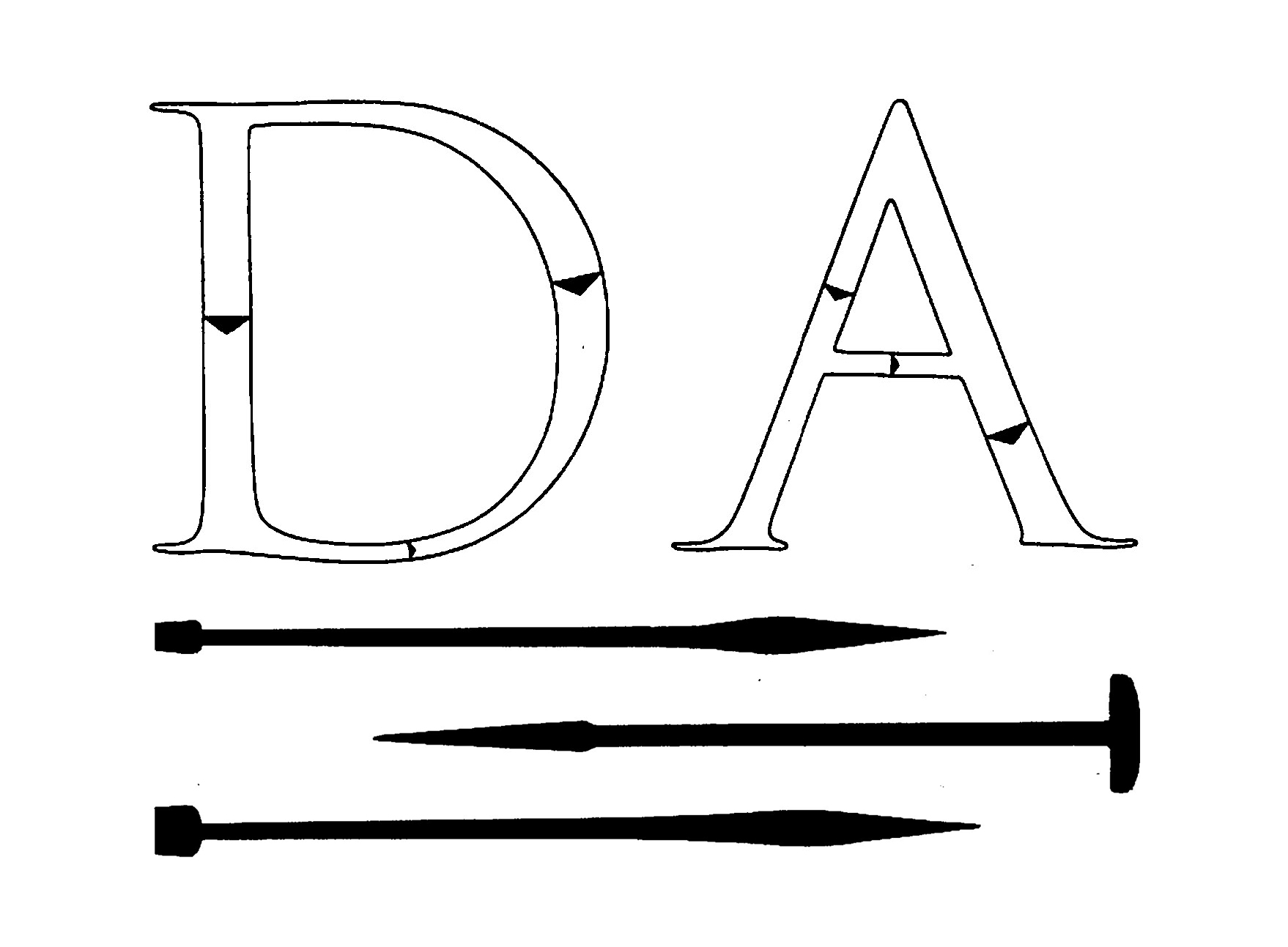
| Les inscriptions romaines sont gravées (ductus = mode d’emploi) au ciseau sur la pierre |
0 – 476: Empire Romain
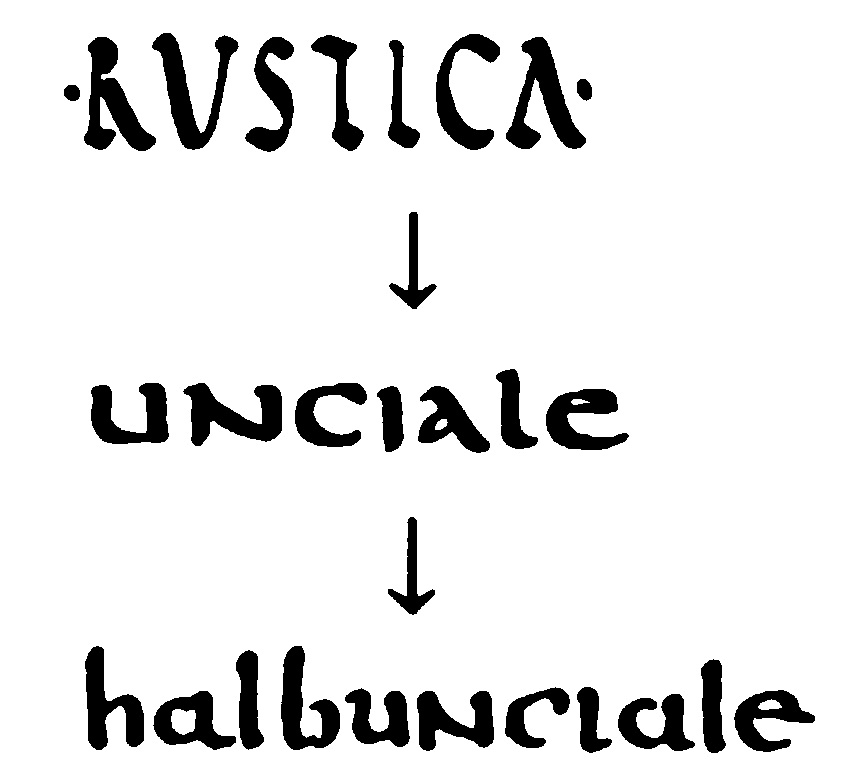
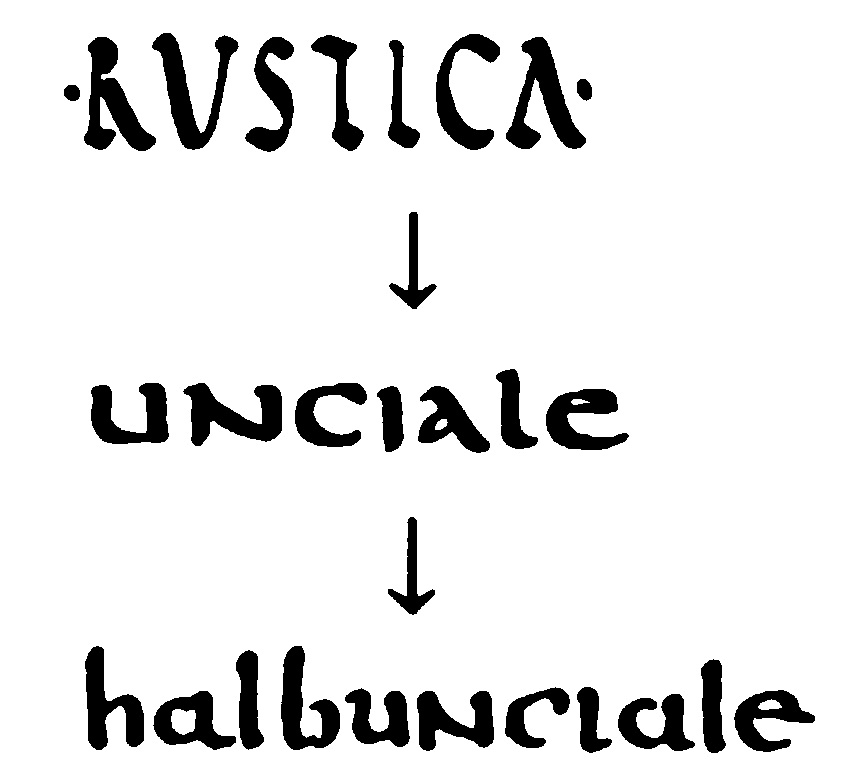
🗂️ Onciales
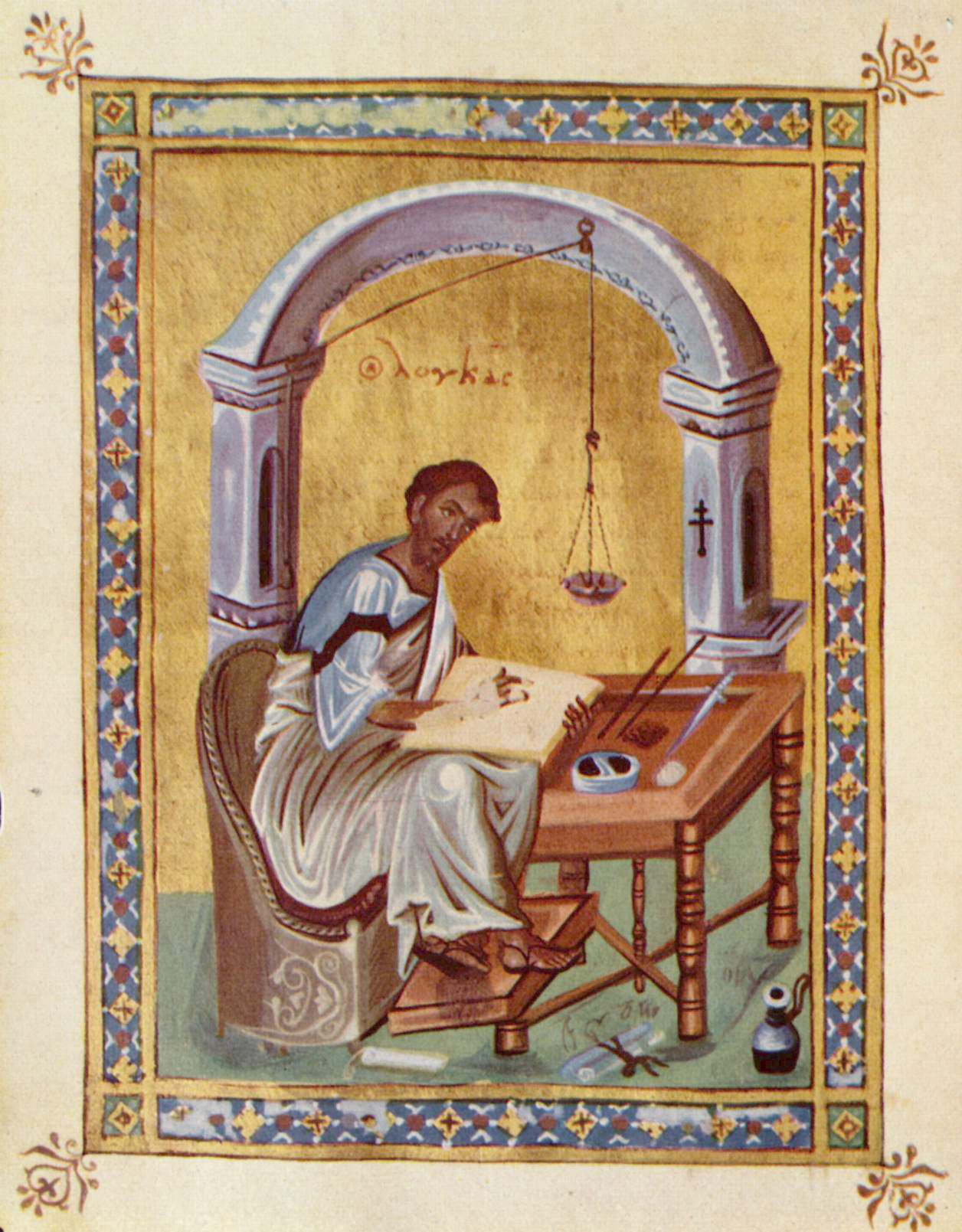
Le script oncial était officiellement utilisé dans l’empire pour la copie de textes littéraires, religieux et bibliques sur sur parchemin.
 |
 |
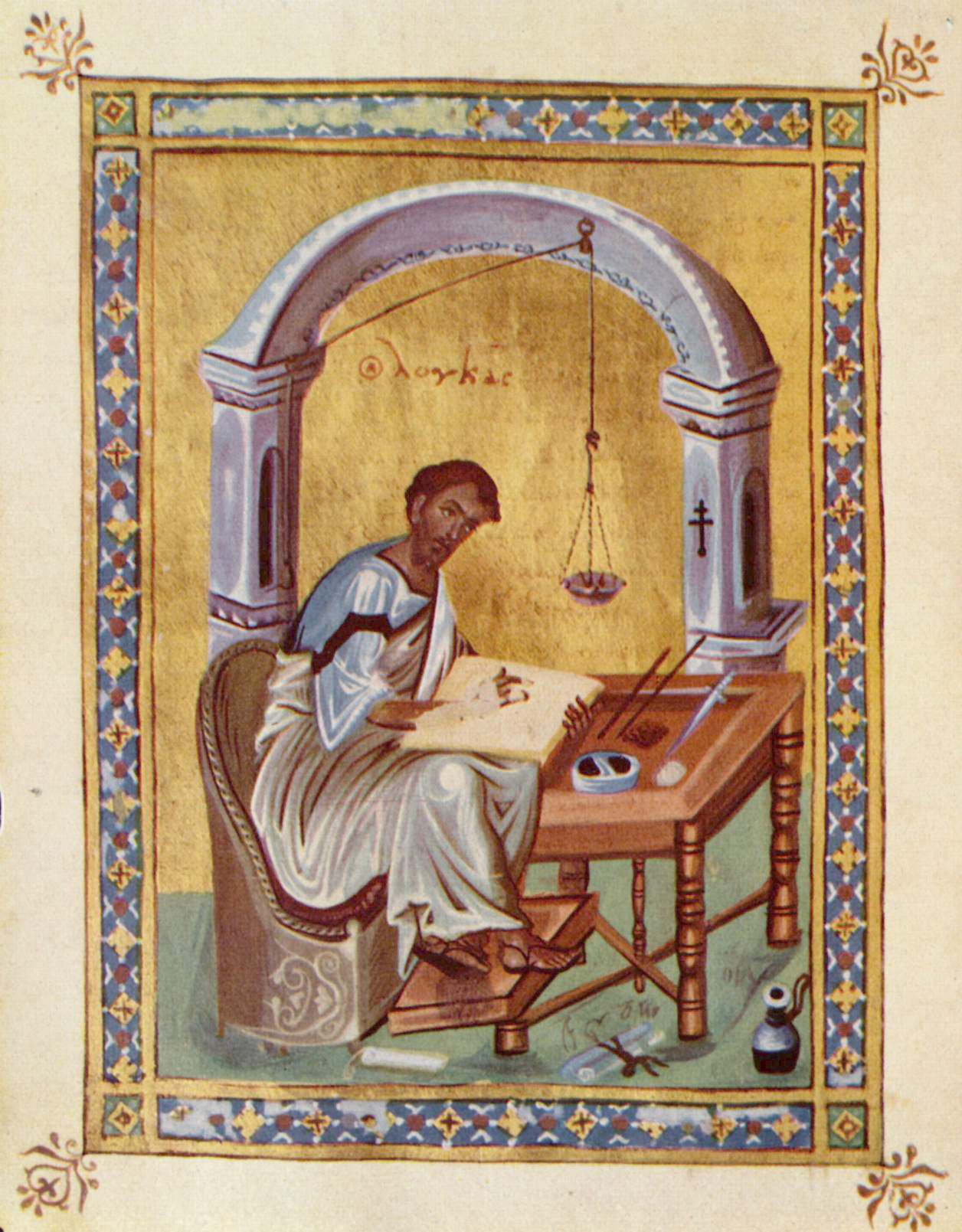
| Scribe romain |
Les formes des lettres évoluent: on passe de lettres ciselées dans la pierre à des lettres tracées à la plume de roseau (calame). |
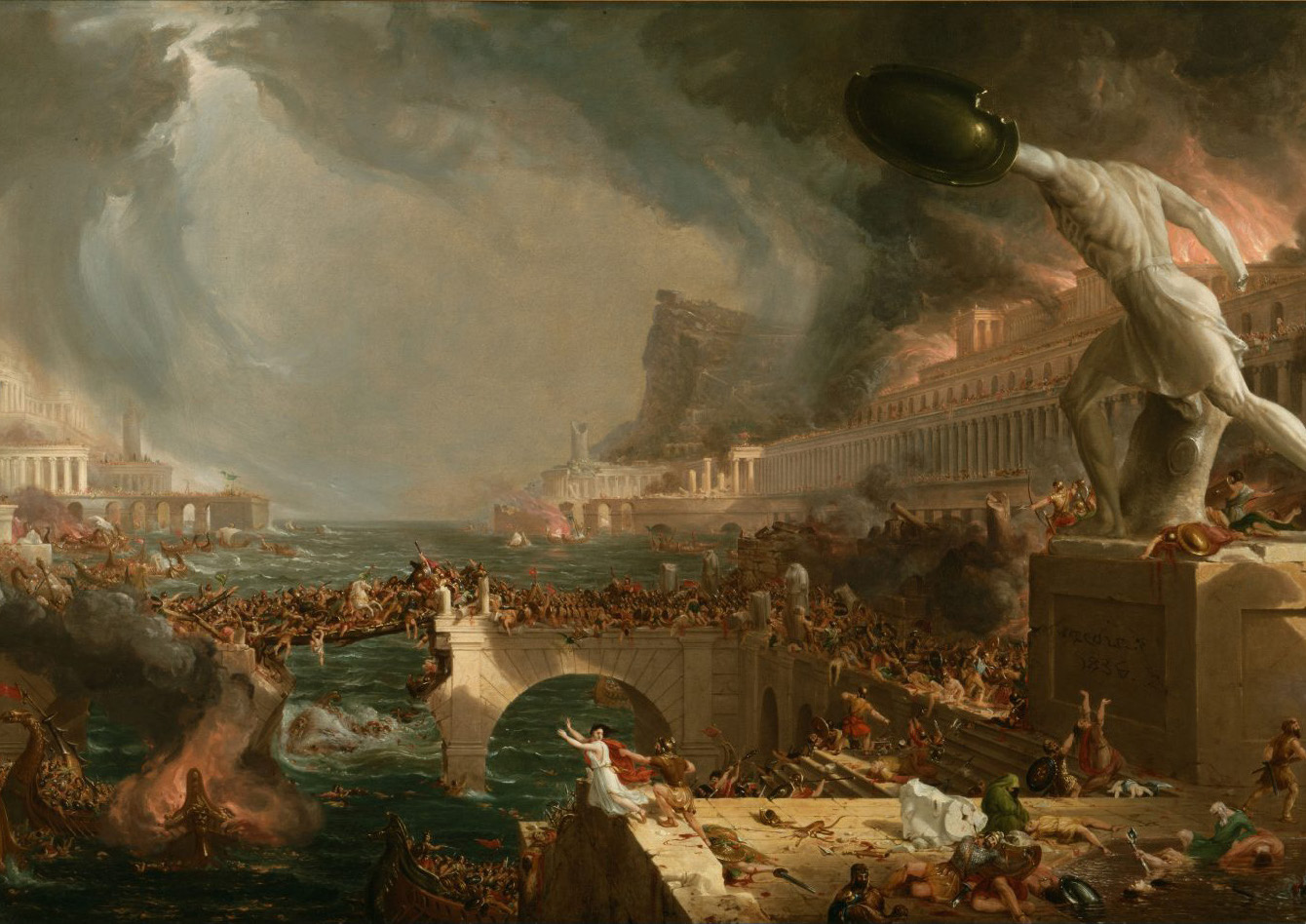
476: Chute de l’Empire Romain
 |
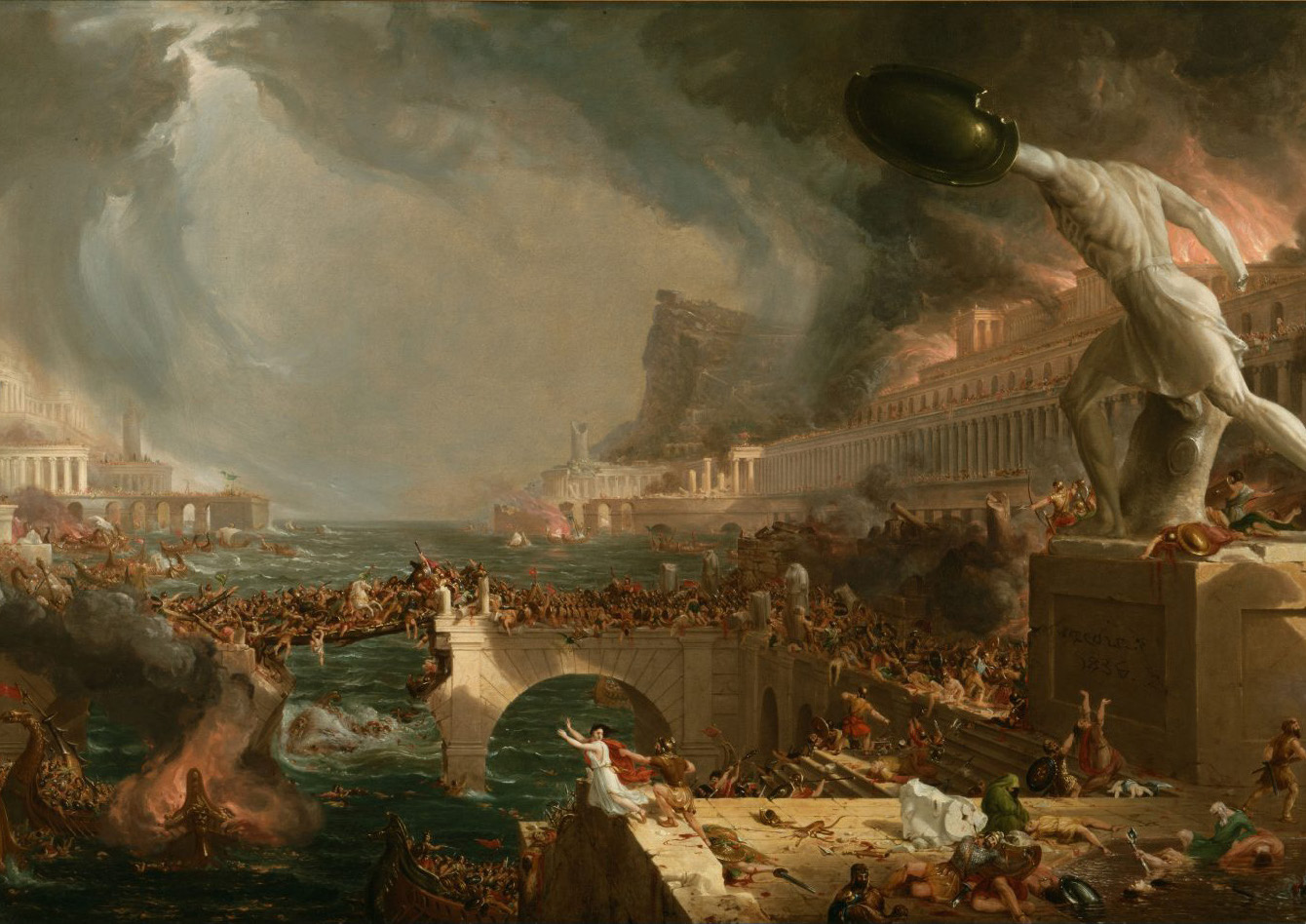
| Destruction de Rome |
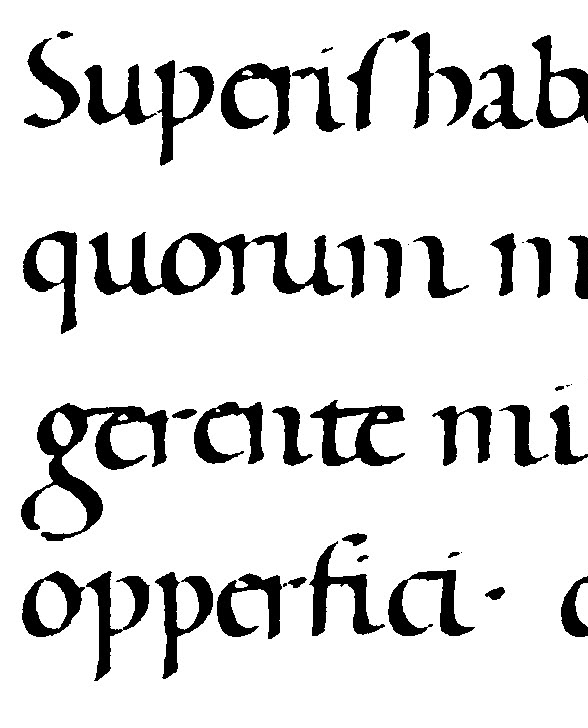
476 – 780: Moyen-Âge
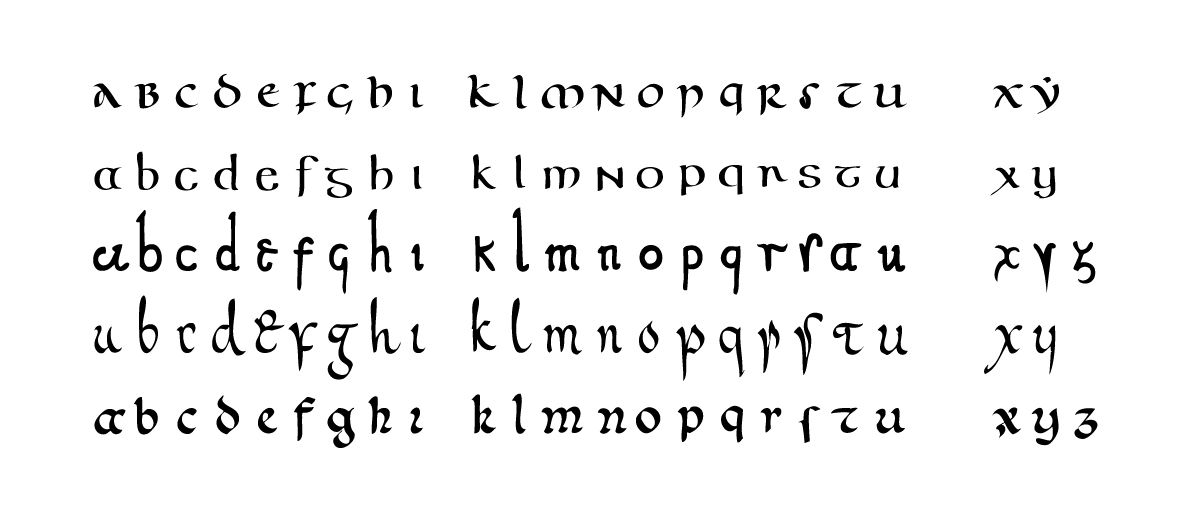
Écritures nationales
 |
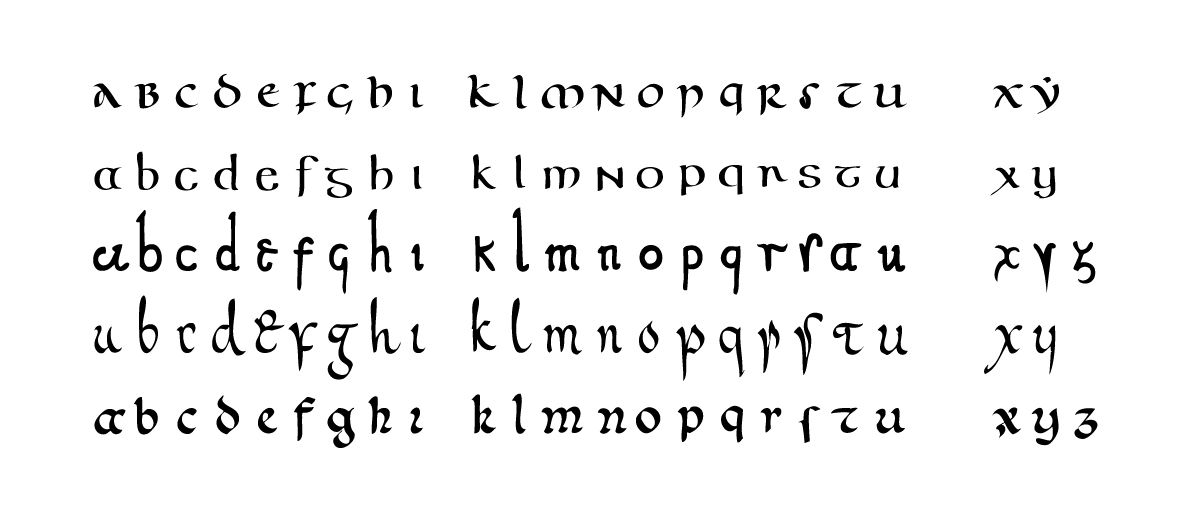
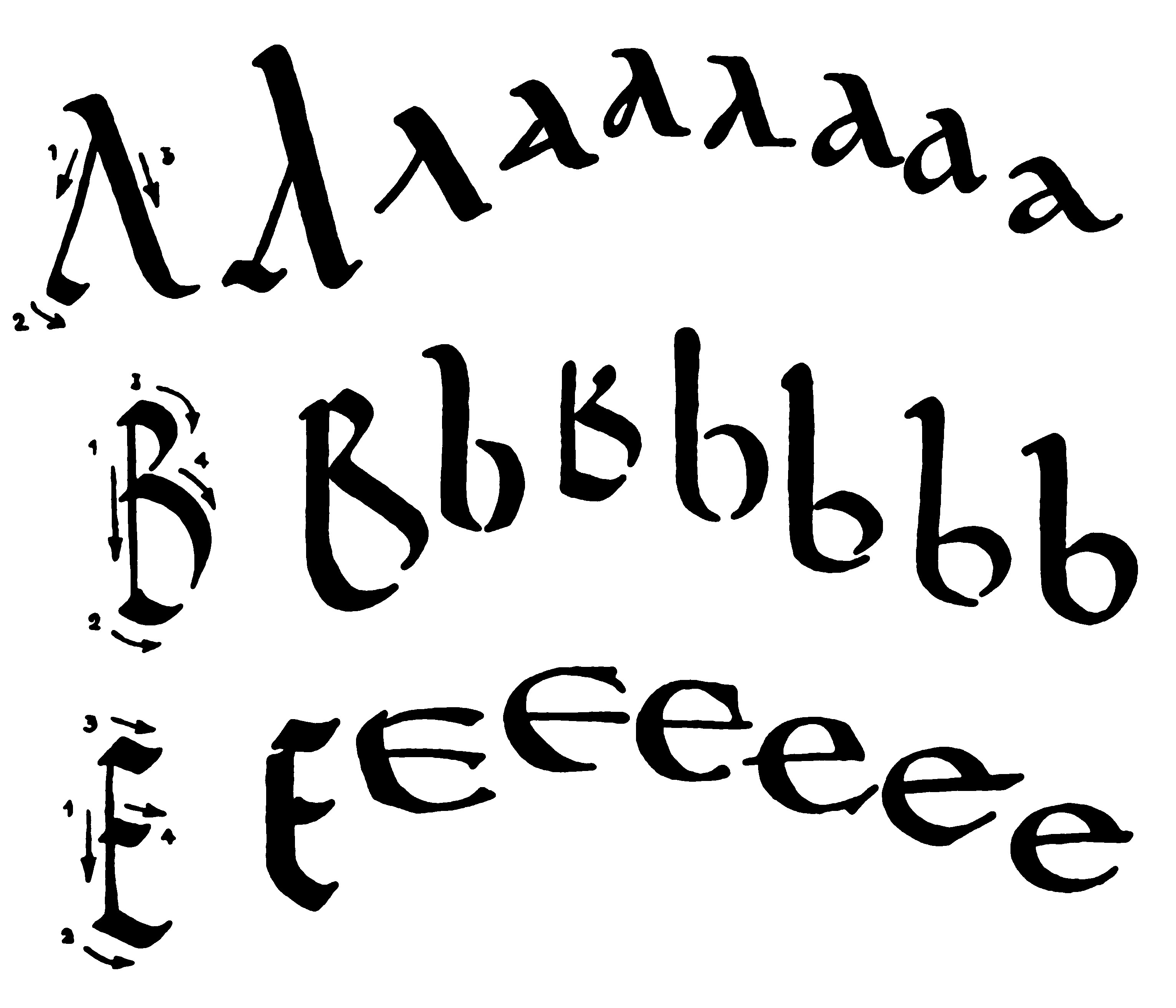
| Dès que l’Empire cesse de faire régner l’ordre, chaque tempérament national crée son propre alphabet |
 |
 |
| Moine copiste dans un scriptorium |
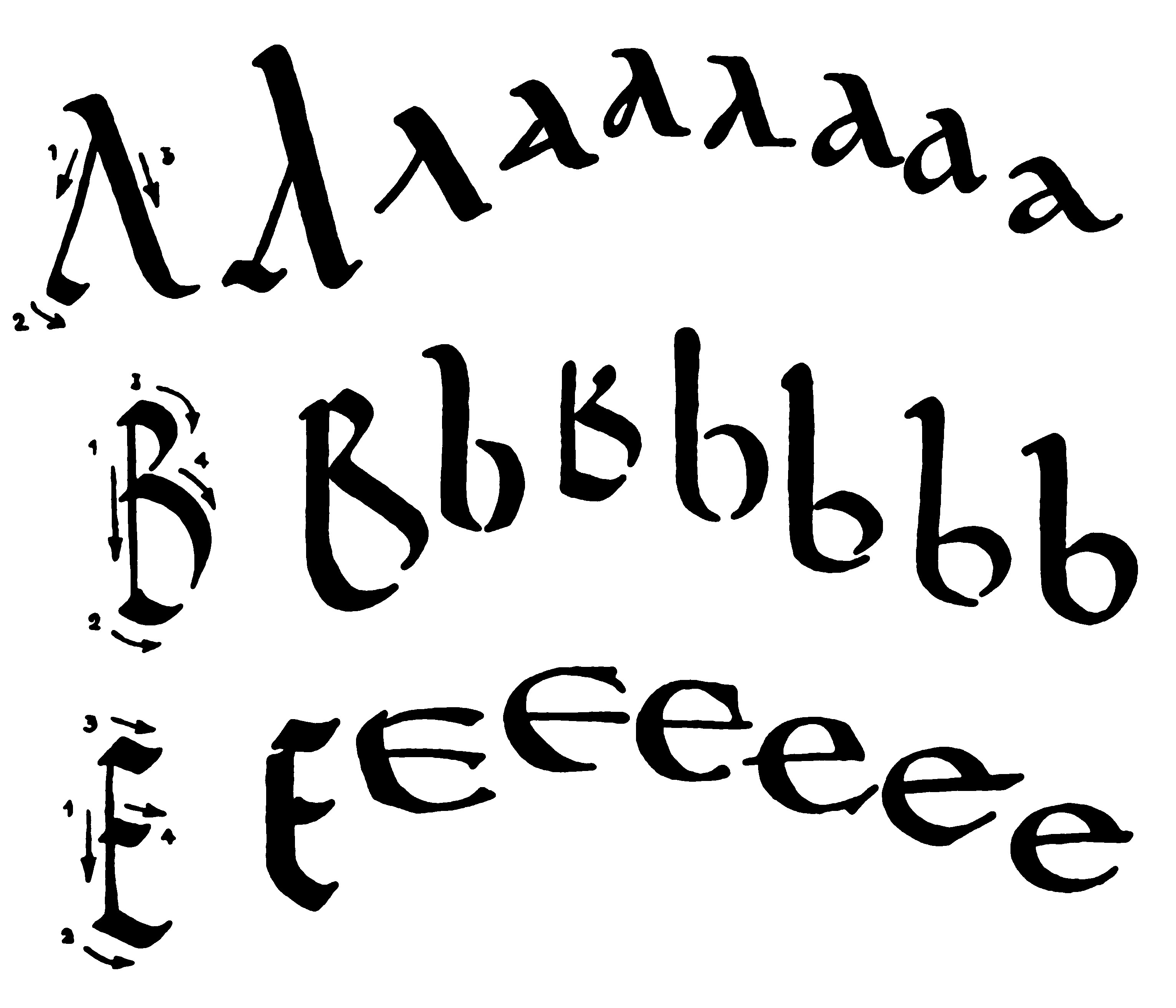
Simplification des formes des lettres permettant une écriture plus rapide et fluide, adaptée aux besoins croissants de la correspondance et des documents administratifs au cours du Moyen Âge |
 |
| Par souci d’efficacité, les majuscules se transforment en minuscules qui sont plus rapides à tracer |
780: Charlemagne
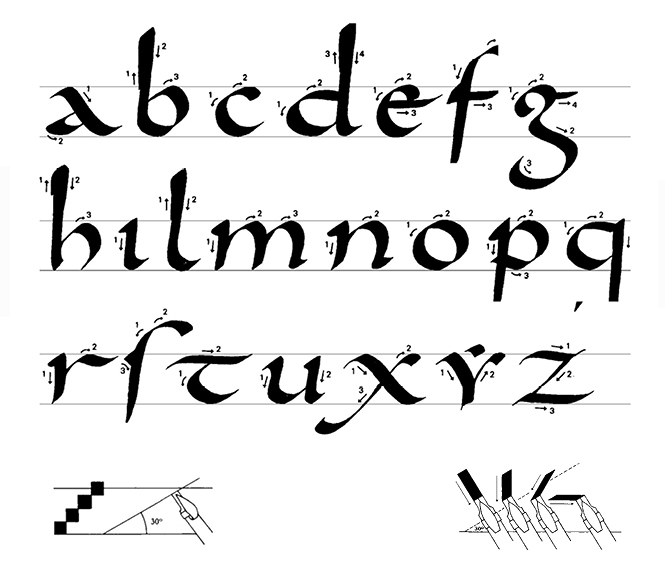
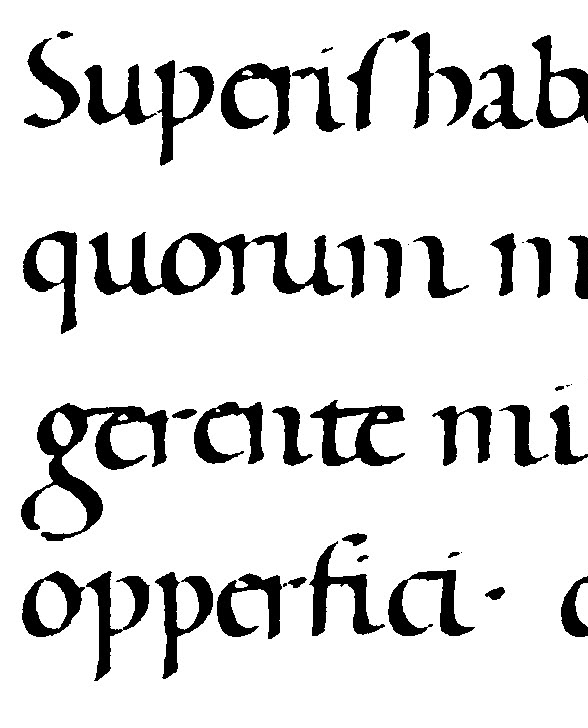
Minuscule carolingienne
Standardisation de l’écriture visant améliorer la communication à travers l’Empire franc (lettres bien formées + espaces entre les mots = grande lisibilité).
 |
 |
| Charlemagne qui réforme l’écriture et la grammaire |
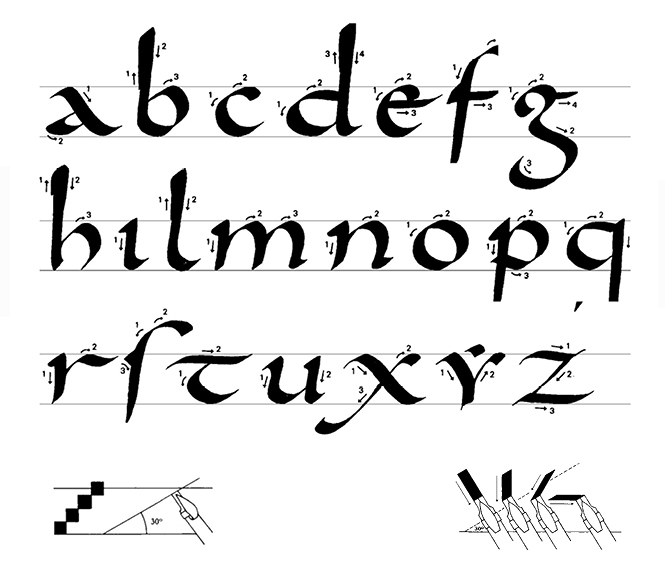
Ductus de la minuscule carolingienne |
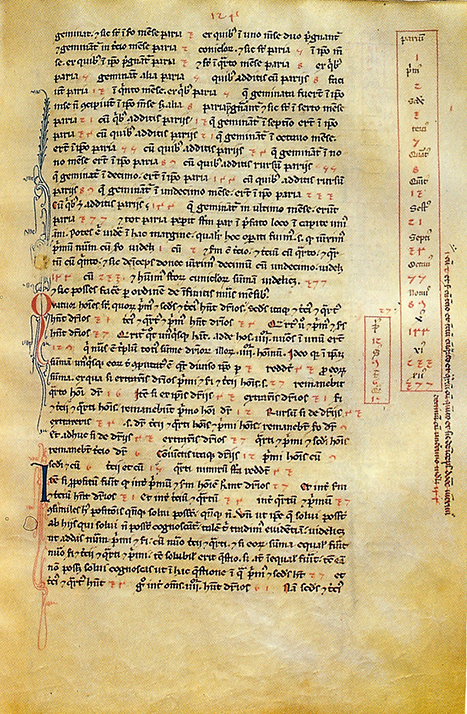
1202: Chiffres latins
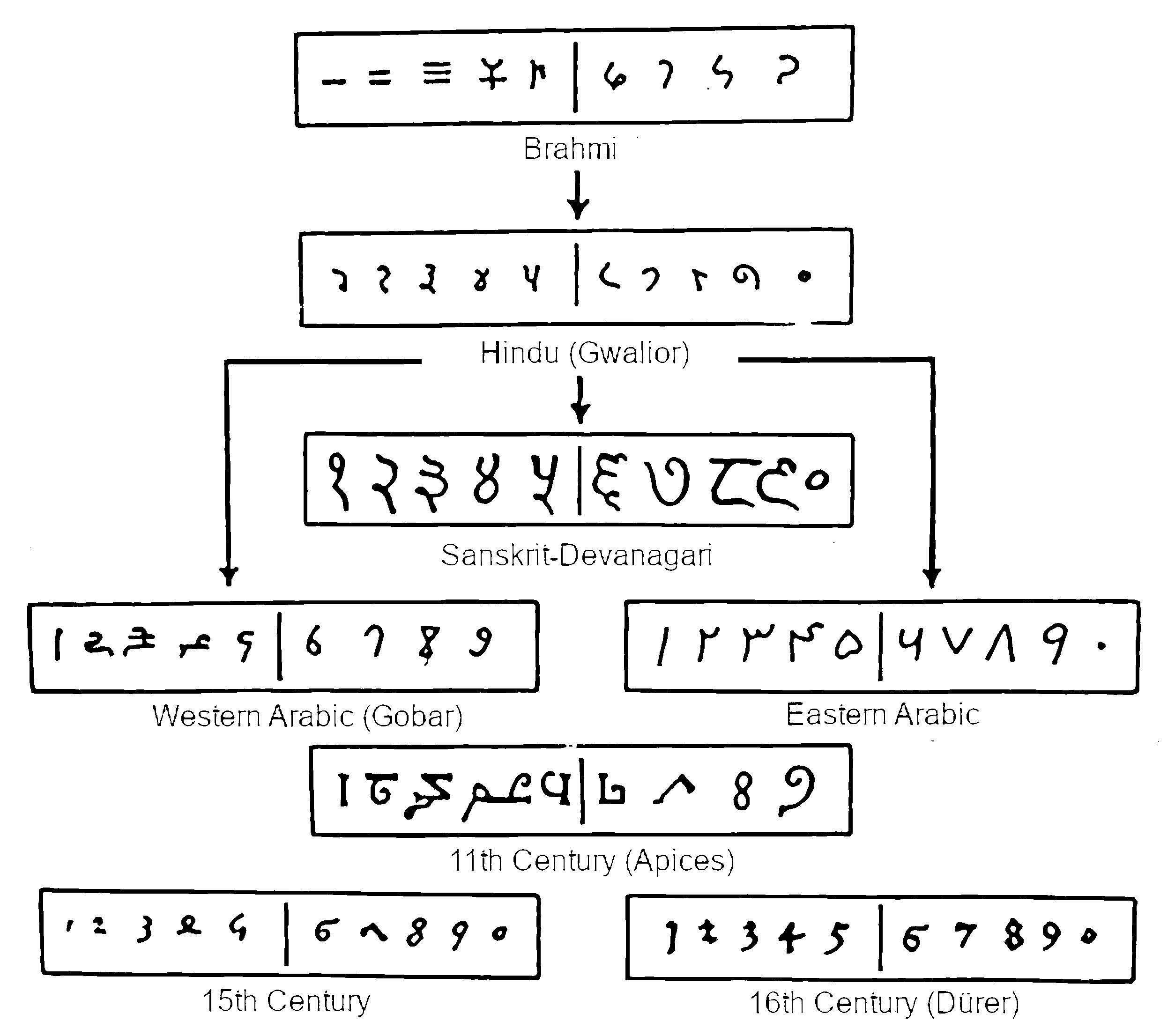
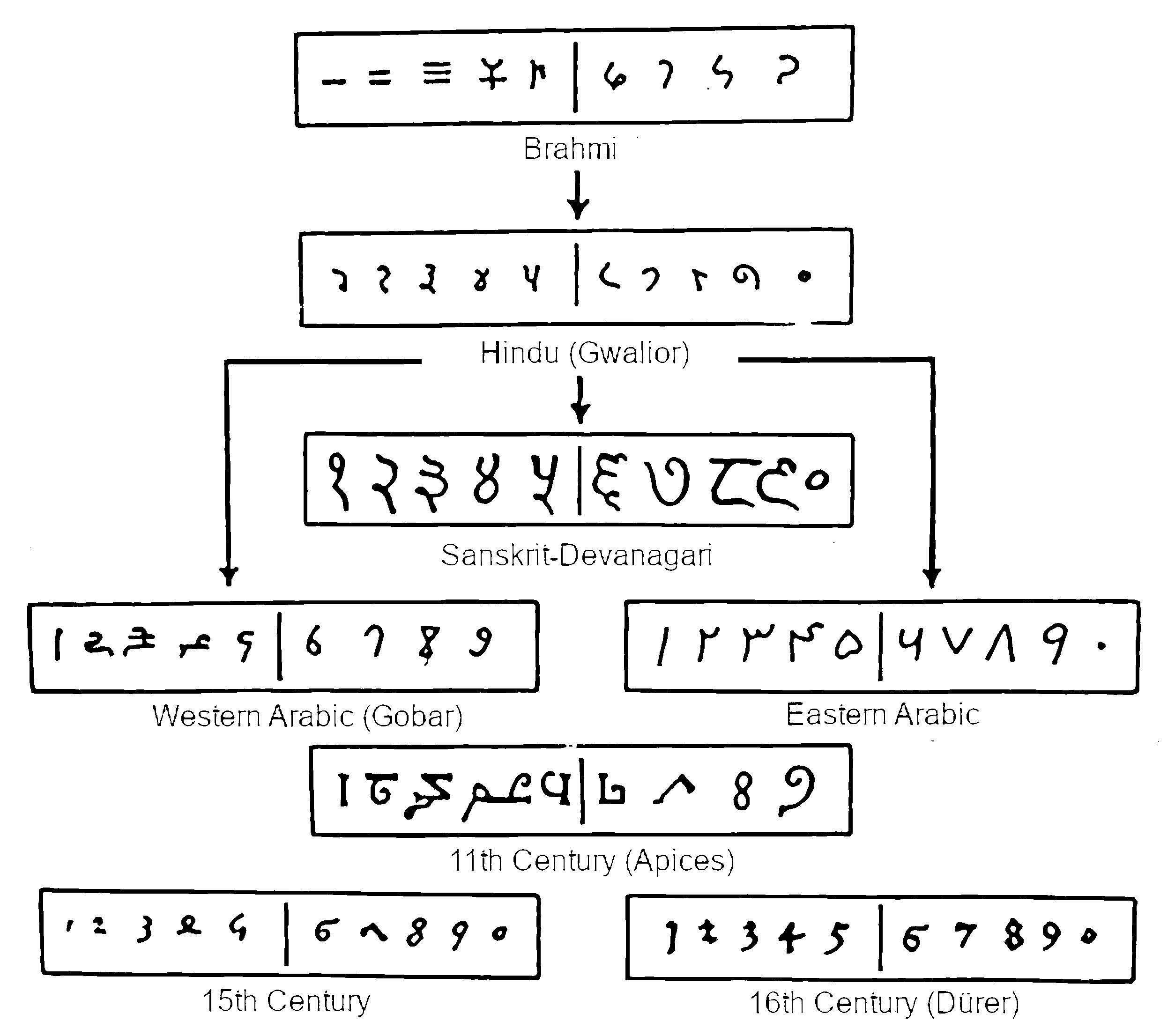
Les chiffres latins proviennent des chiffres indiens (Brahmi), qui ont transité par la civilisation arabe avant d’être adoptés en Europe et d’évoluer en leur forme actuelle.
 |
 |
| Chiffres romains en usage jusqu’à lors |
Livre du Calcul, Leonardo Fibonacci |
 |
| Généalogie des chiffres latins |
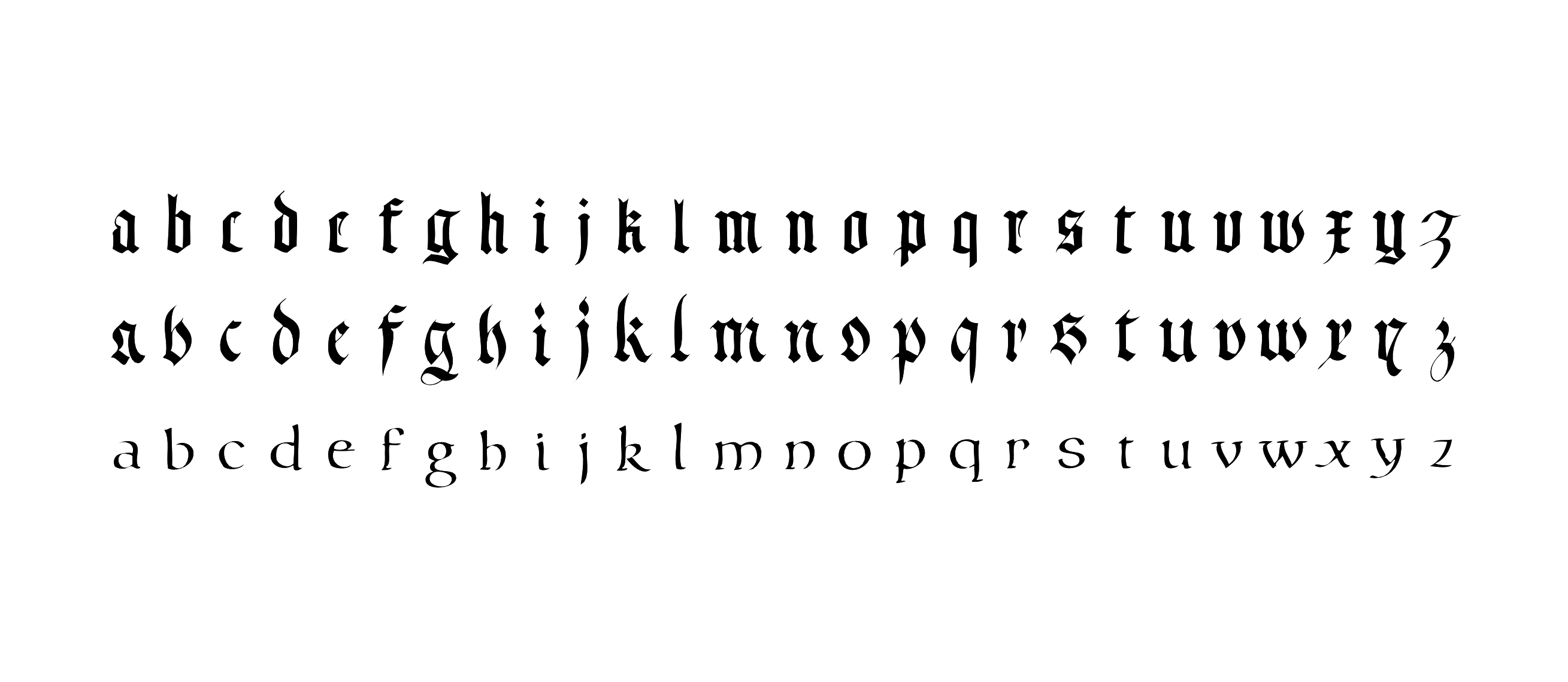
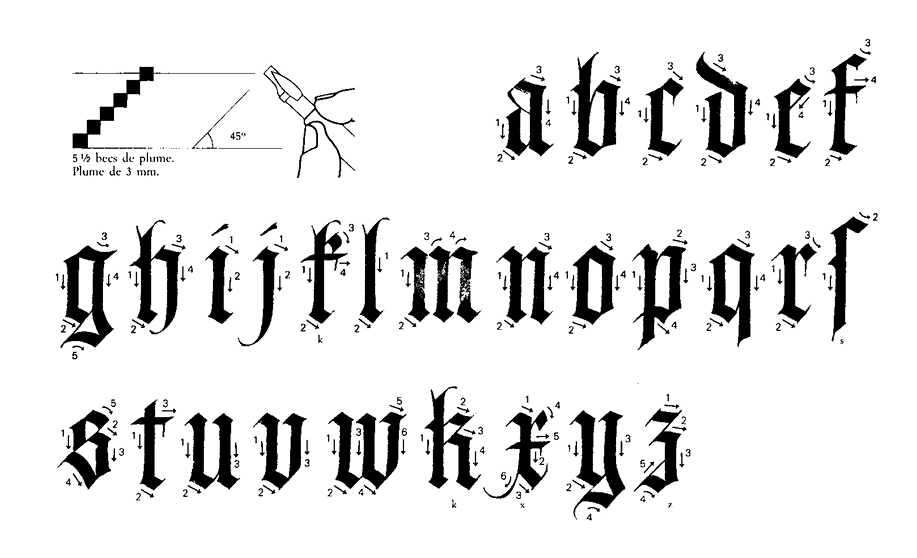
1200 – 1450: Gothique
🗂️ Gothiques
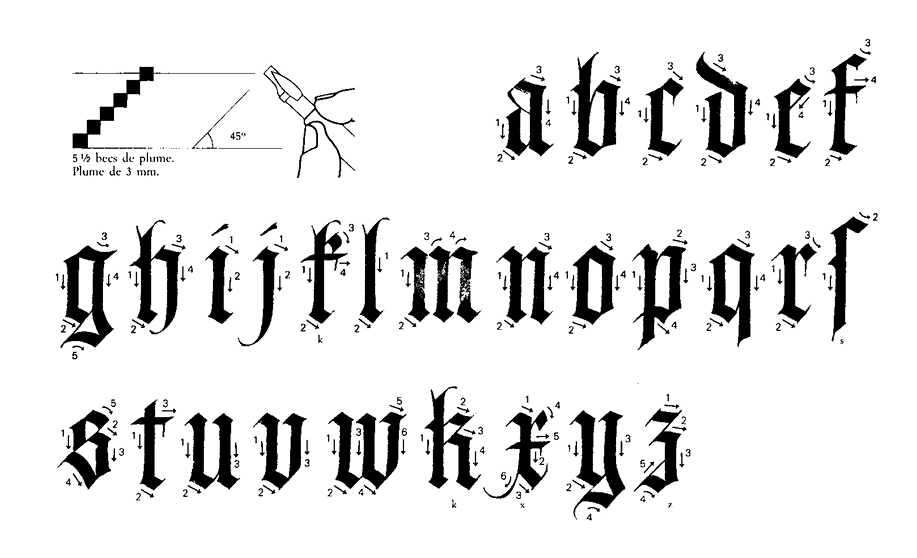
La minuscule carolingienne devient plus étroite (plus de lettres sur une ligne), les arrondis des lettres commencent à se briser (calligraphie « fracturée »).
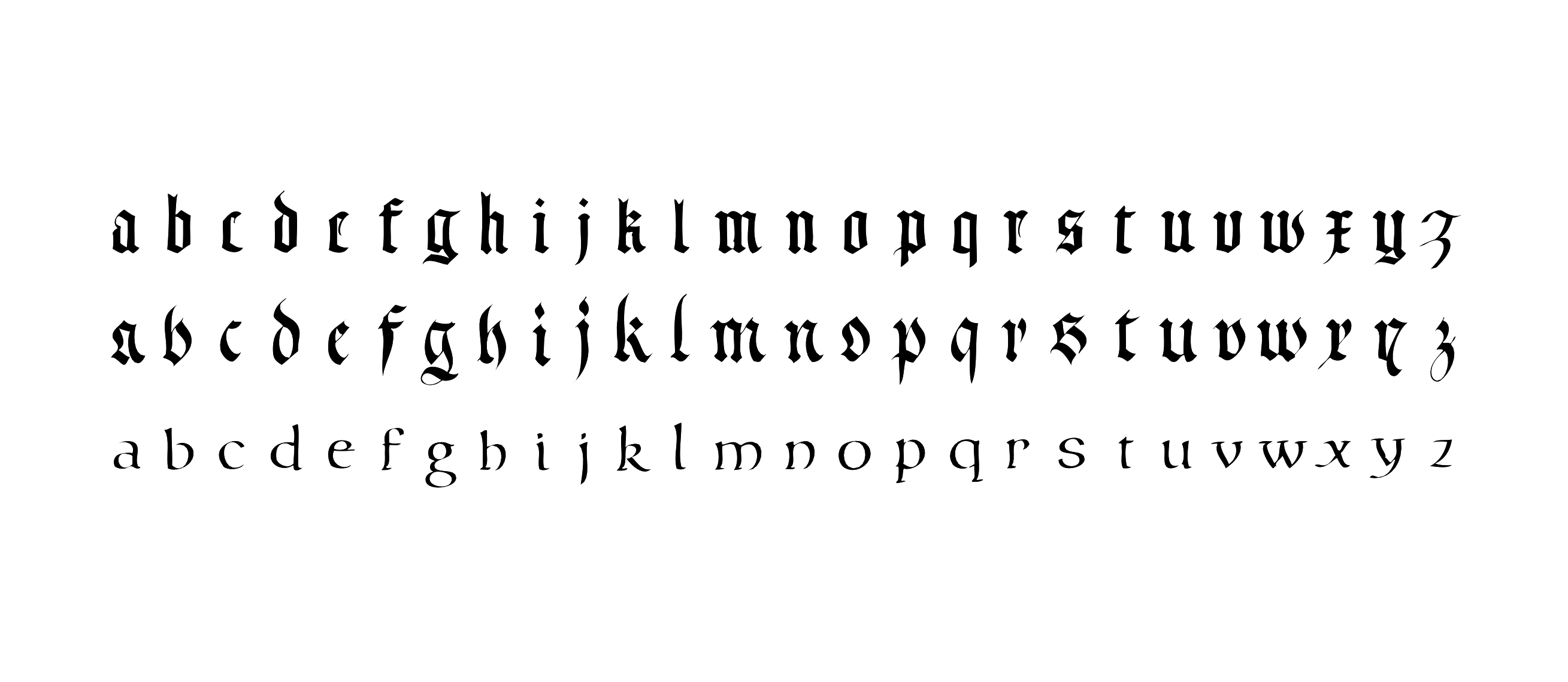
 |
| Cathédrale de Wells, Angleterre |
 |
| Ductus gothique |
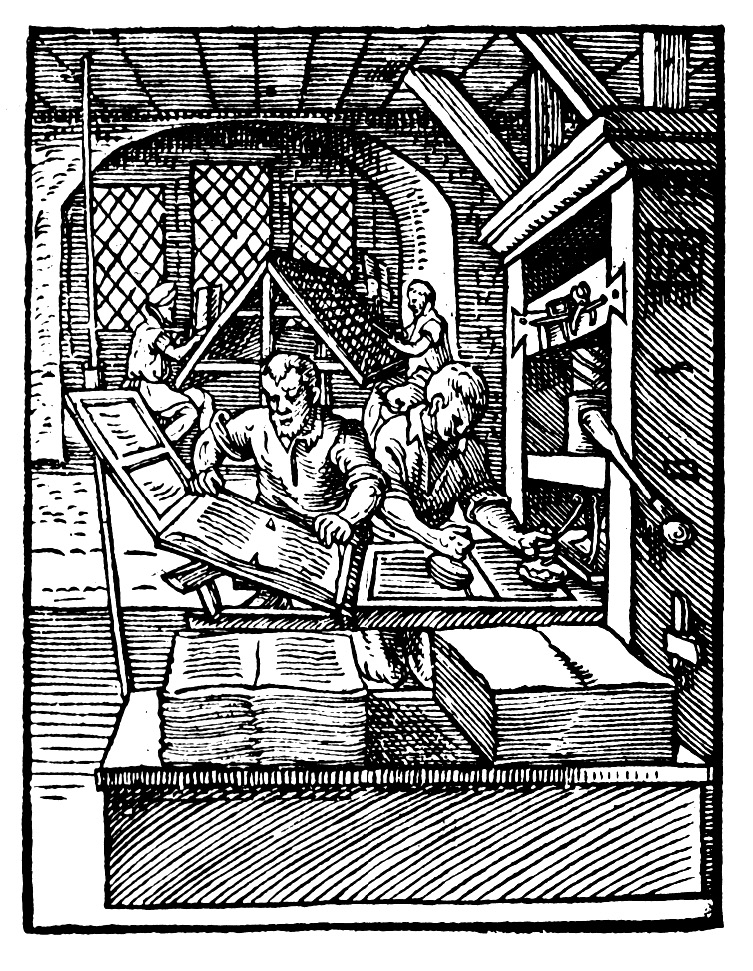
1450: Gutenberg
🛠️ Caractères mobiles
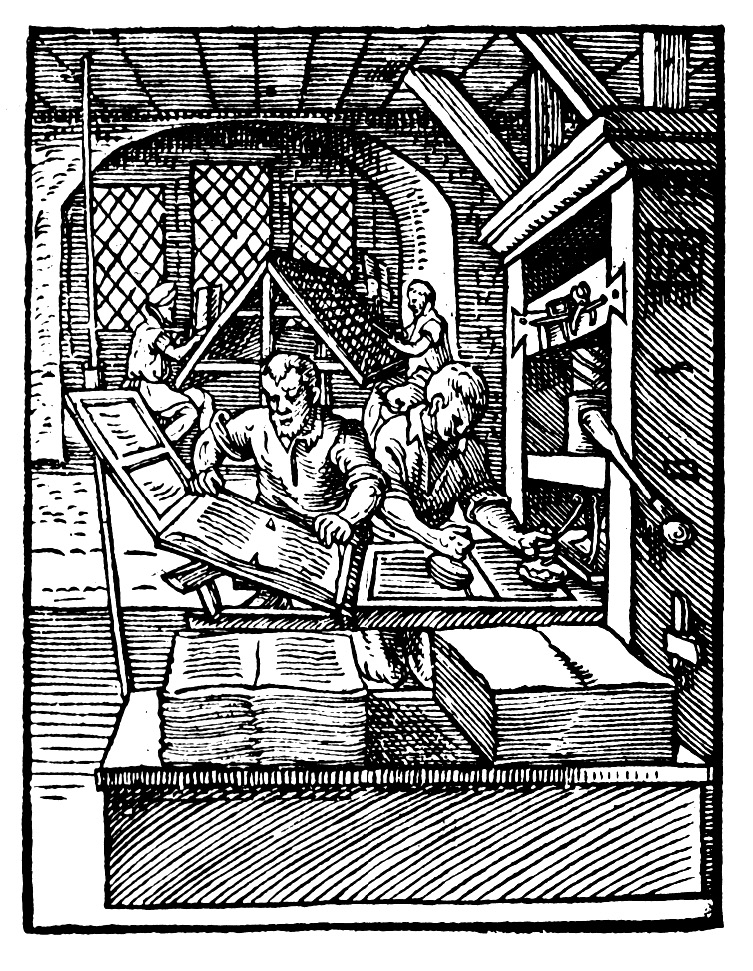
L’invention de l’imprimerie par Gutenberg marque le début de la Renaissance en révolutionnant la manière dont le savoir est partagé et conservé en Europe.
 |
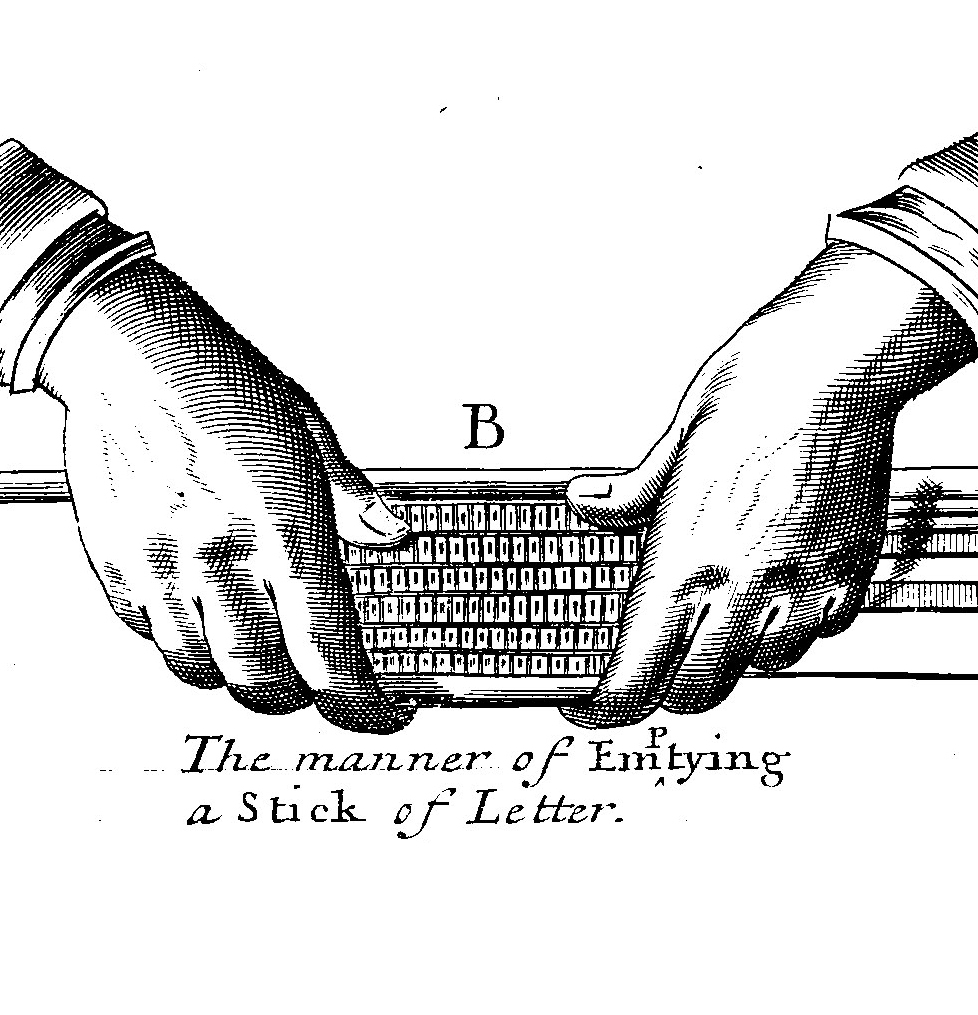
| Un « tireur » retire une feuille imprimée de la presse. À sa droite, le «batteur» encre la forme. À l’arrière-plan, des compositeurs composent les caractères. |
 |
 |
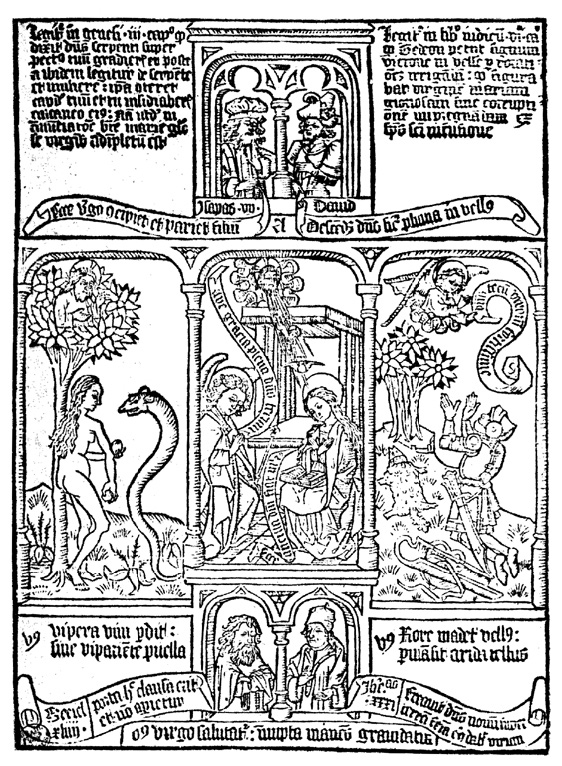
| Gravure sur bois (monobloc) |
Caractères mobiles (lettres individuelles) |
 |
 |
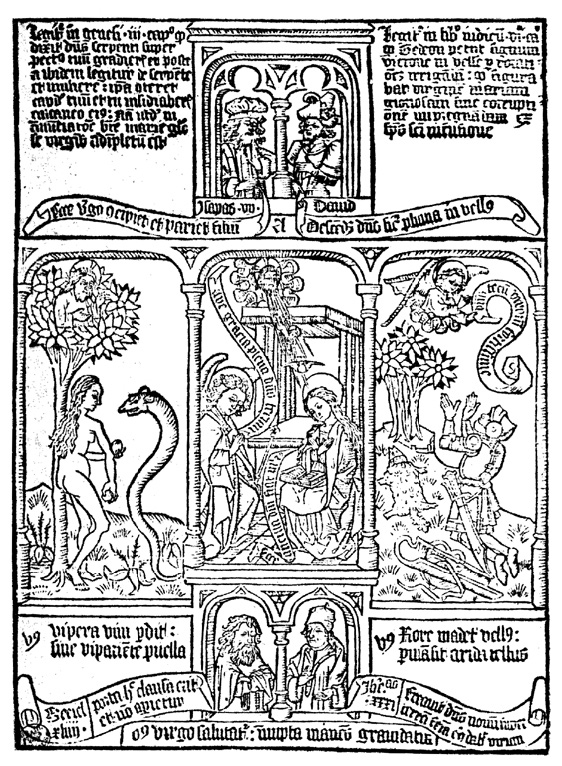
| Biblia Pauperum (impression bois) |
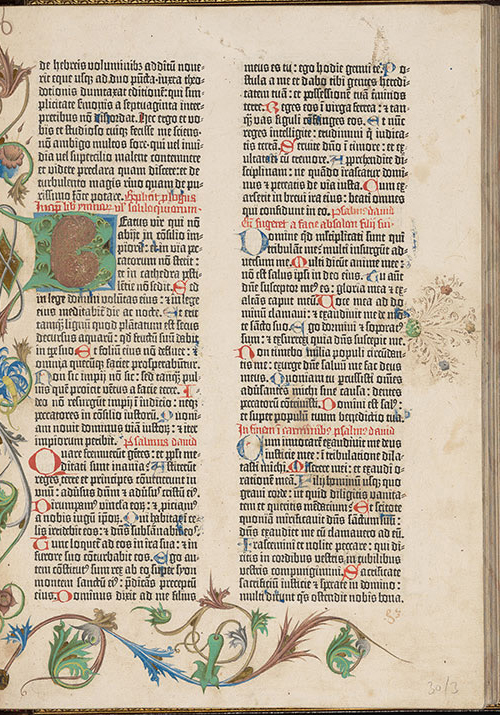
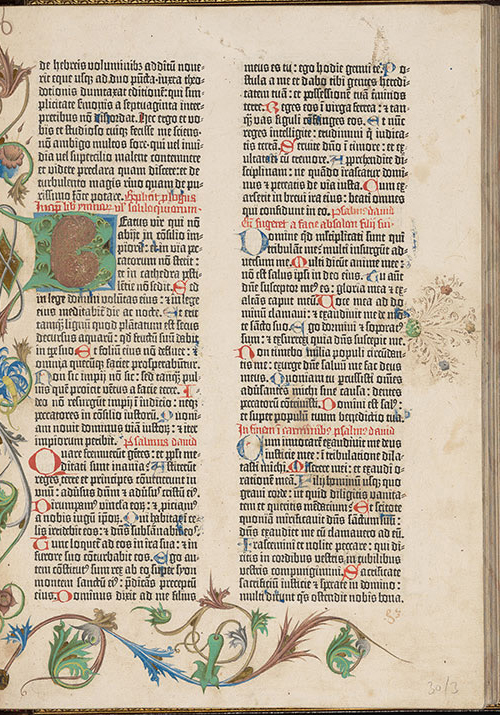
La Bible de Gutenberg (caractères mobiles) |
 |
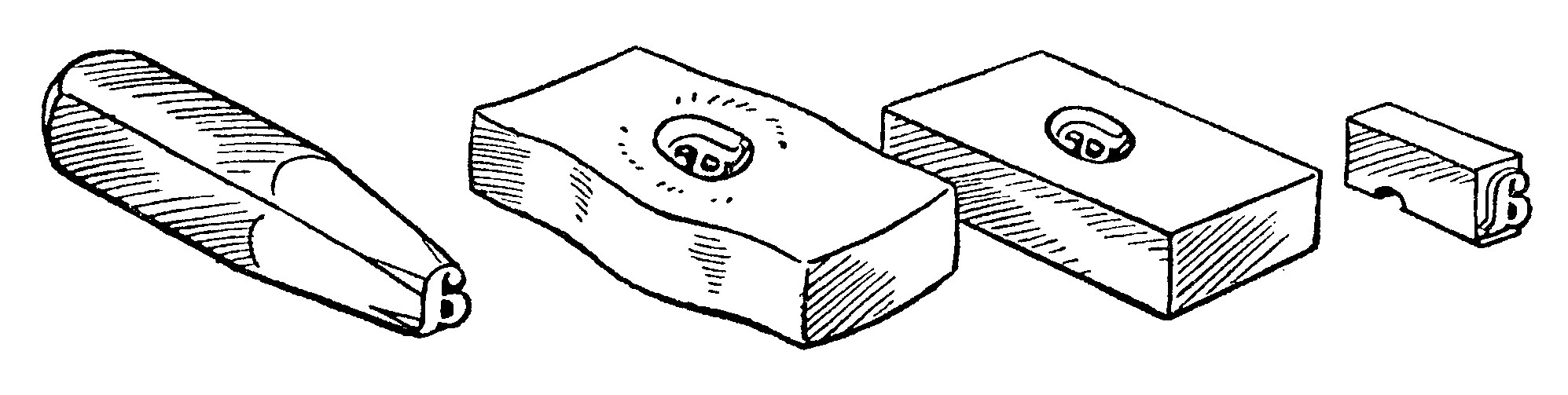
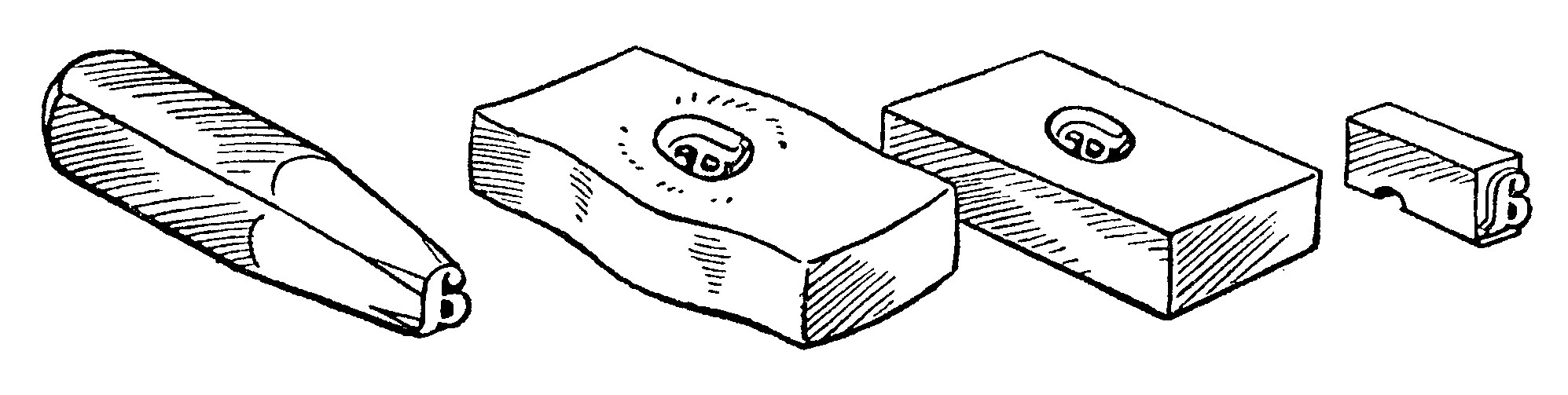
| Le graveur sculpte un poinçon à l’envers (acier). Le poinçon est utilisé pour frapper une matrice (cuivre). La matrice est utilisée pour fondre des caractères (alliage de plomb etc.) |
 |
 |
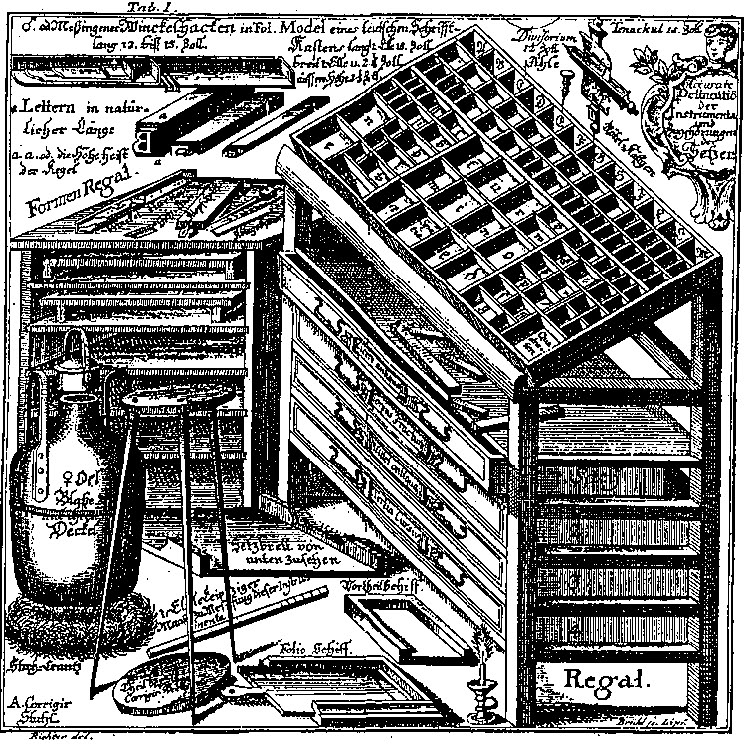
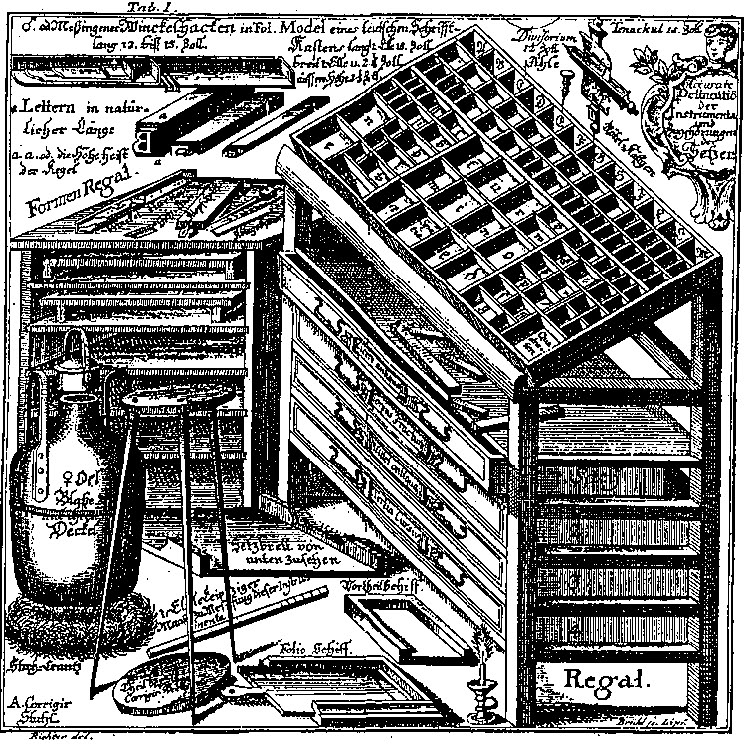
| Sélection des caractères dans la casse |
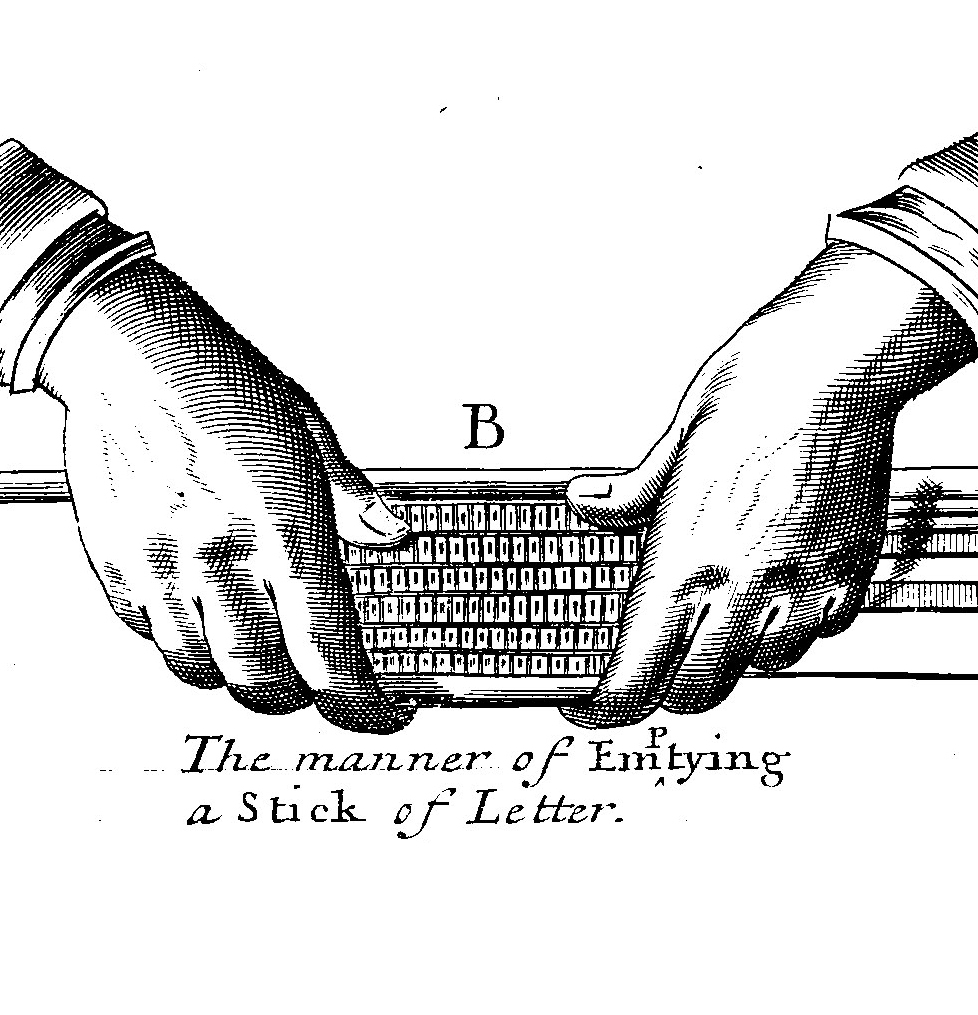
Justification des lignes dans le composteur |
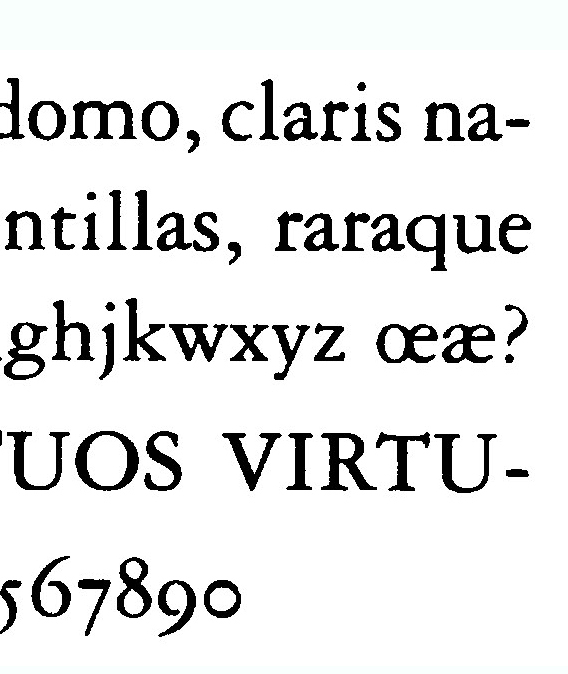
1450 – 1600: Renaissance
La Renaissance ravive l’intérêt porté à la littérature classique et met en lumière la minuscule carolingienne (modèle de « l’antiqua »).
 |
| Renaissance à Venise |
 |
| Minuscules humanistes: retour aux formes arrondies |
1495: Imprimeurs Vénitiens
🗂️ Humanes
Aldo Manuce cherche à reproduire la plus belle graphie possible avec des caractères de métal.
 |
 |
| Minuscules Humanistes calligraphiées |
Minuscules Humanistes imprimées |
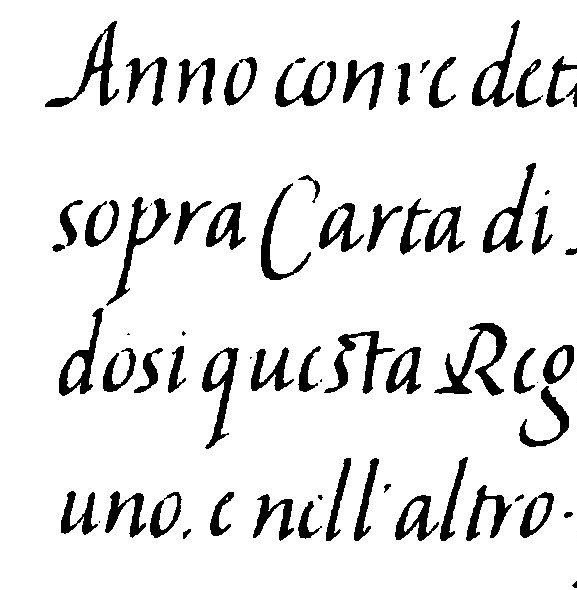
1500: L’italique
🗂️ Cursives
Apparition de l’italique, inspirée de l’écriture utilisée par la chancellerie italienne (relations commerciales).
 |
 |
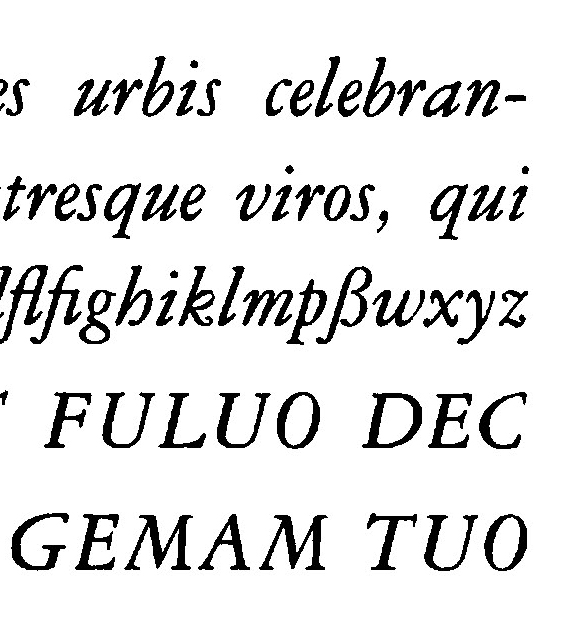
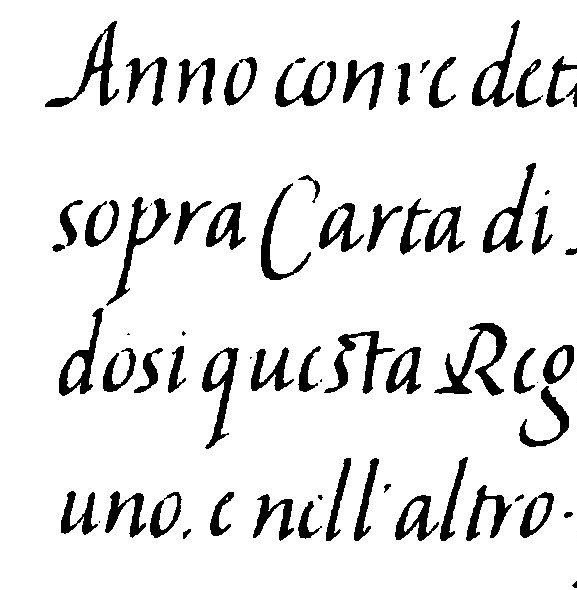
| Cursive humaniste calligraphiée |
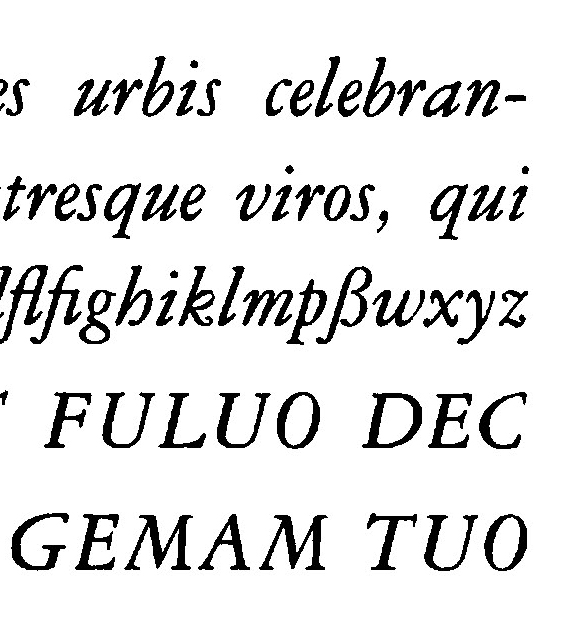
Italique humaniste imprimée |
1540: Imprimeurs Français
🗂️ Garaldes
Successeur des Vénitiens, Claude Garamond affine le dessin des lettres en privilégiant des formes plus raffinées et élancées.
 |
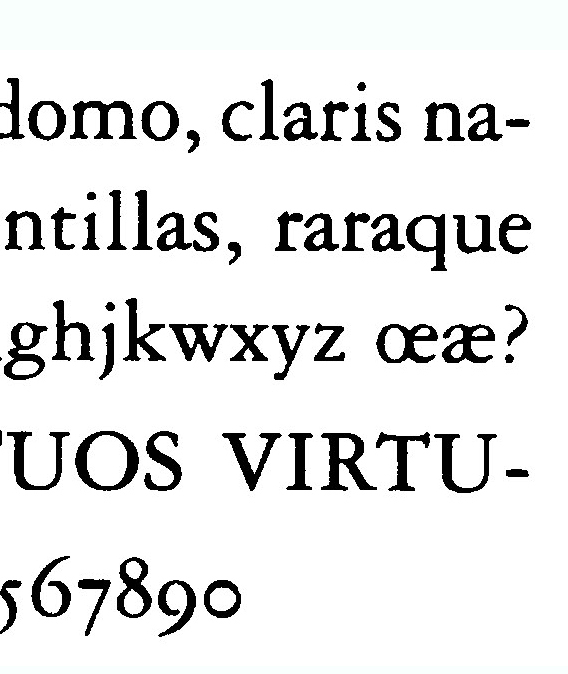
| Garamond imprimé |
1600 – 1660: Baroque
🗂️ Réales
L’esprit des lumières et du roi (réale > rex > roi): la rationalisation du dessin.
 |
| Louis XIV à Versailles |
 |
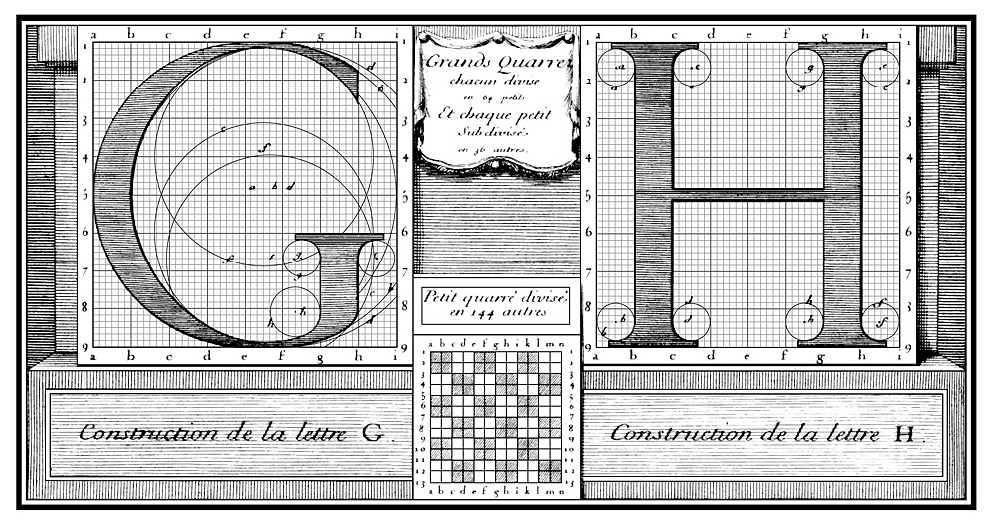
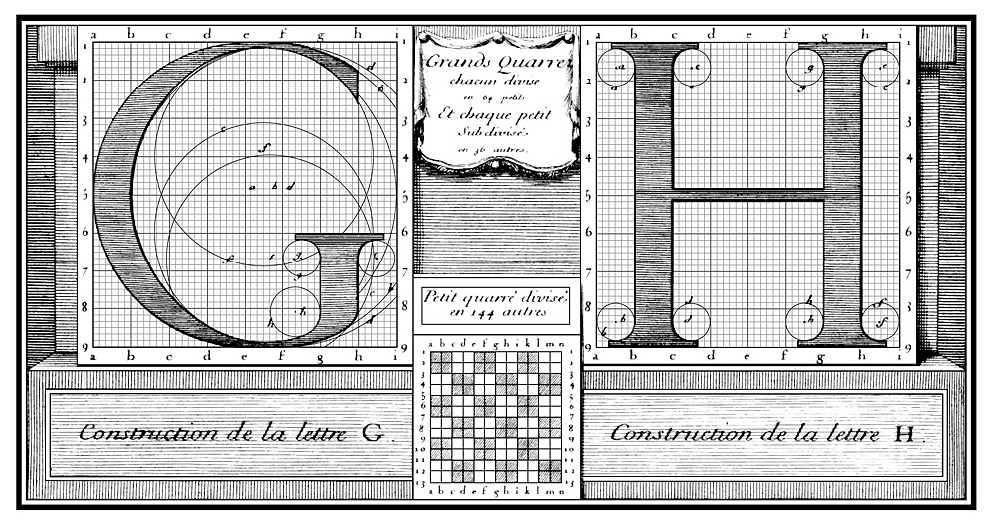
| Le Romain du Roi est un alphabet conçu sur une grilles avant d’être gravé |
 |
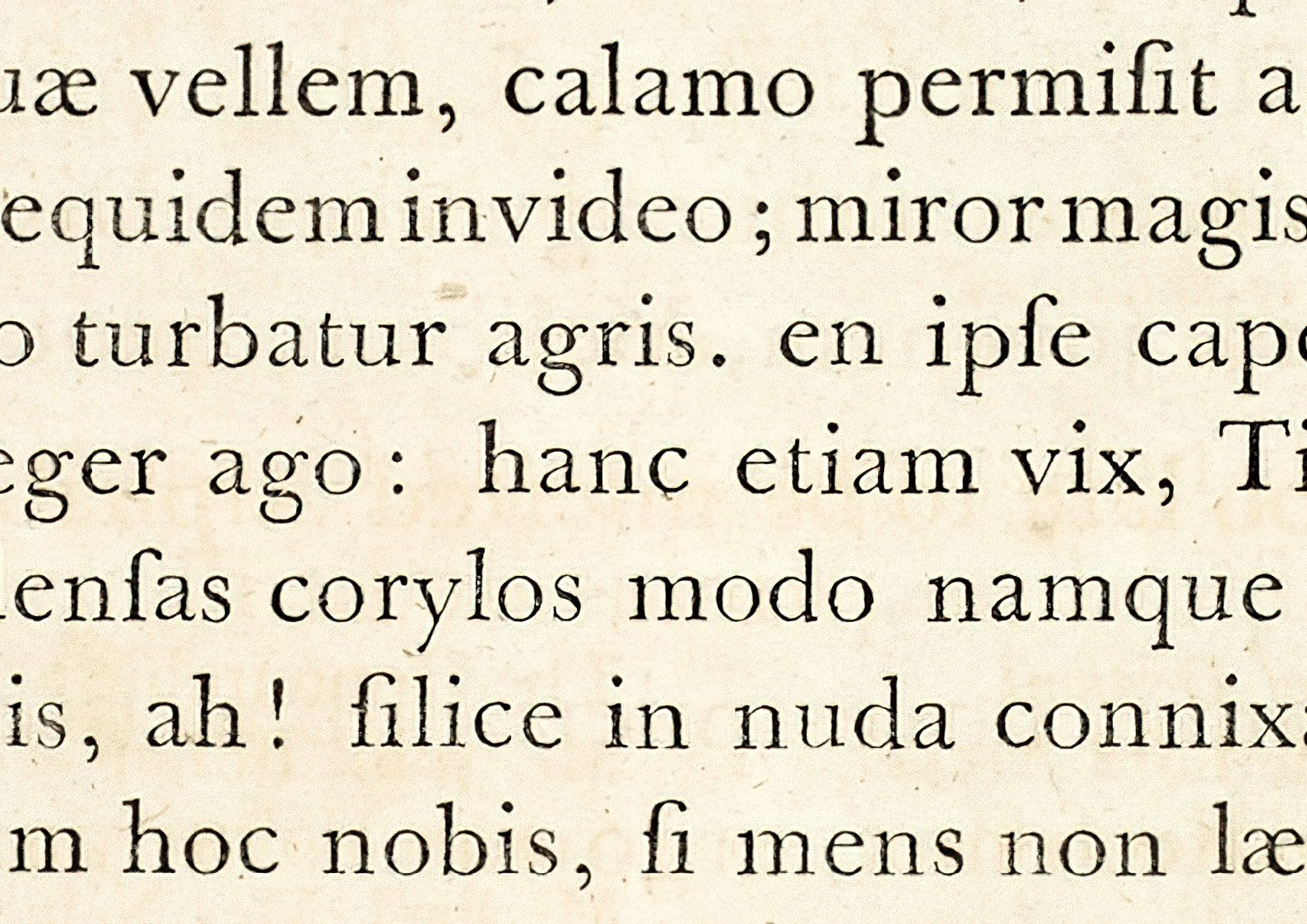
| Baskerville imprimé |
1660 – 1715: Néo-Classicisme
🗂️ Didones
Premier empire français: les techniques d’impression deviennet plus précises, le dessin des lettres devient donc encore plus fin.
 |
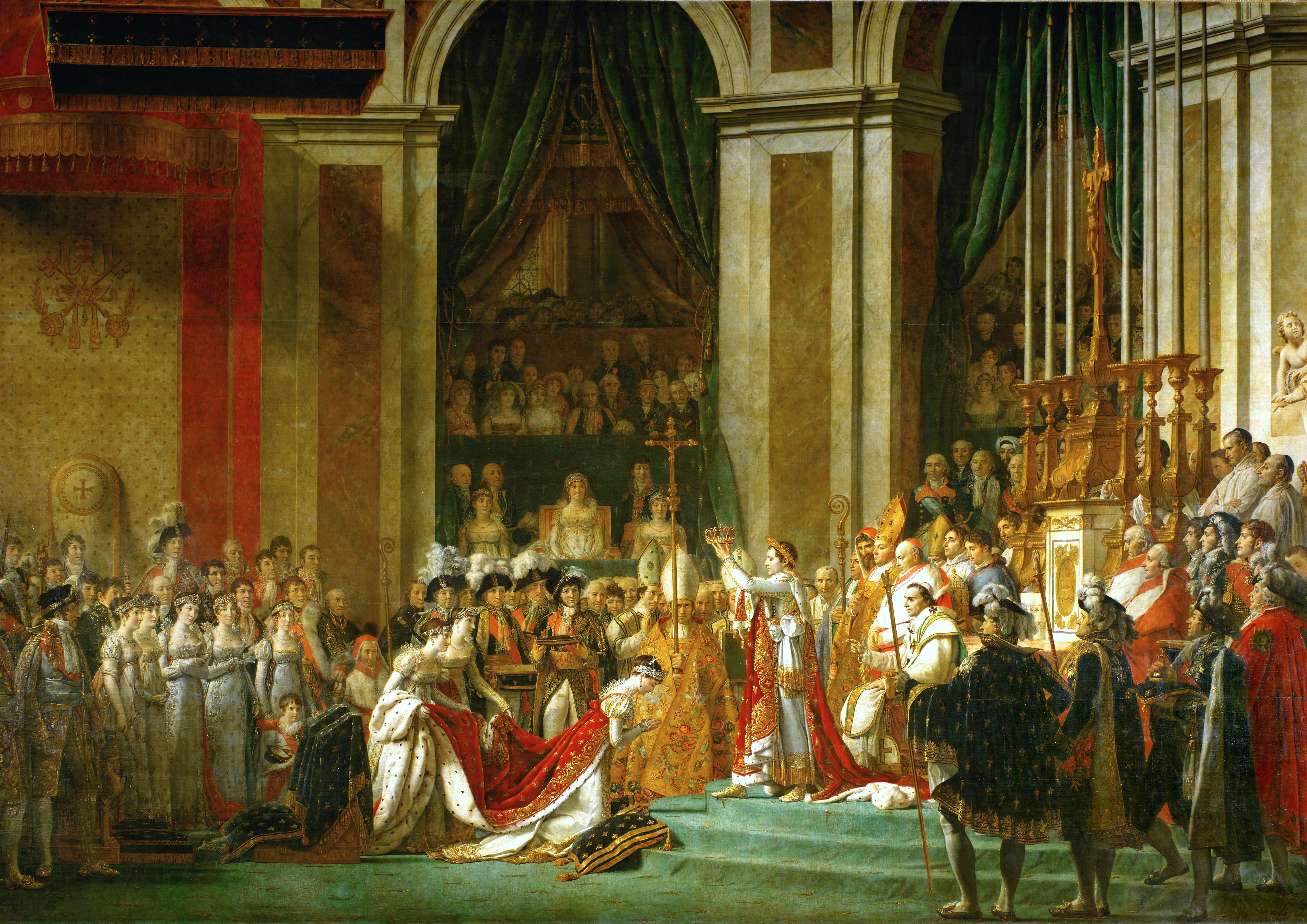
| Le couronnement de Napoléon Bonaparte |
 |
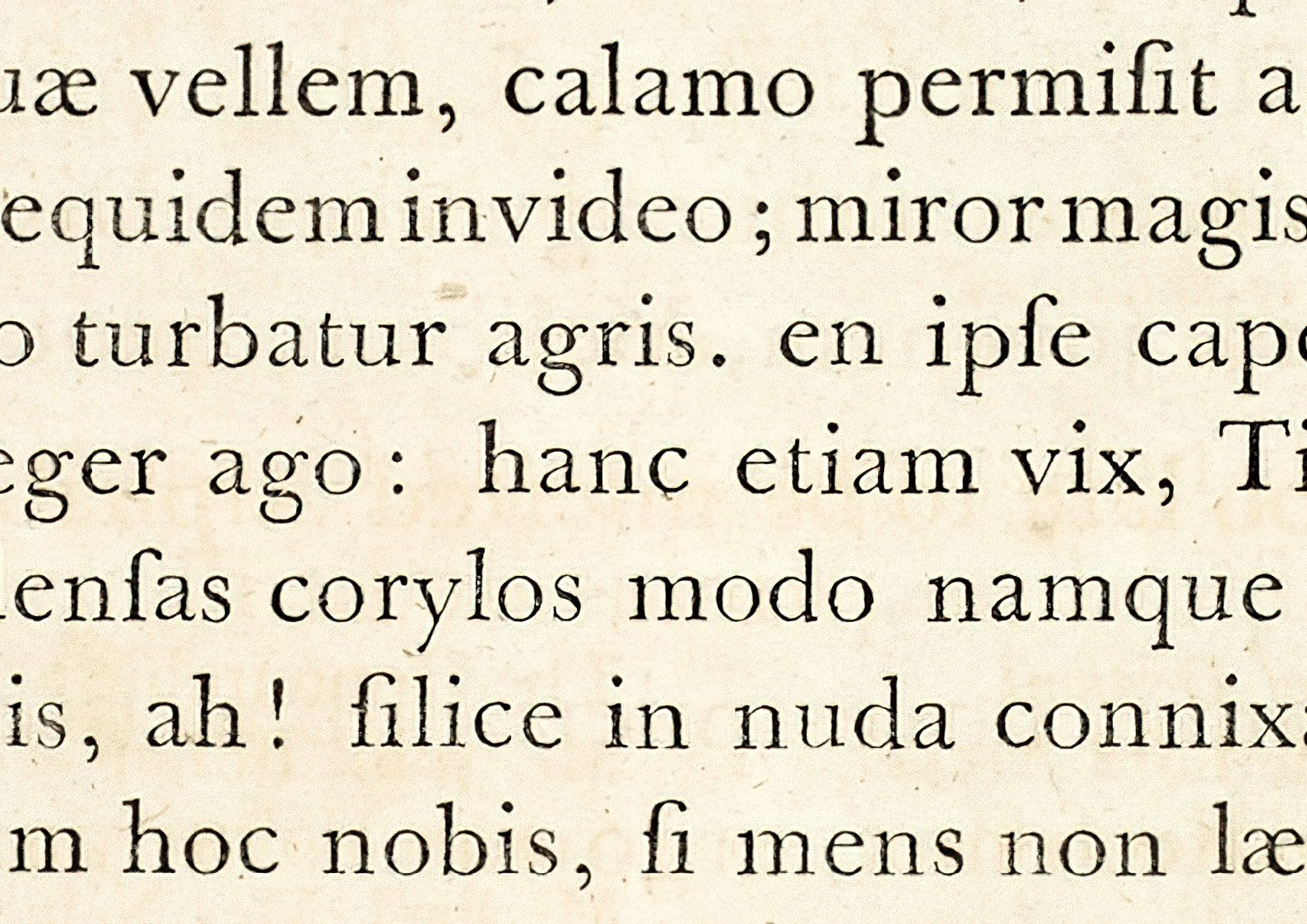
| Didone utilisée pour imprimer le code civil |
1760 – 1914: Révolution Industrielle
Grâce à des innovations technologiques, on passe d’une économie agraire et artisanale à une économie industrielle (mécanisation de la production, travail dans les usines).
 |
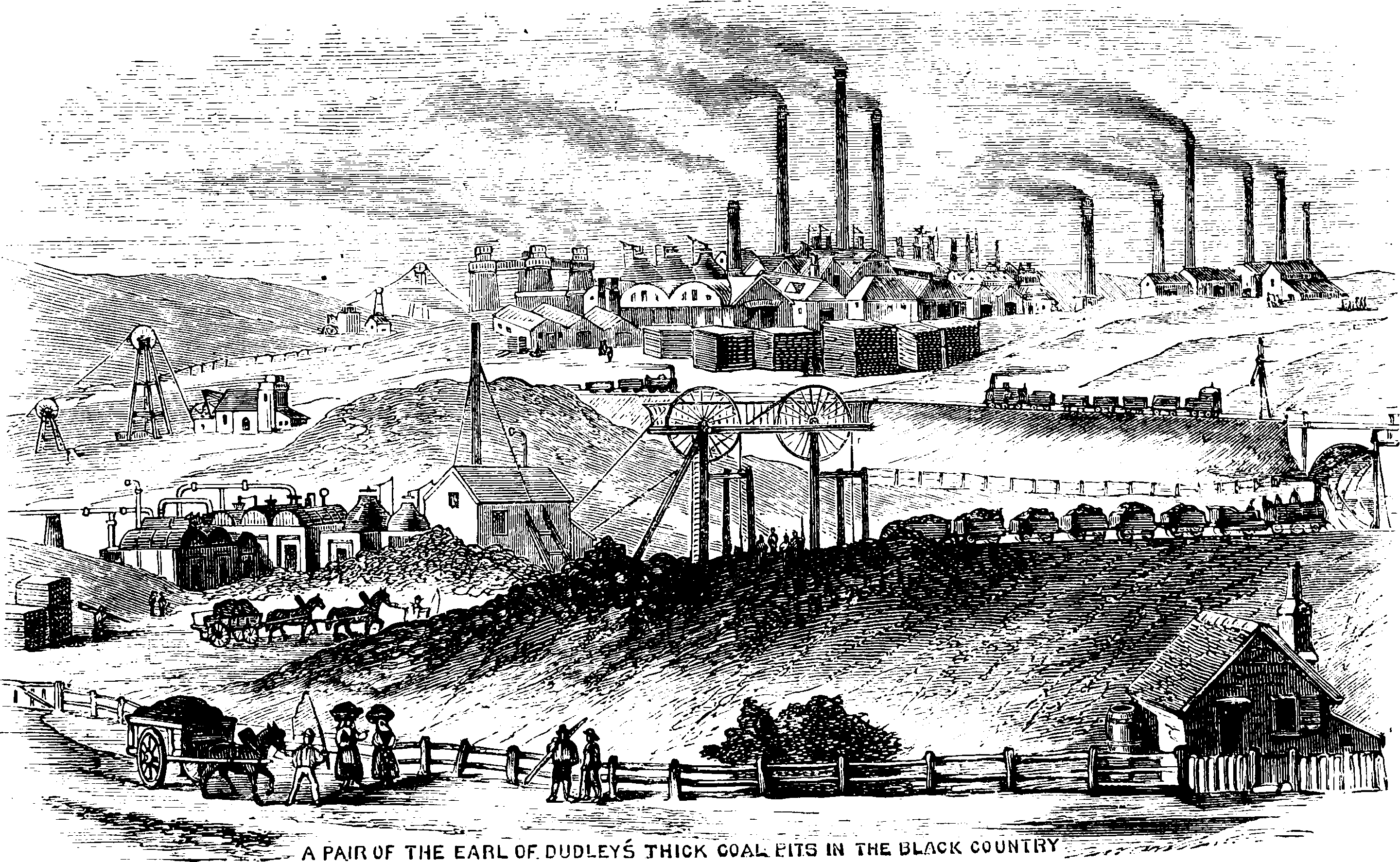
| Rupture entre le travail de la terre et le travail à l’usine |
1808: Affiches
🗂️ Expressives
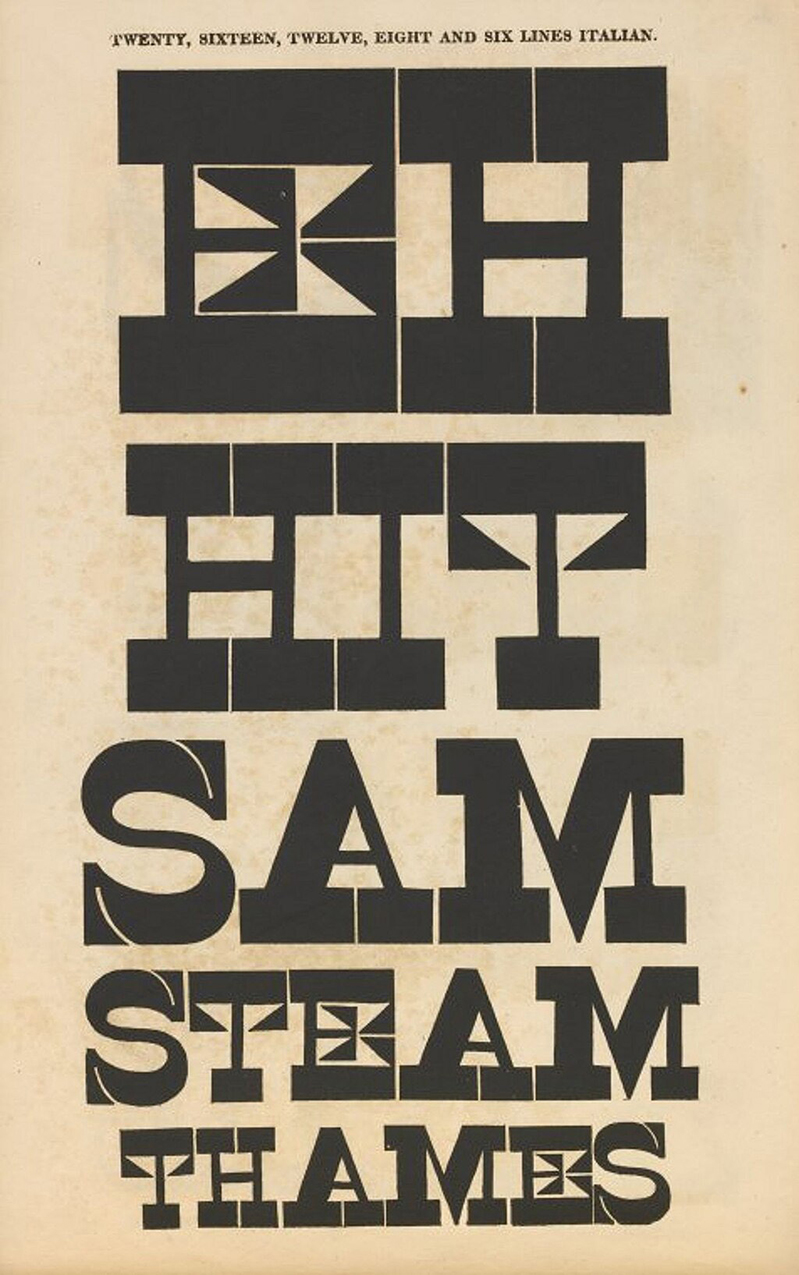
Pendant les premiers siècles de l’imprimerie, les caractères d’affichage n’existaient généralement pas. L’apparition du format affiche et la généralisation de la signalétique ont favorisé l’apparition de nouvelles formes de lettres (désormais réalisables grâce aux nouvelles techniques d’impression).
 |
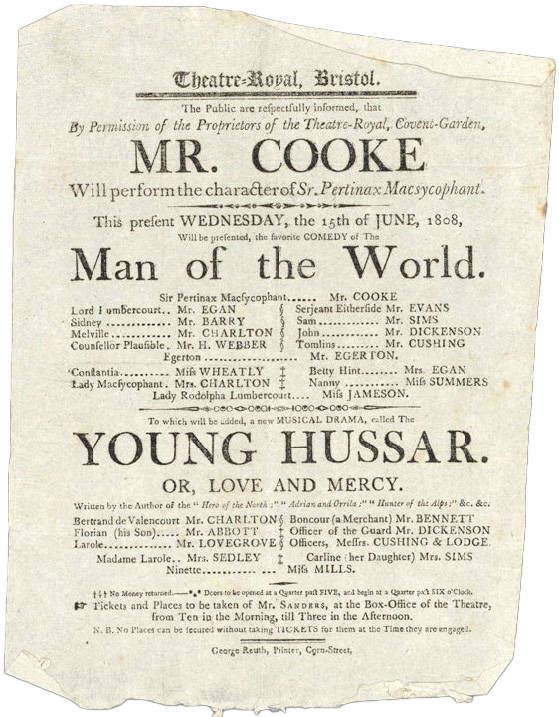
| Mise en exergue avec des grands corps |
 |
 |
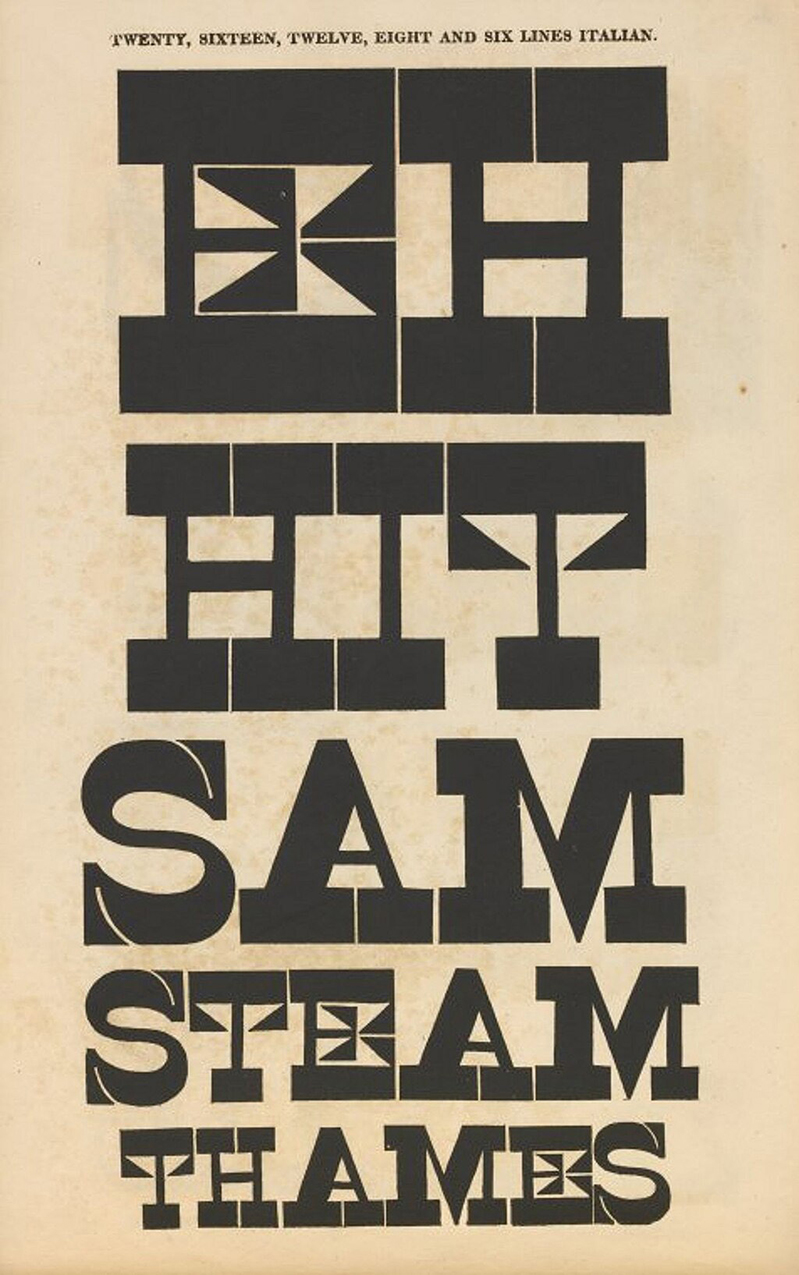
| Caractères mobiles en bois (posters) |
Contraste inversé (Italiennes) |
 |
| Fat Faces |
 |
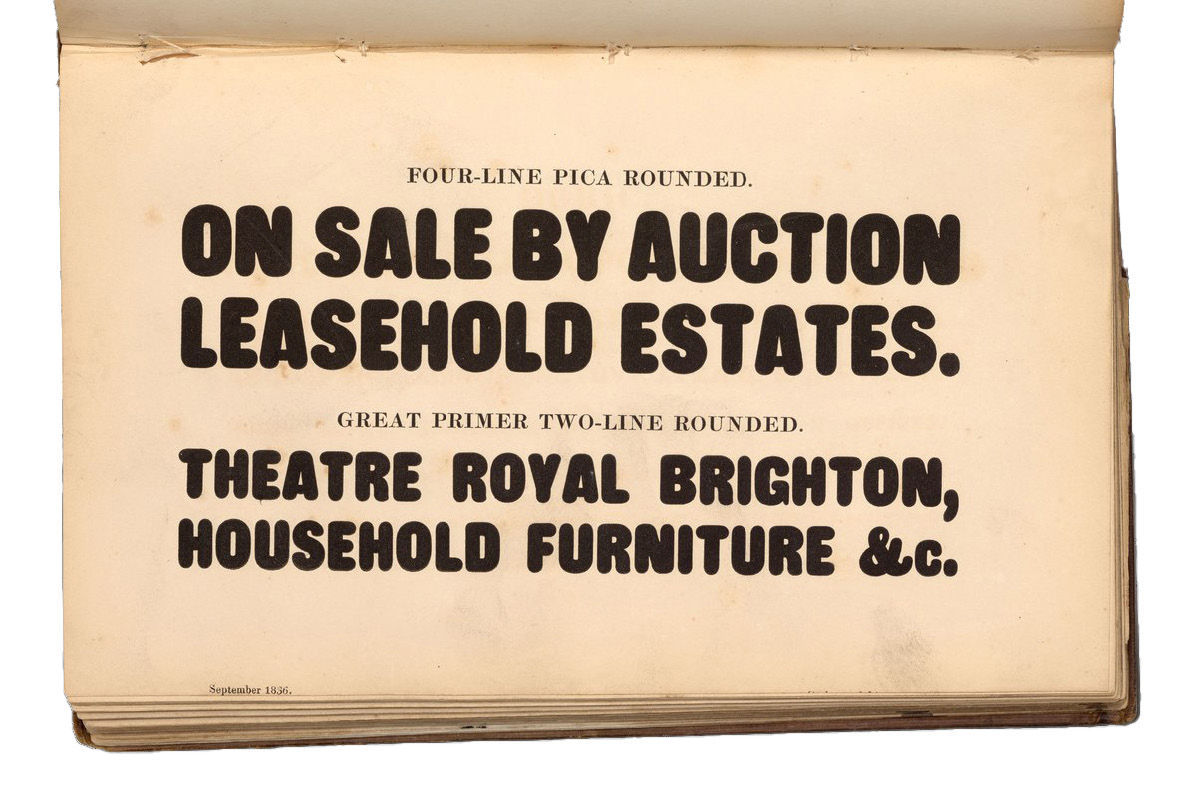
| Rounded |
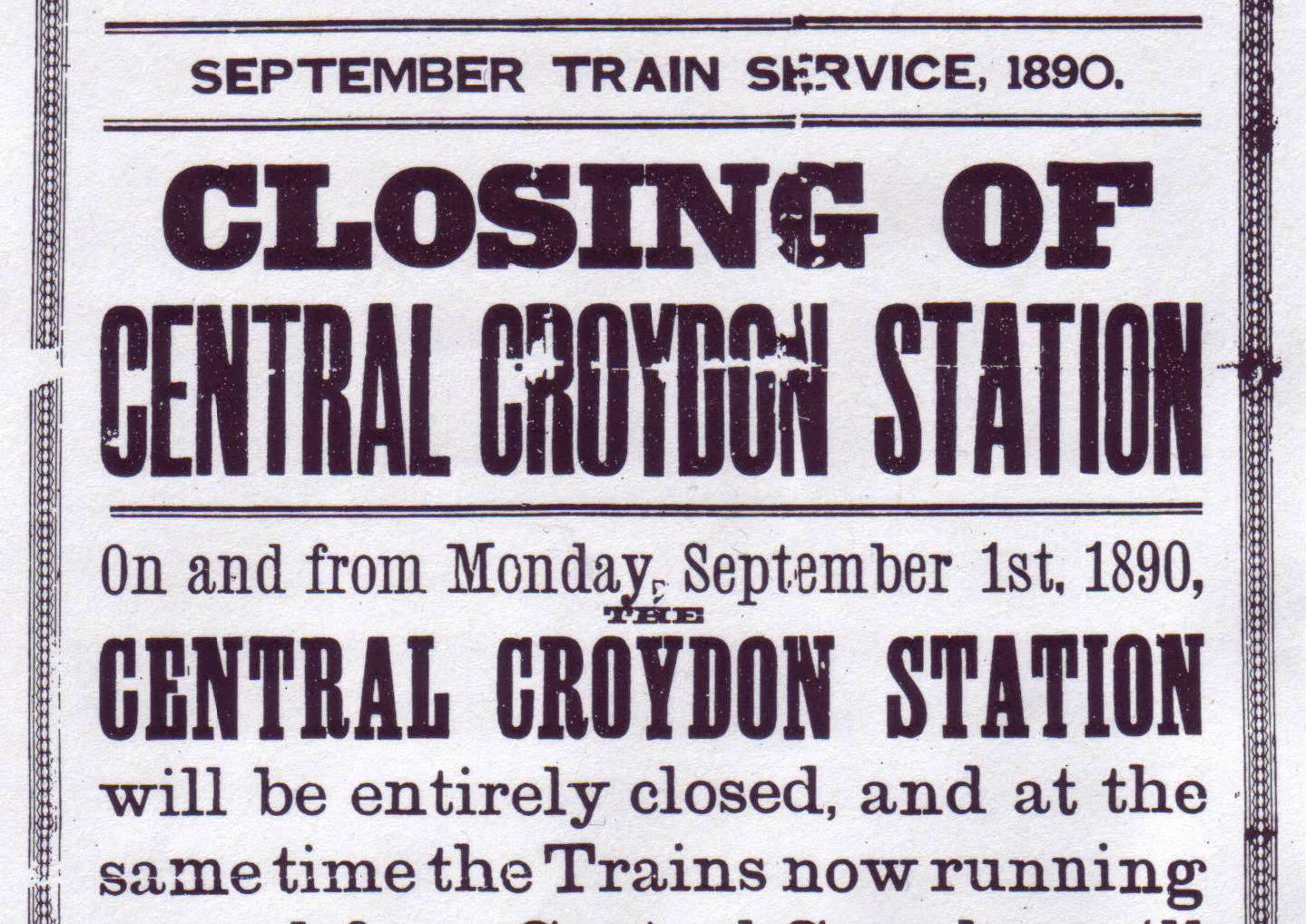
1820: Les titres de journeaux
🗂️ Mécanes
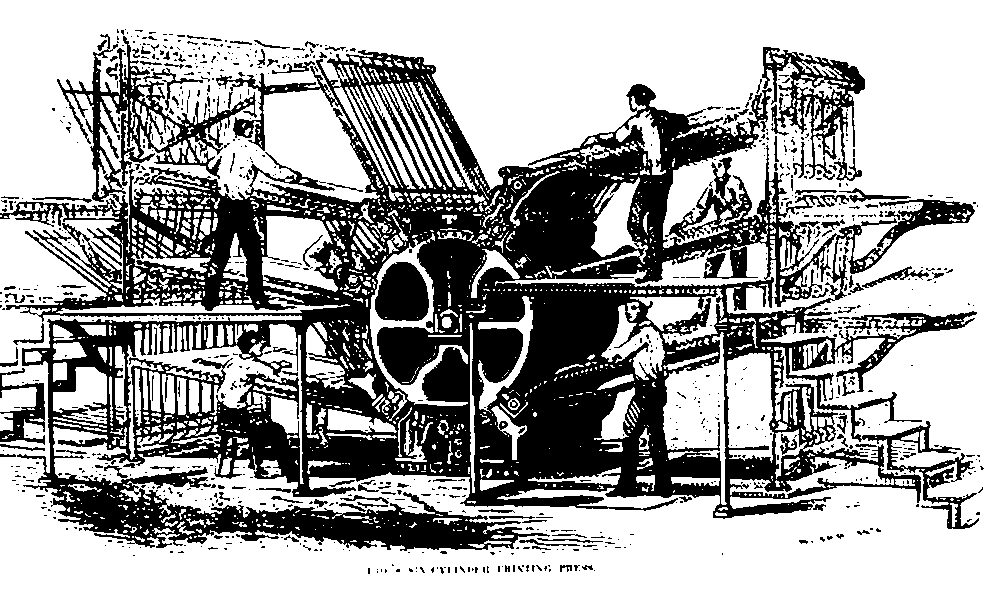
Les slabs-sérifs (mécanes) deviennent populaires suite à la campagne d’égypte de Napoléon. De plus, les empattement rectangulaires réagissent bien à la technique d’impression de l’époque.
 |
| Presse rotatives |
 |
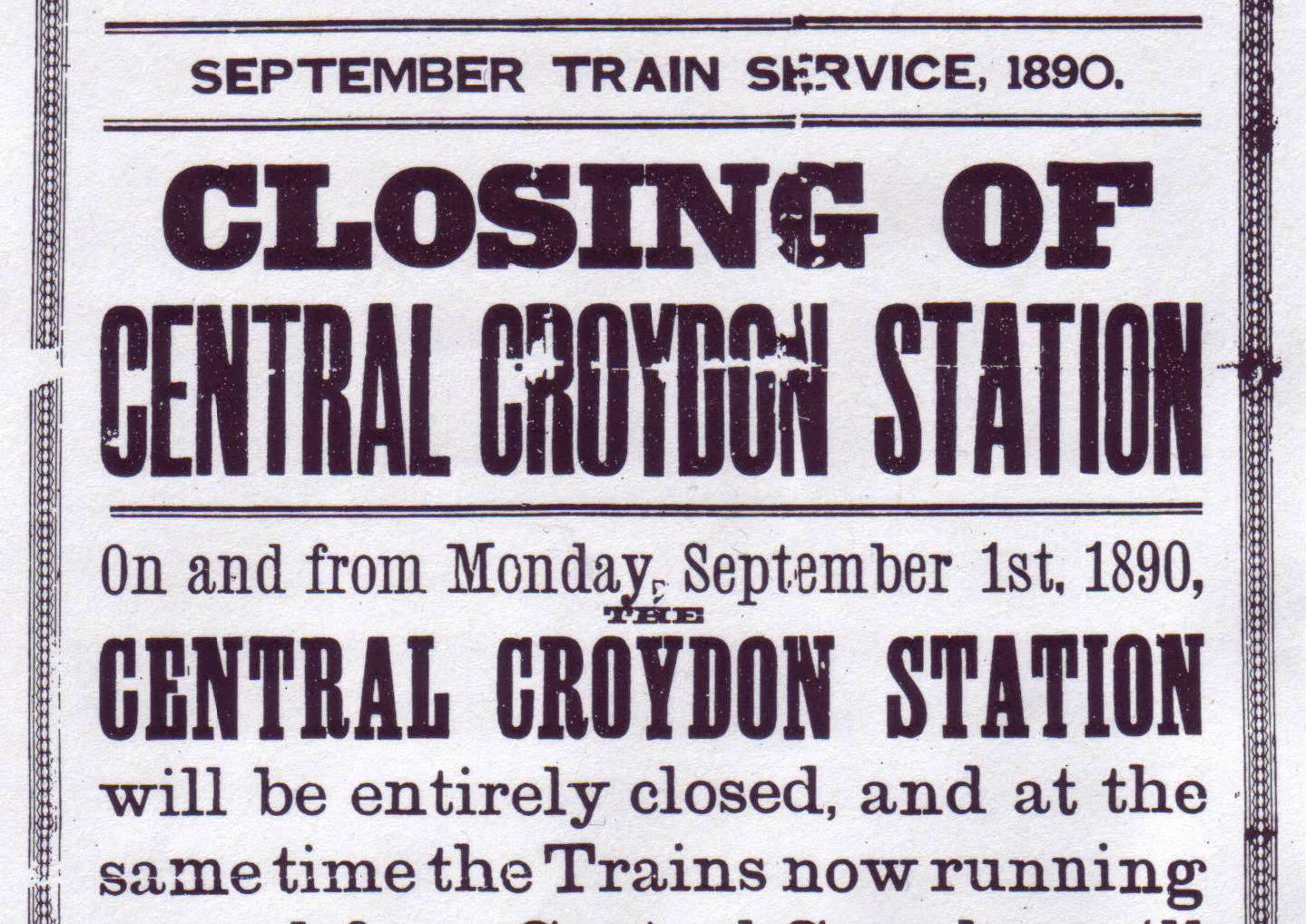
| Titres de journaux |
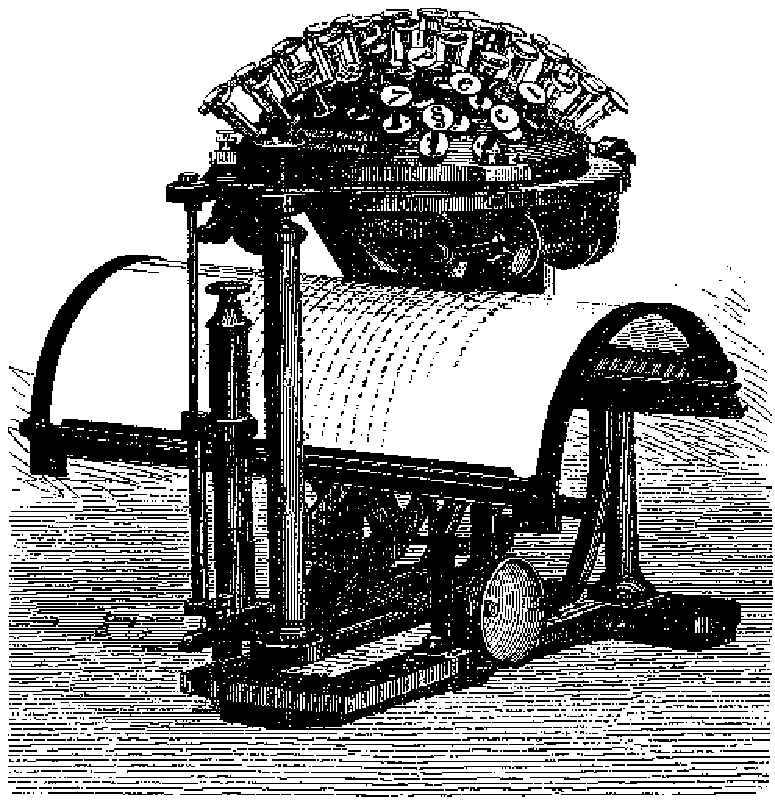
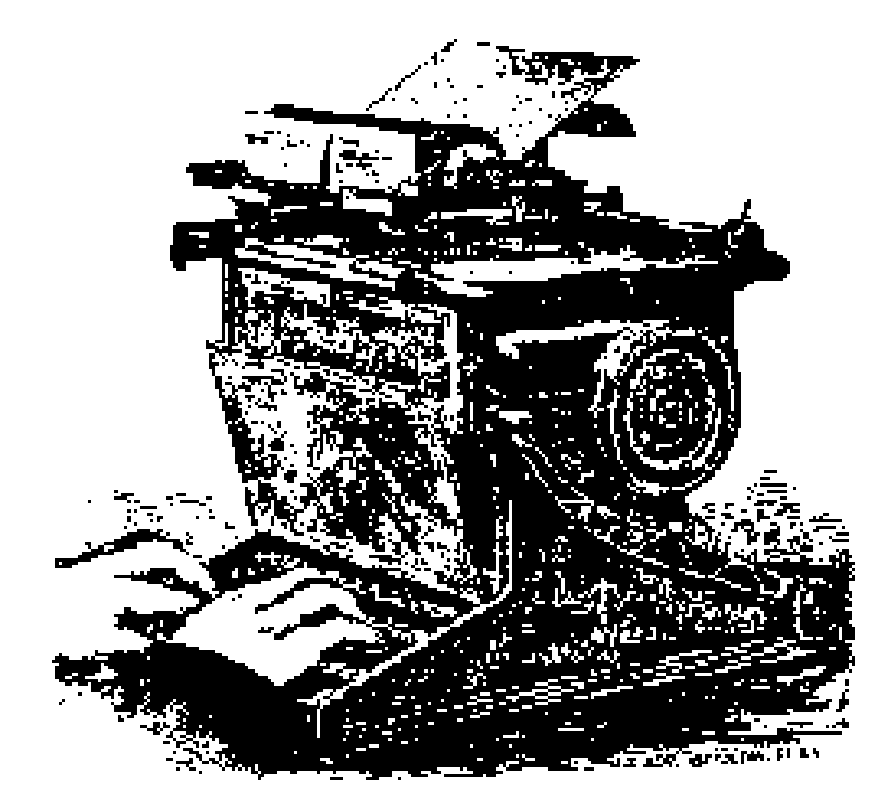
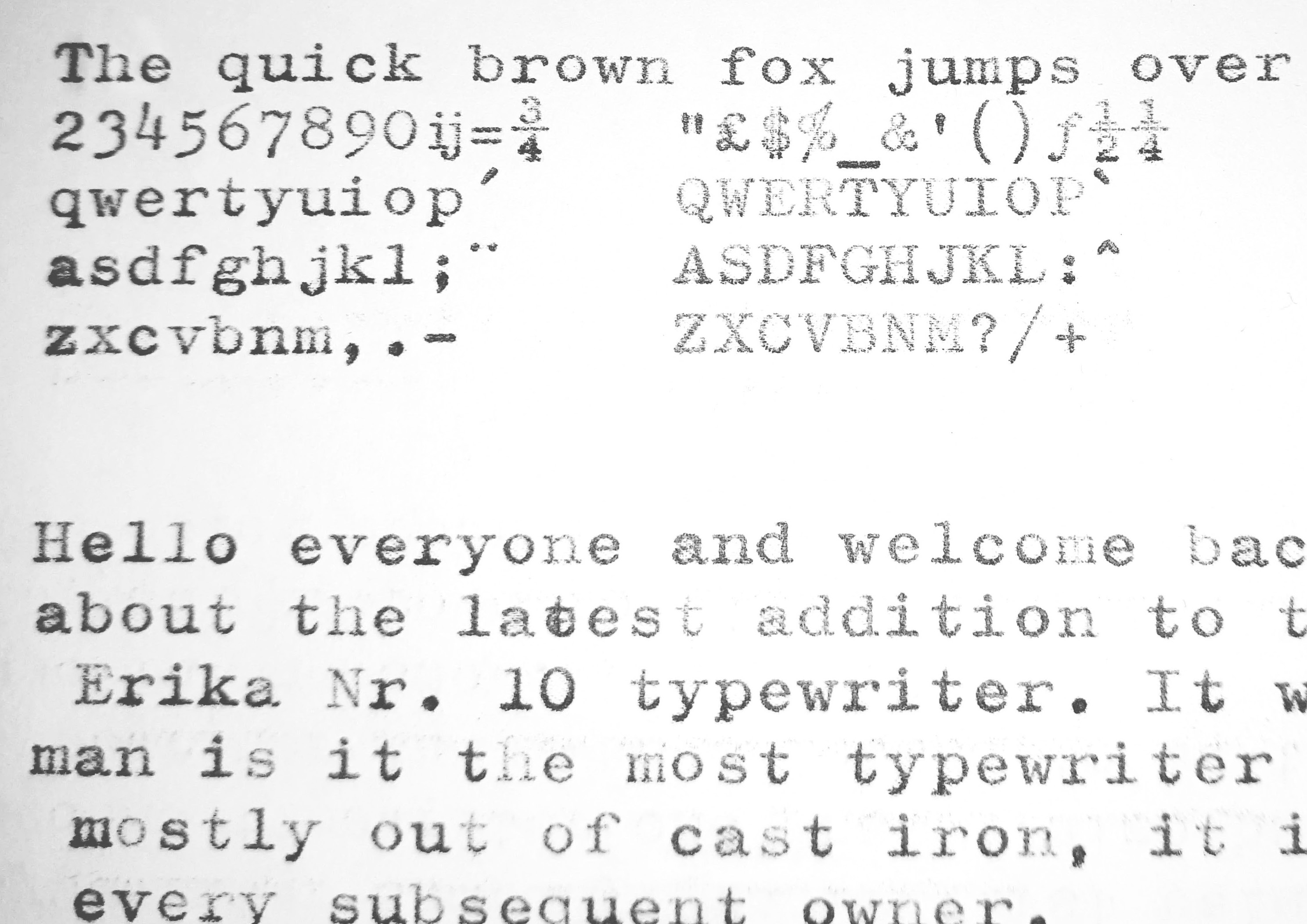
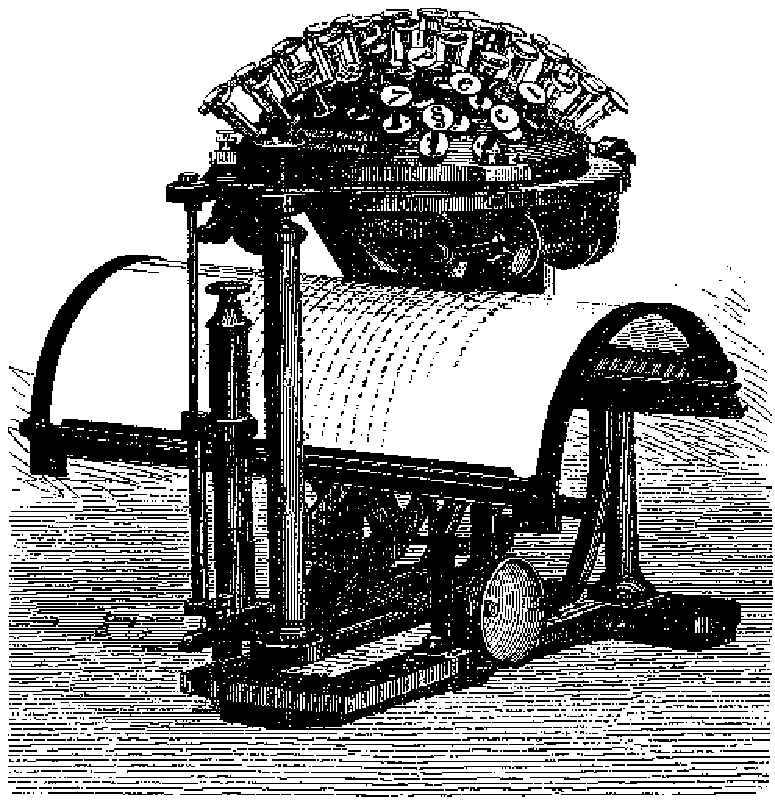
1829: Machine à écrire
🗂️ Monospaces
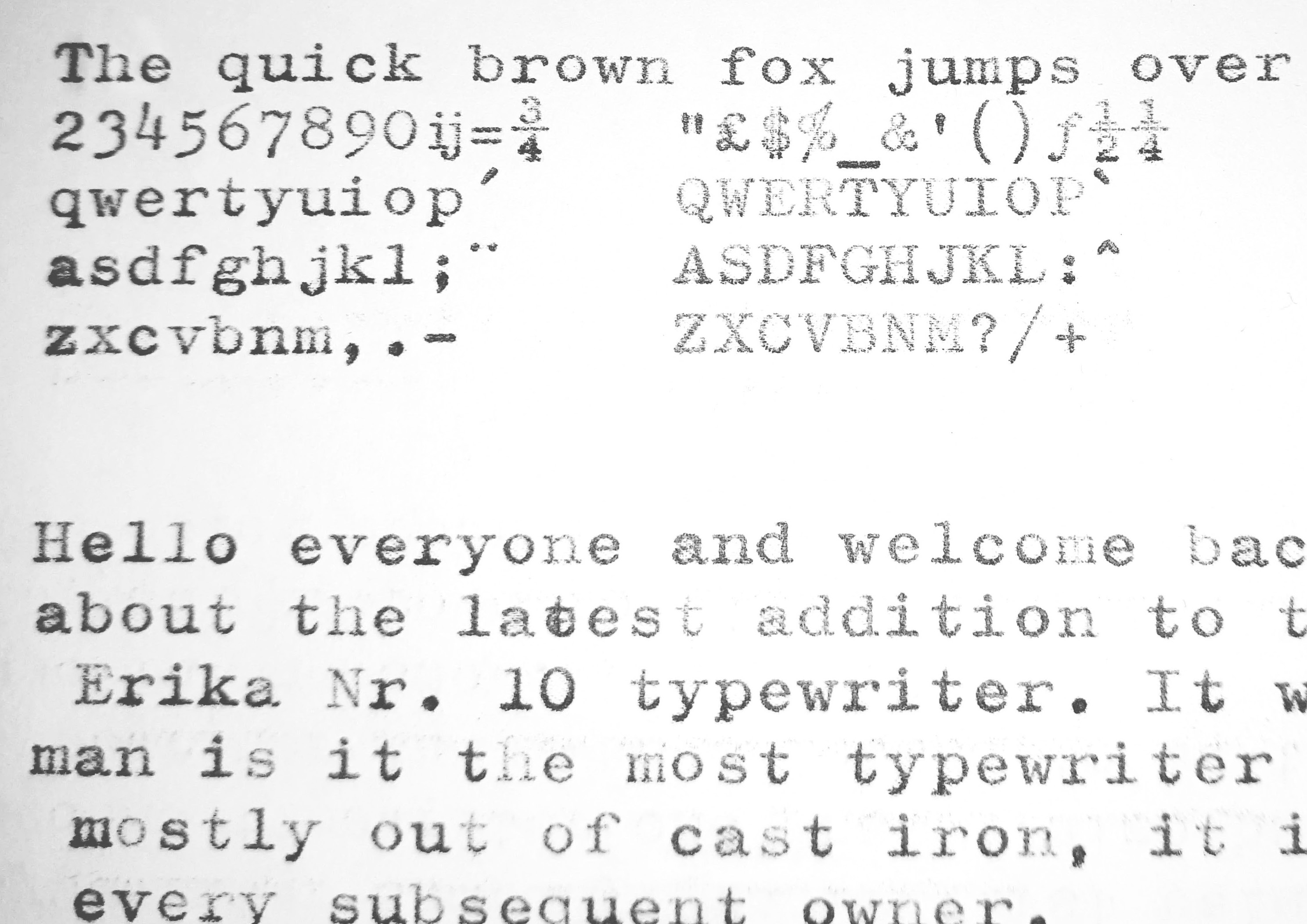
Sur une machine à écrire, chaque lettre occupe la même largeur (chasse fixe) afin de simplifier le mécanisme.
 |
 |
| La boule à écrire, Rasmus Malling-Hansen |
La machine à écrire Sholes et Glidden |
 |
| Texte tapé à la machine à écrire |
1830: Impressions publicitaires
🗂️ Grotesques
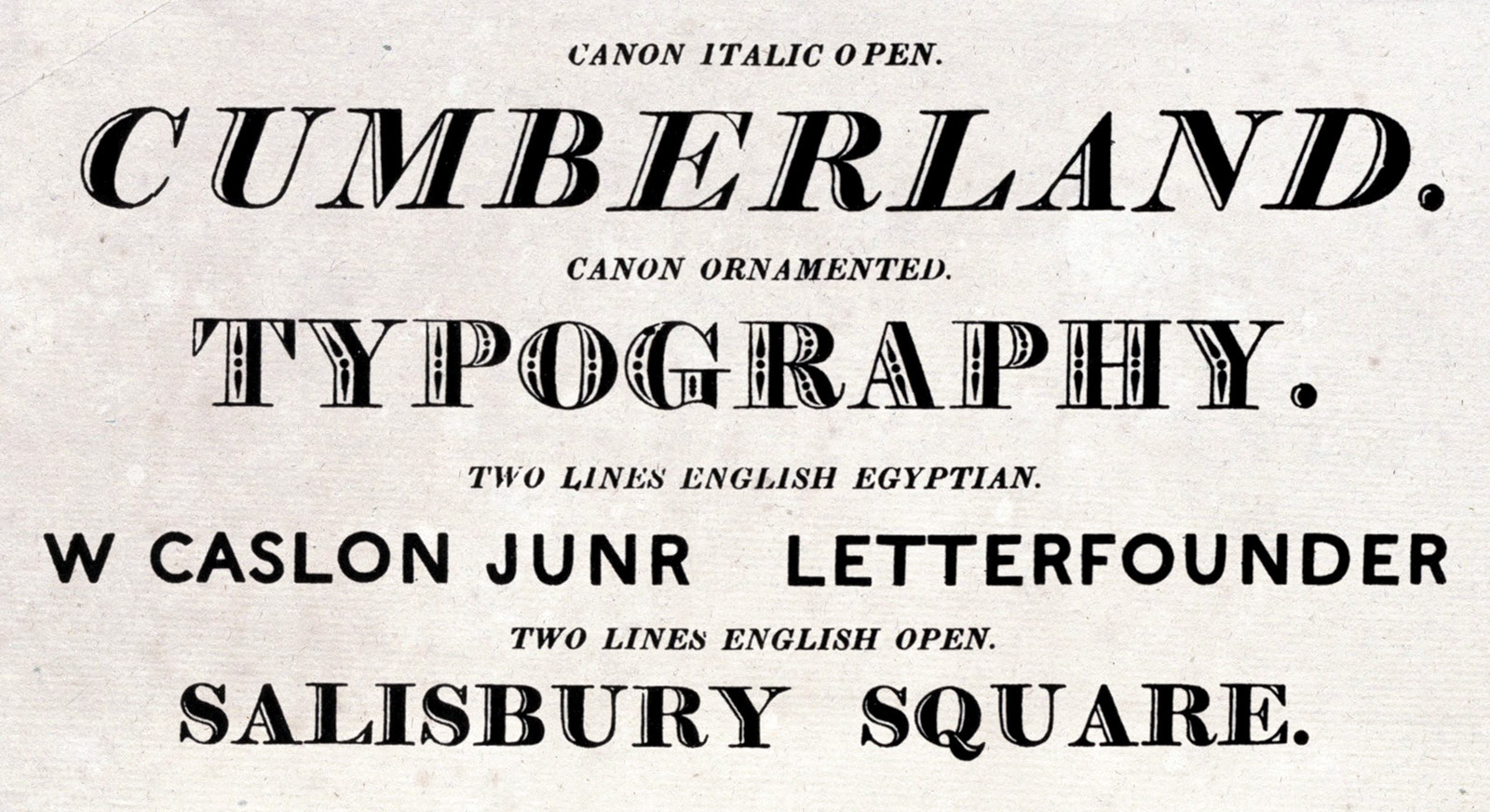
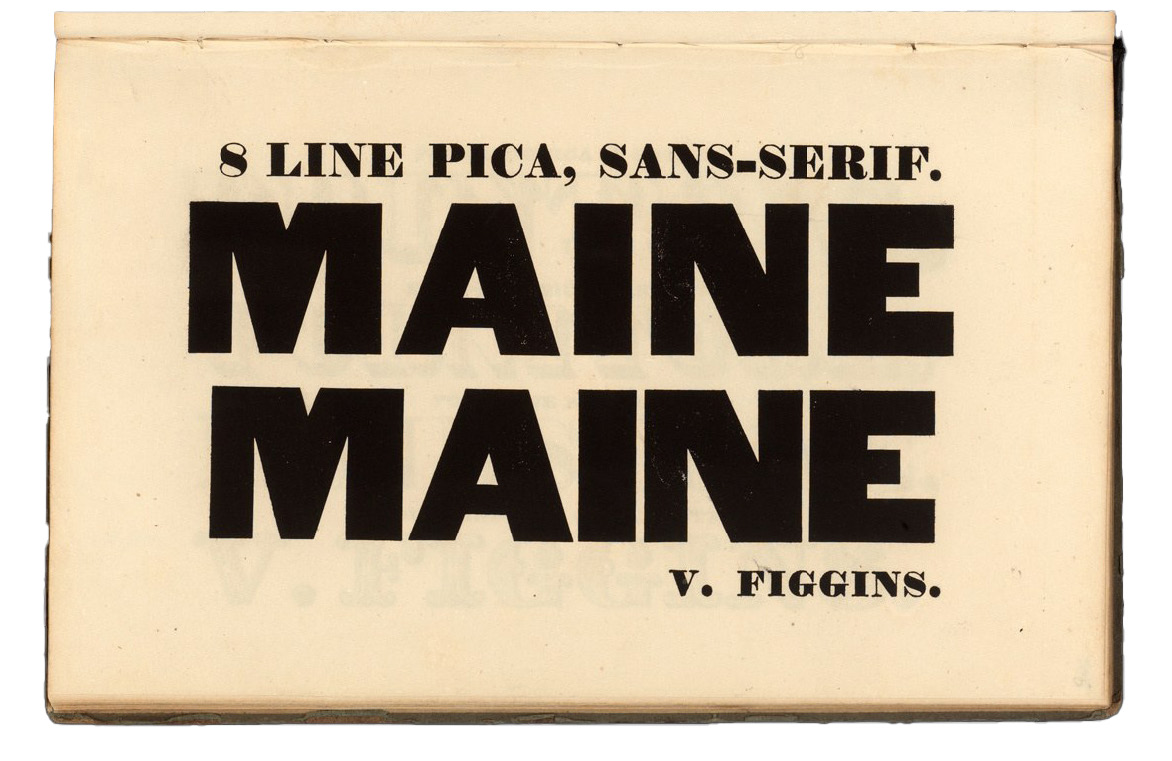
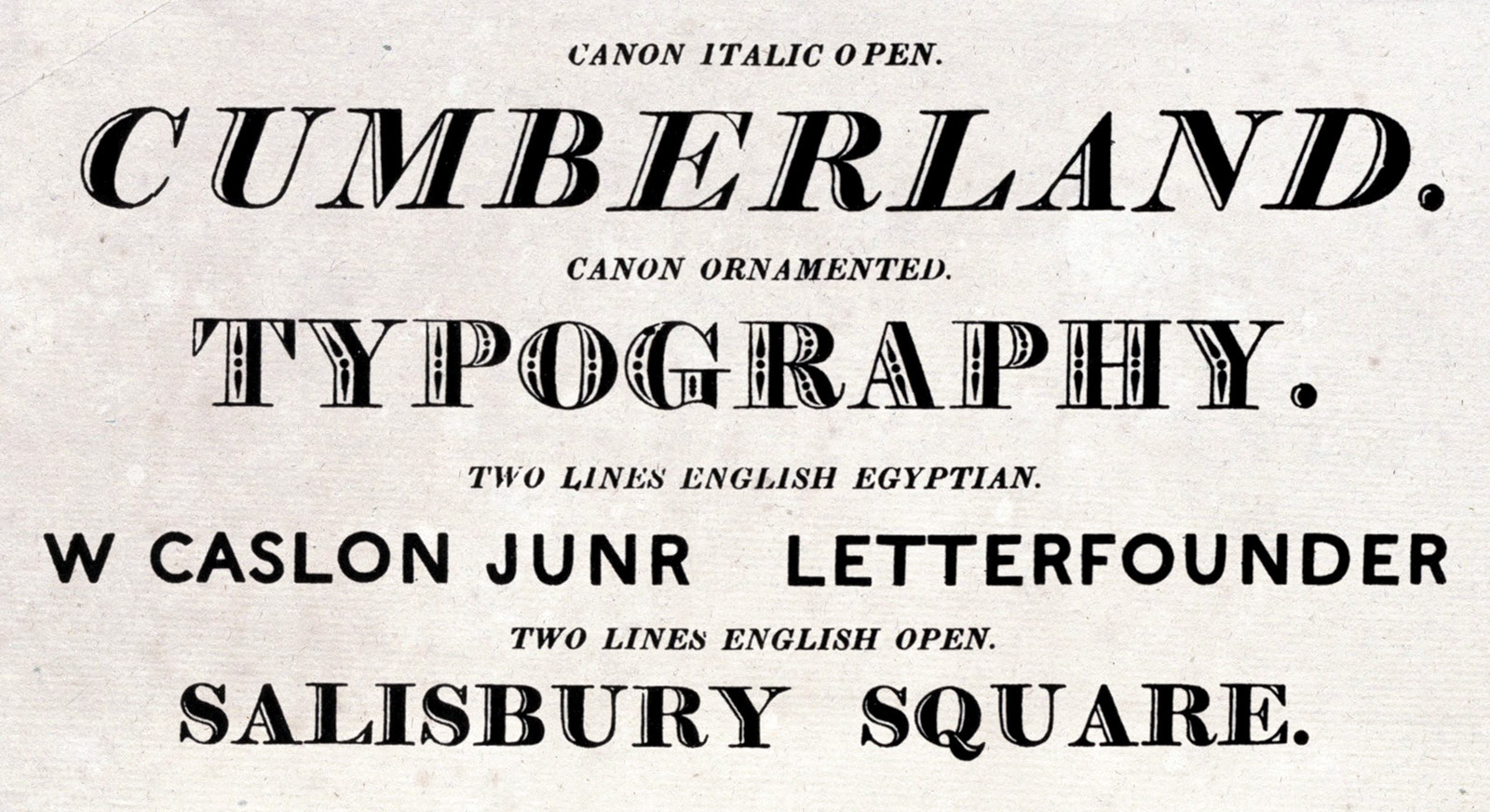
Le terme « grotesque » viendrait de l’italien « grottesco », qui signifie « appartenant à la grotte » en raison de leur aspect géométrique simple puisque dénué de sérifs. Il résulte d’une comparaison négative avec les caractères à empattement de l’époque, considérés comme plus nobles. Dans un premier temps, les premières sans-sérifs sont principalement utilisées pour de la publicité.
 |
| Premier caractère caractères sans-sérif, fonderie Caslon de Salisbury Square à Londres |
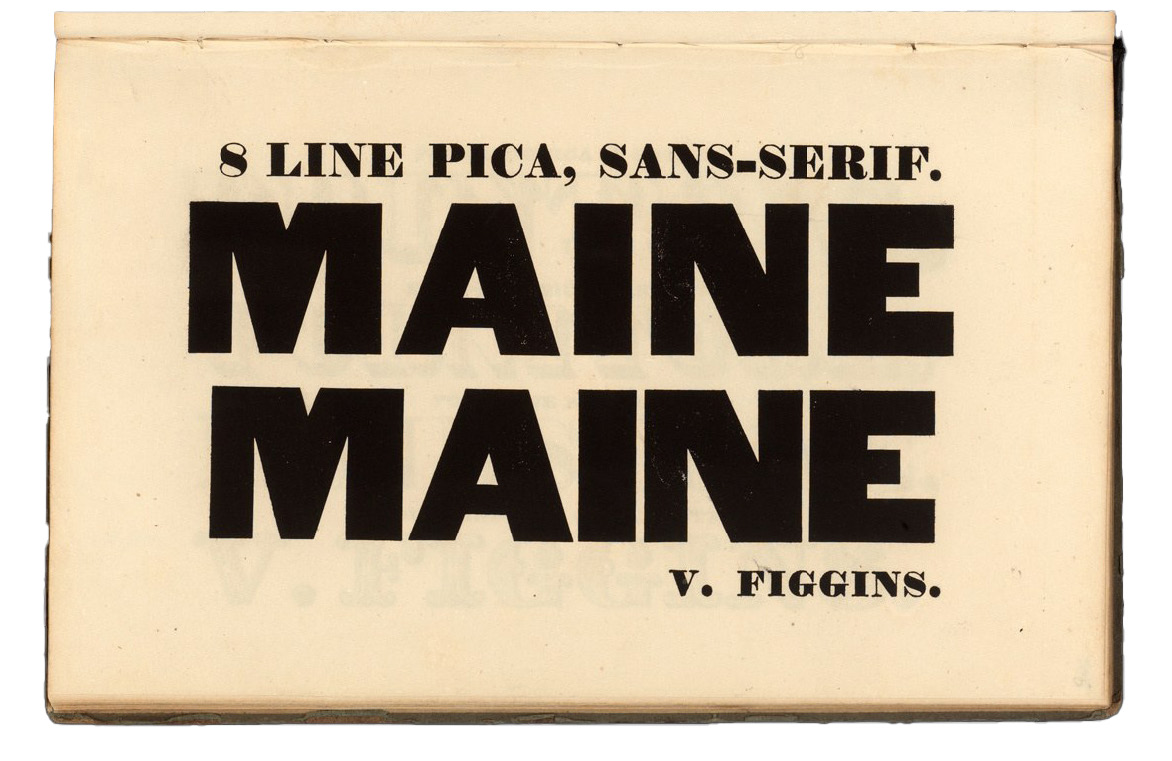
 |
| Première apparition du terme «sans-serif», livre de spécimens de Vincent Figgins |
 |
| Affiche publicitaire pour un saut en parachute dans les jardins de la Rotunda, Dublin |
1880: Automatisation
🛠️ Composition à chaud
L’inventeur américain Ottmar Mergenthaler, parfois appelé « le second Gutenberg », se lasse des efforts nécessaires à la composition manuelle et cherche à mettre au point une méthode de composition mécanique. Il invente la machine Linotype qui permet de fondre des alliages métalliques pour créer des lignes de type en un seul bloc, permettant une impression rapide et efficace en utilisant un système de composition automatisé.
 |
| Machines Linotype |
 |
| Ligne moulée, vue d’en haut, vue de côté |
1914 – 1945: Modernisme
Suite aux guerres mondiales, le modernisme cherche à rompre avec les traditions passées et à explorer de nouvelles formes d’expression, notamment à travers l’abstraction, l’expérimentation et la remise en question des conventions établies.
 |
| L’école du Bauhaus a révolutionné les pratiques artistiques en promouvant une approche fonctionnelle et esthétique du design |
1916: Redécouverte des capitales romaines
🗂️ Humanistes
Capitales romaines + Minuscules carolingiennes
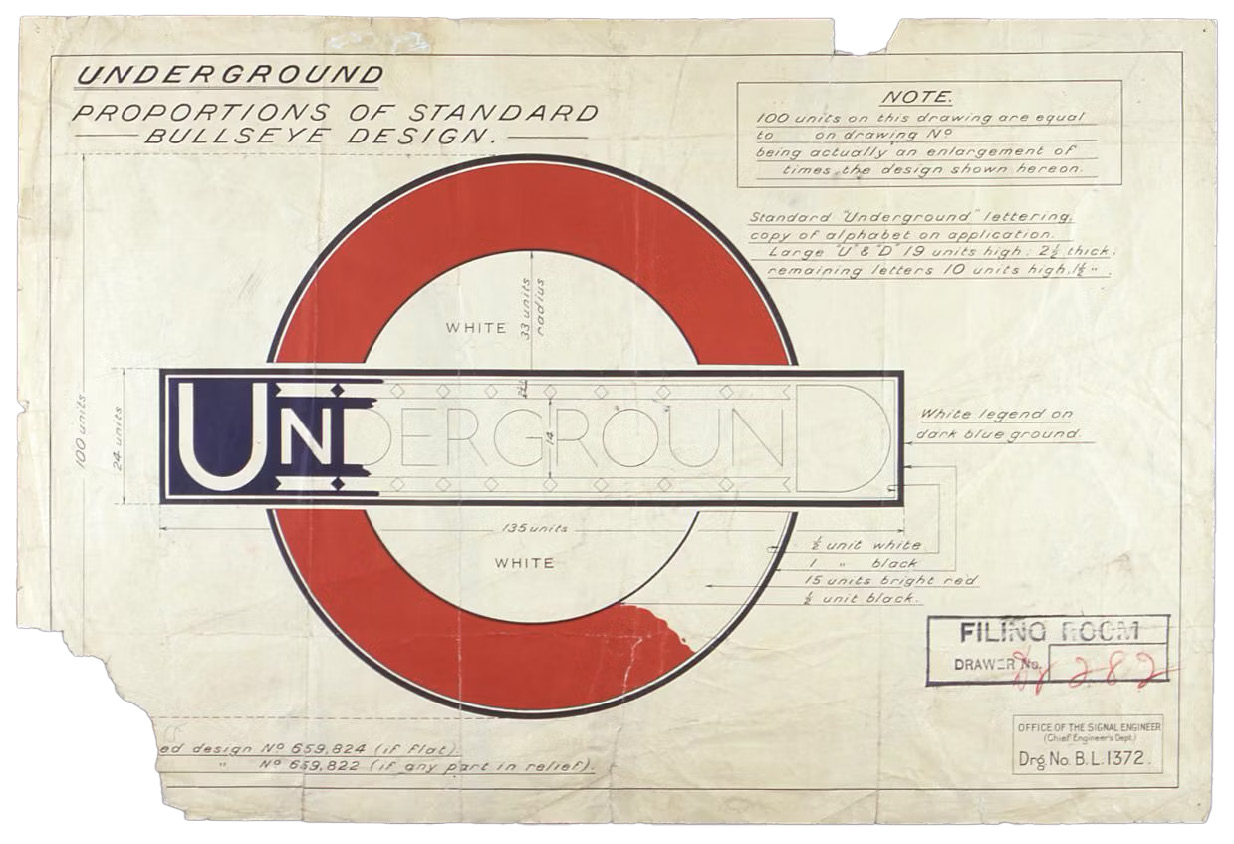
 |
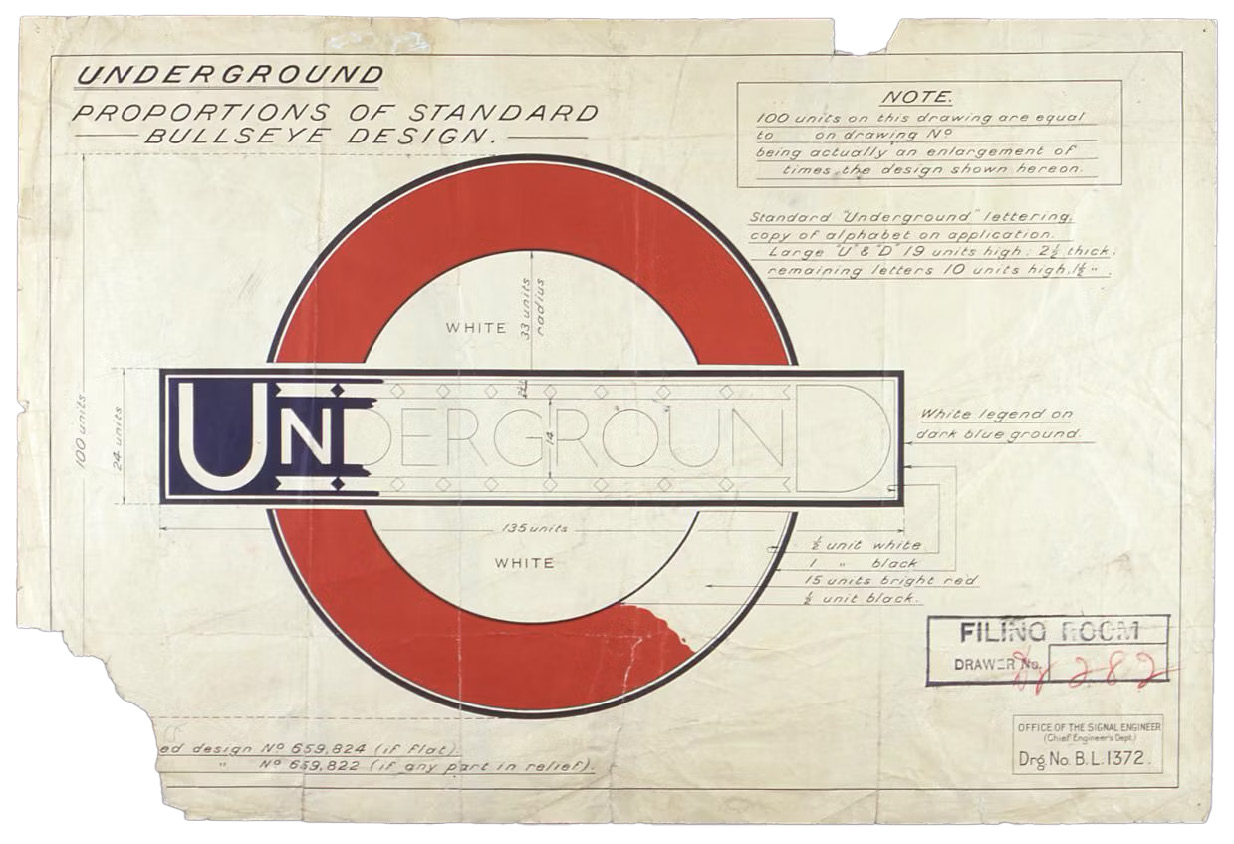
| Police corporate d’Edward Johnston pour les transports publics londoniens |
 |
| Station Hammersmith, Londres |
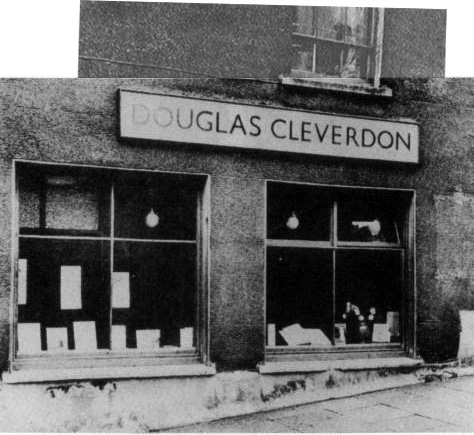
 |
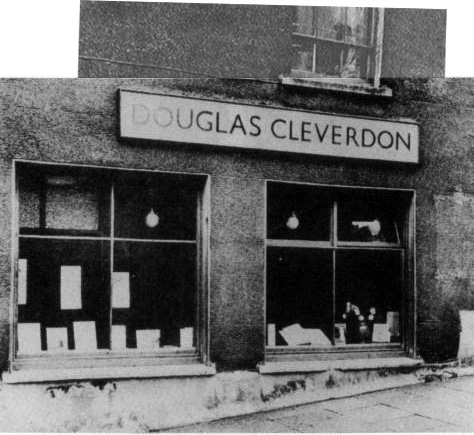
| La librairie Douglas Cleverdon avec les lettres peintes par Eric Gill à Bristol (première apparition de la Gill Sans) |
1927: Constructivisme
🗂️ Géométriques
Construction modulaire avec des formes primaires (carré, rond, triangle)
 |
 |
| Projet d’habitation Neue Frankfurt |
Première esquisses de la Futura pour la signalétique |
 |
| Futura |
1945 – 1960: Post-Modernisme
Le postmodernisme est un mouvement artistique caractérisé par un scepticisme envers les grands récits et idéologies et une tendance à célébrer l’ironie, la pluralité et la déconstruction des normes établies.
1950: Développements d’après-guerre
🛠️ Composition à froid (photo-composition)
La photo-composition repose sur la photographie de caractères et leur projection sur un support photo-sensible. Les variantes ultérieures des machines à photocomposer comporte des écrans à tube cathodique pour afficher les caractères déjà numérisés.
 |
 |
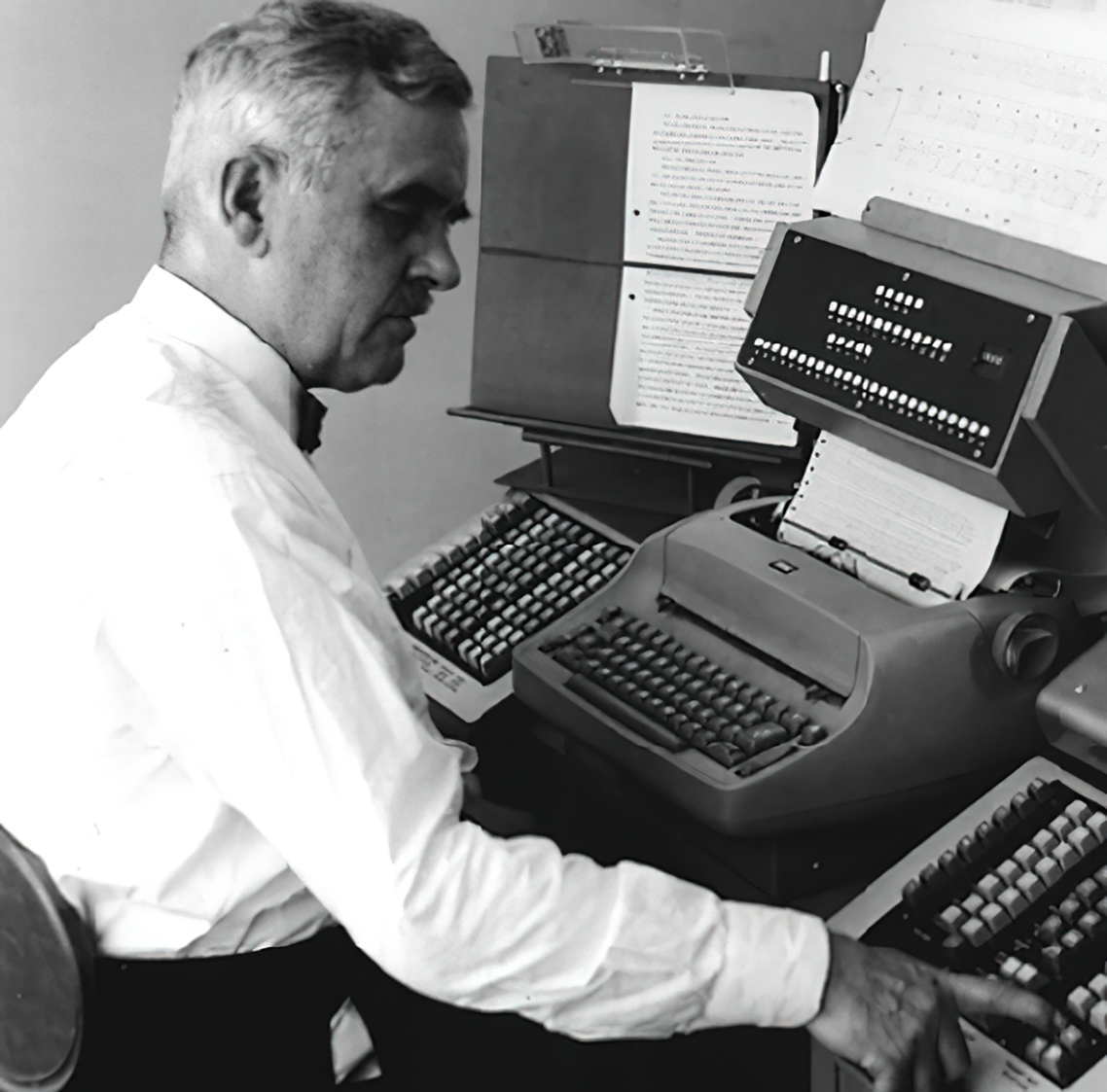
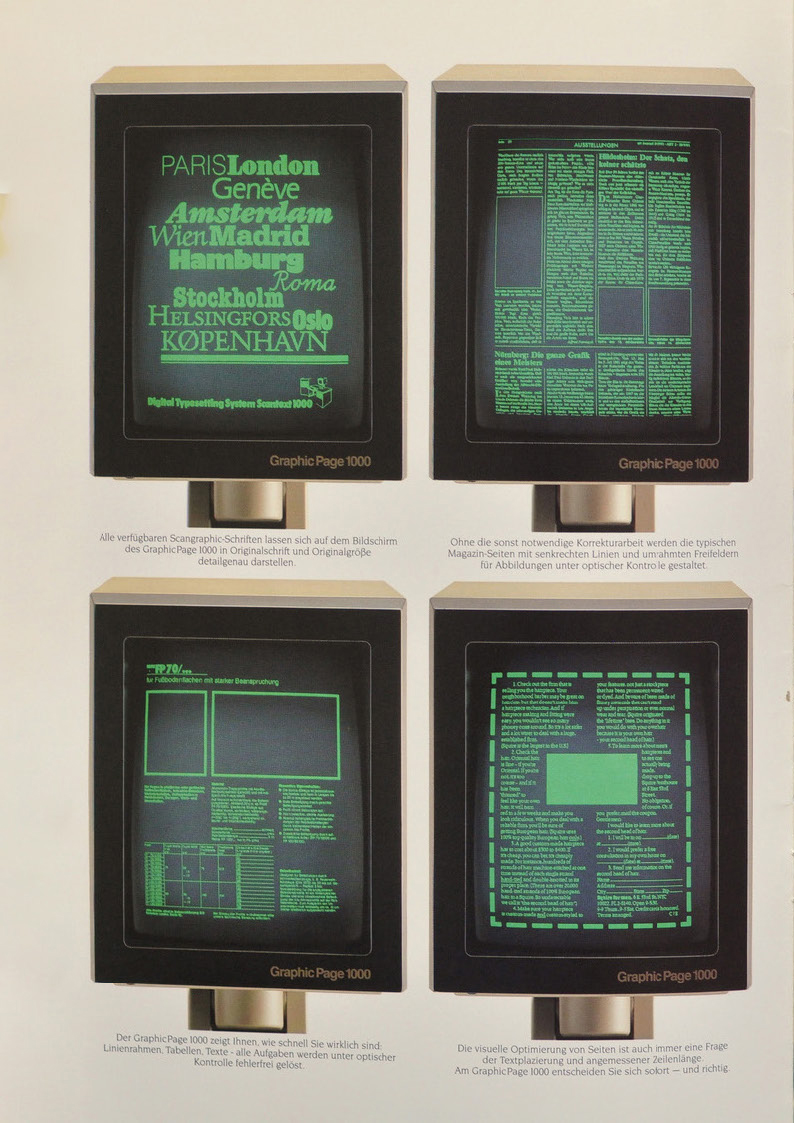
| Opérateur d’une machine de photo-composition |
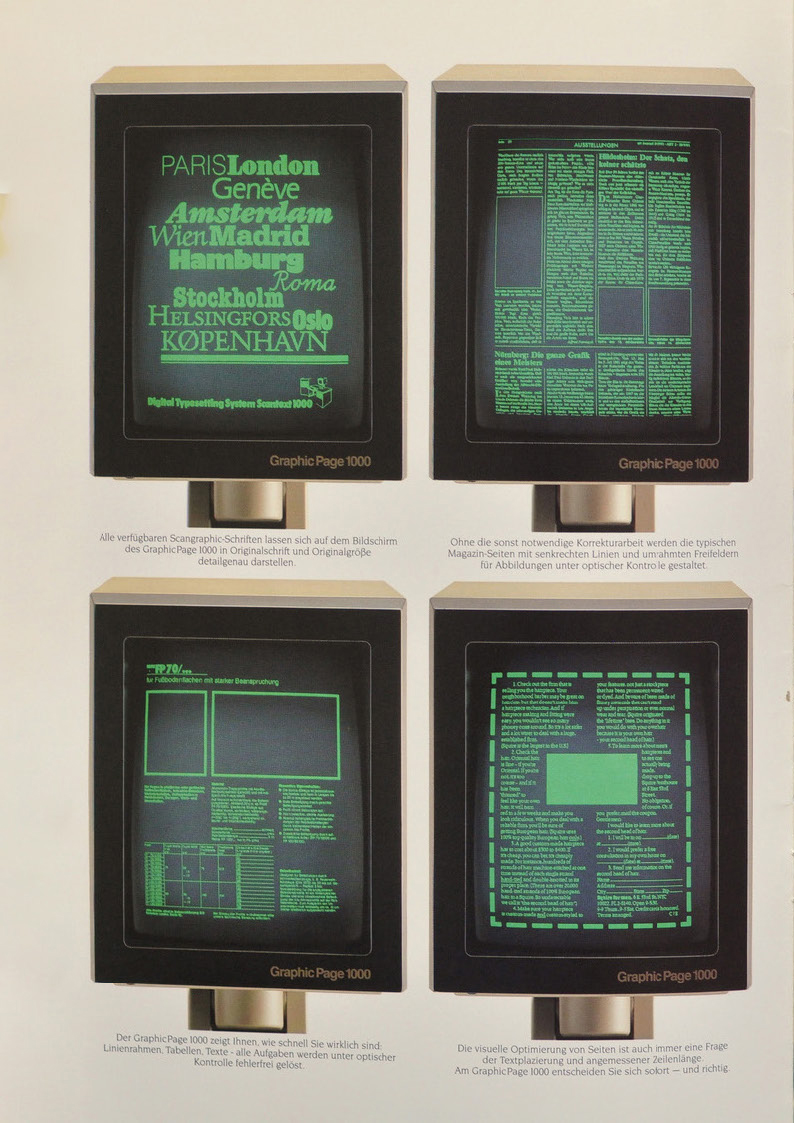
La Graphic Page 1000 est un outil de mise en page typographique qui utilise un format standardisé de 1000 points |
 |
| Les caractères sont stockés sur des disques pour pouvoir être exposés sur des supports photographiques |
1960: Style International
🗂️ Néo-Grotesques
Le style international incarne la volonté de représenter l’information de manière objective et systématique (grid Systems, couleurs unies, neutralité). Chaque élément du design doit avoir une fonction précise et servir le message. Le dessin des grotesques évolue: uniformisation de la graisse, simplification des formes.
 |
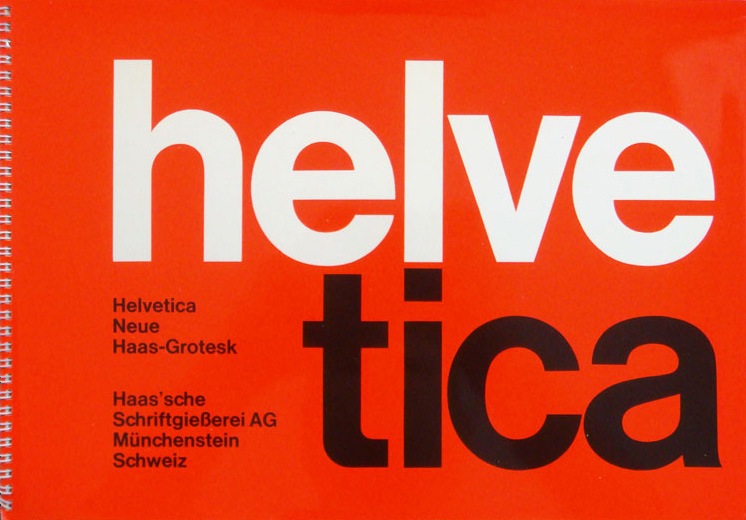
| Helvetica, Max Miedinger et Eduard Hoffmann pour la fonderie Haas |
 |
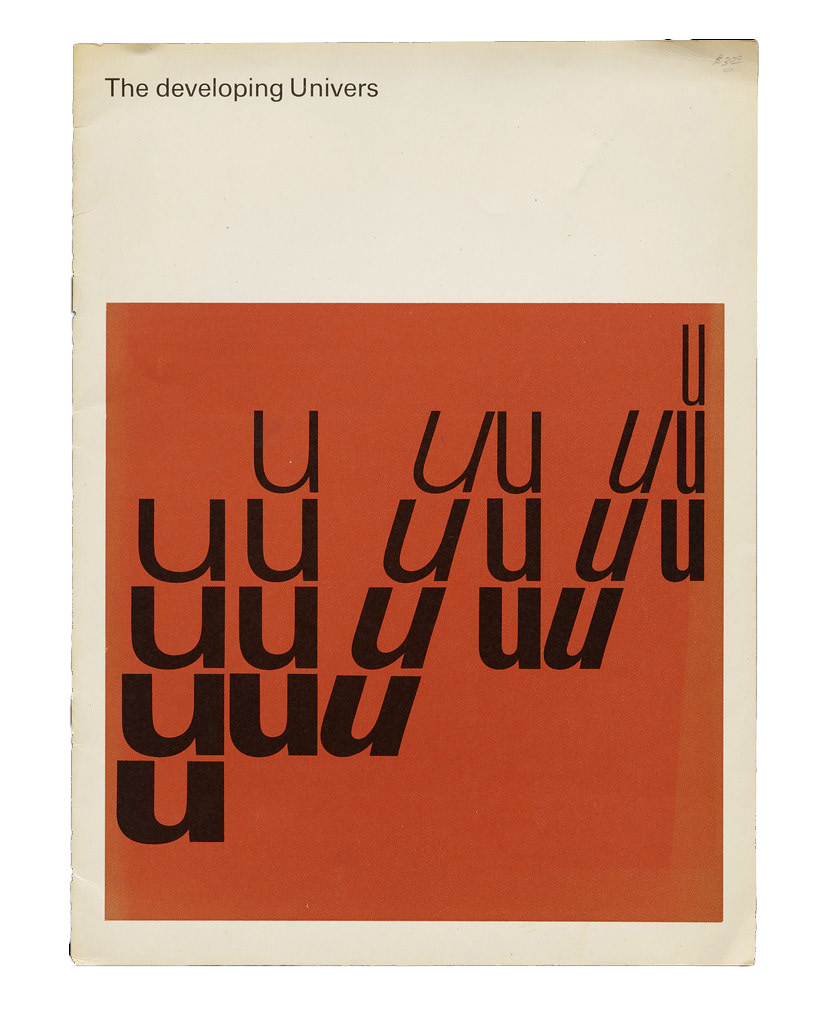
| Univers, Adrian Frutiger (les polices comportent de plus en plus de fontes) |
 |
| Aéroport Charles de Gaulle |
 |
| Adrian Frutiger, tests de lisibilité pour l’aéroport Charles de Gaulle à Paris |
 |
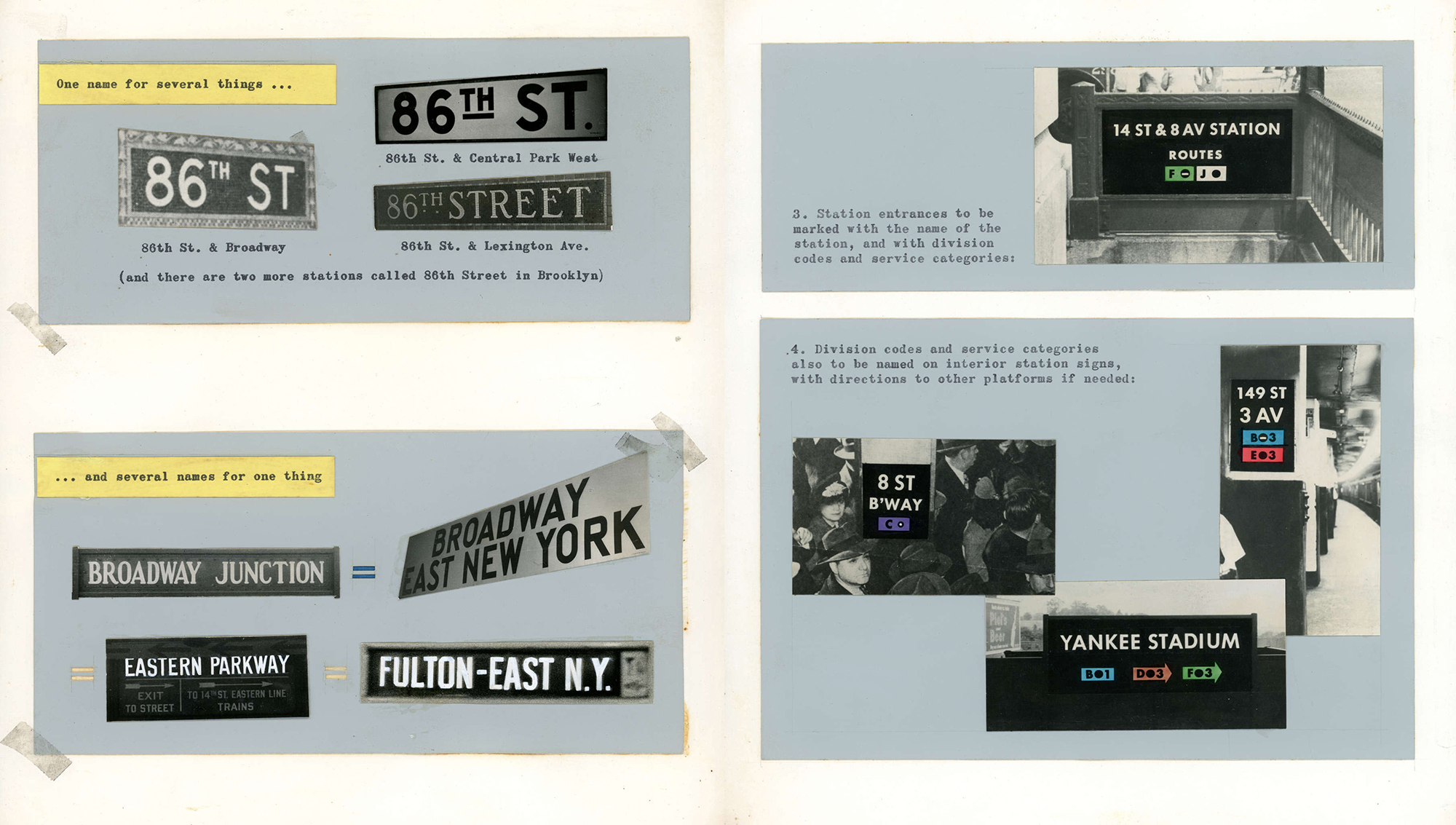
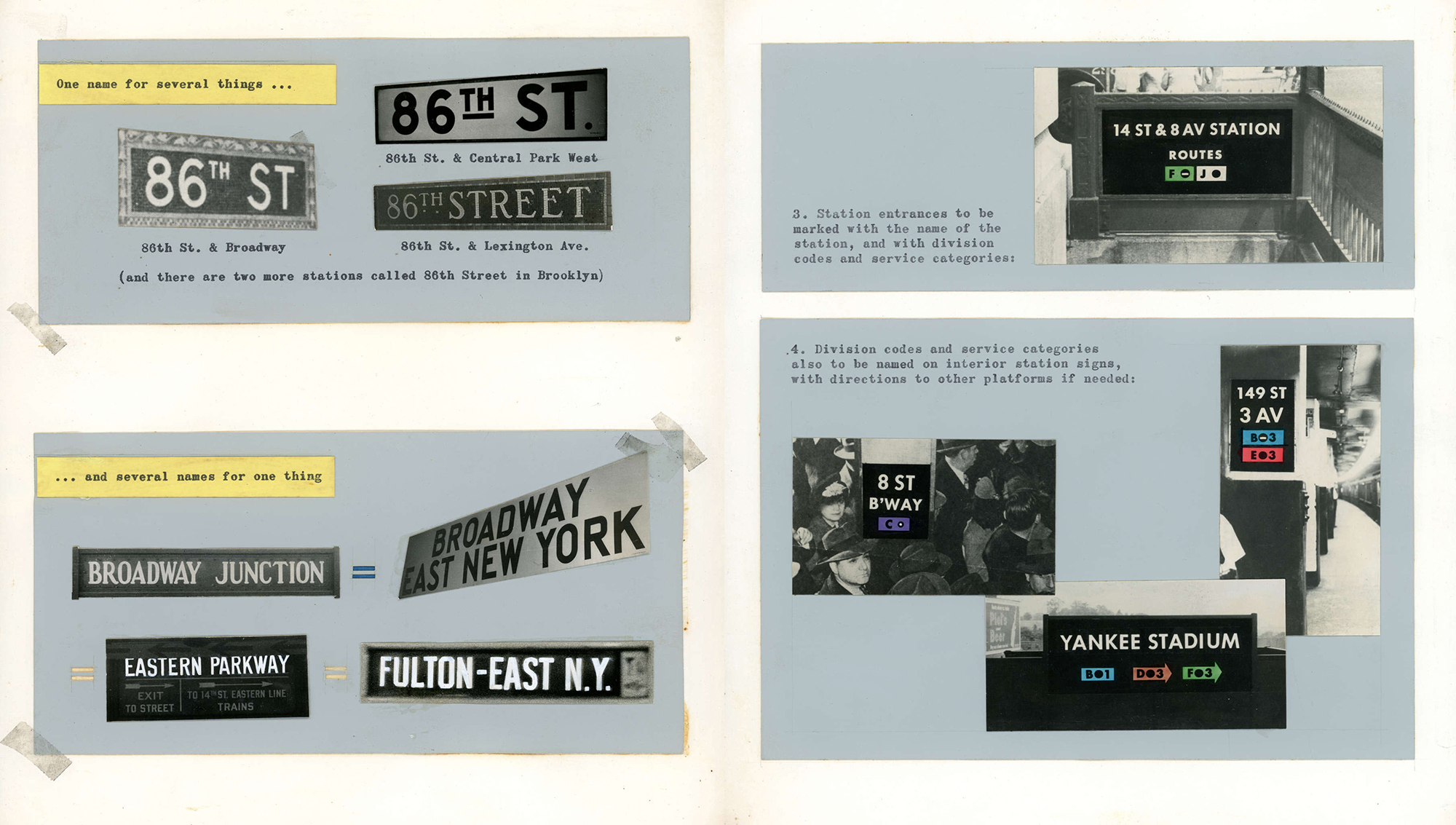
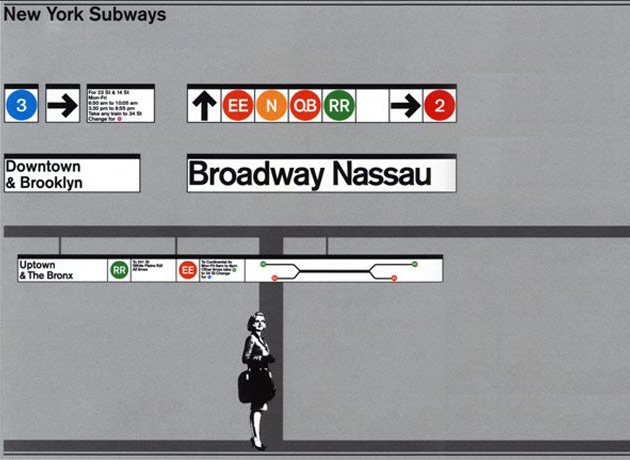
| Métro de New York avant la nouvelle signalétique |
 |
| George Salomon envoie une proposition spontanée à l’autorité des transports de NY |
 |
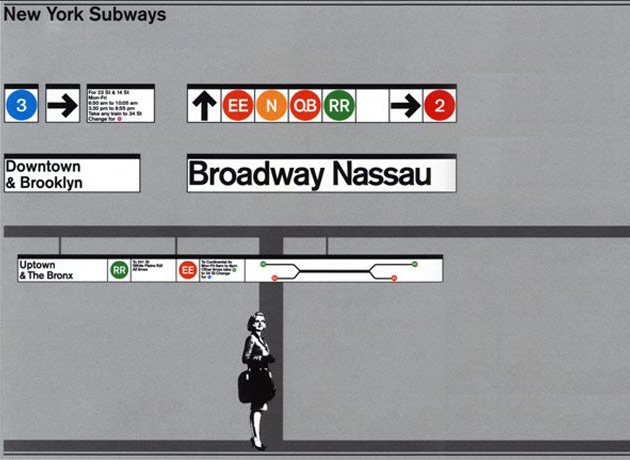
| Massimo Vignelli a conçu la signalisation emblématique du métro de New York |
1968 — Aujourd’hui: Typographie digitale
1965: Numérique
🛠️ Caractères assemblés numériquement
Le Digiset étant une opération entièrement digitale, elle a permis aux dessinateurs de caractères de partager leur travail sur des disquettes, mais aussi d’y revenir à tout moment pour y apporter des modifications.
 |
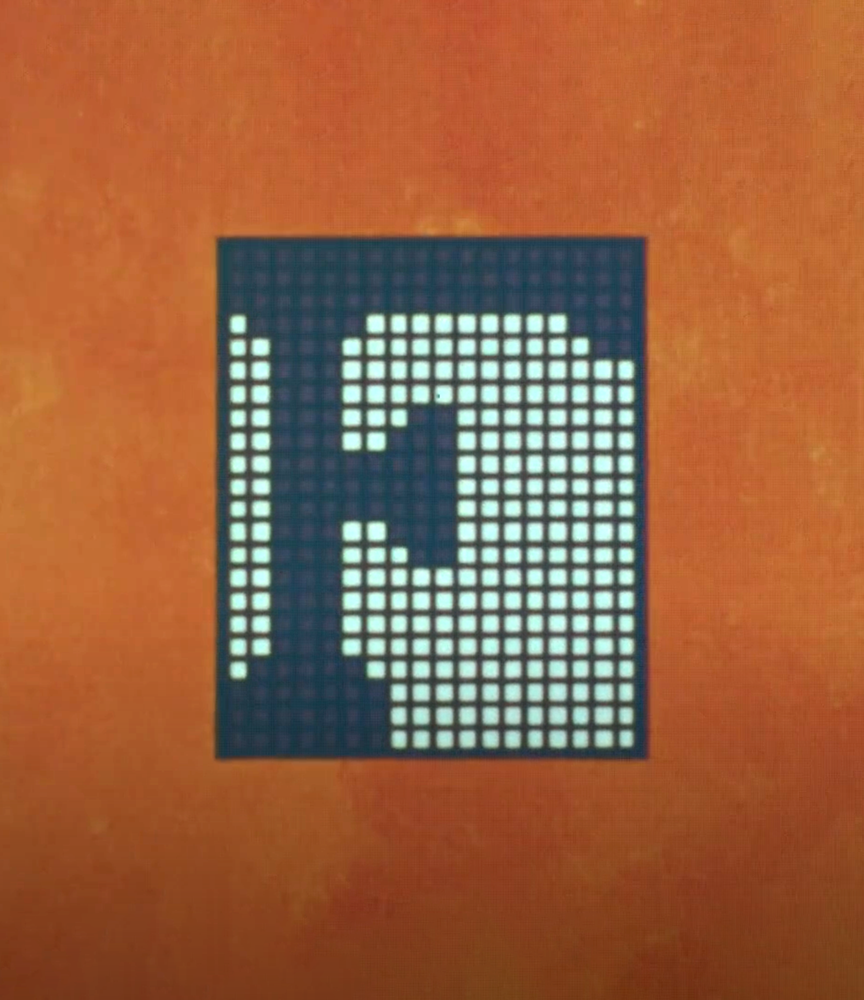
| Rudolf Hell invente la première machine à composer (Digiset) qui fonctionne en répartissant les points sombres d’une forme sur une grille préexistante |
 |
| Digi-Grotesk, première fonte digitale |
1965: Numérisation
🛠️ OCR (Optical Character Recognition)
La technologie de reconnaissance optique des caractères permet d’identifier les caractères imprimés et de les reproduire / enregistrer sous forme d’informations numériques.
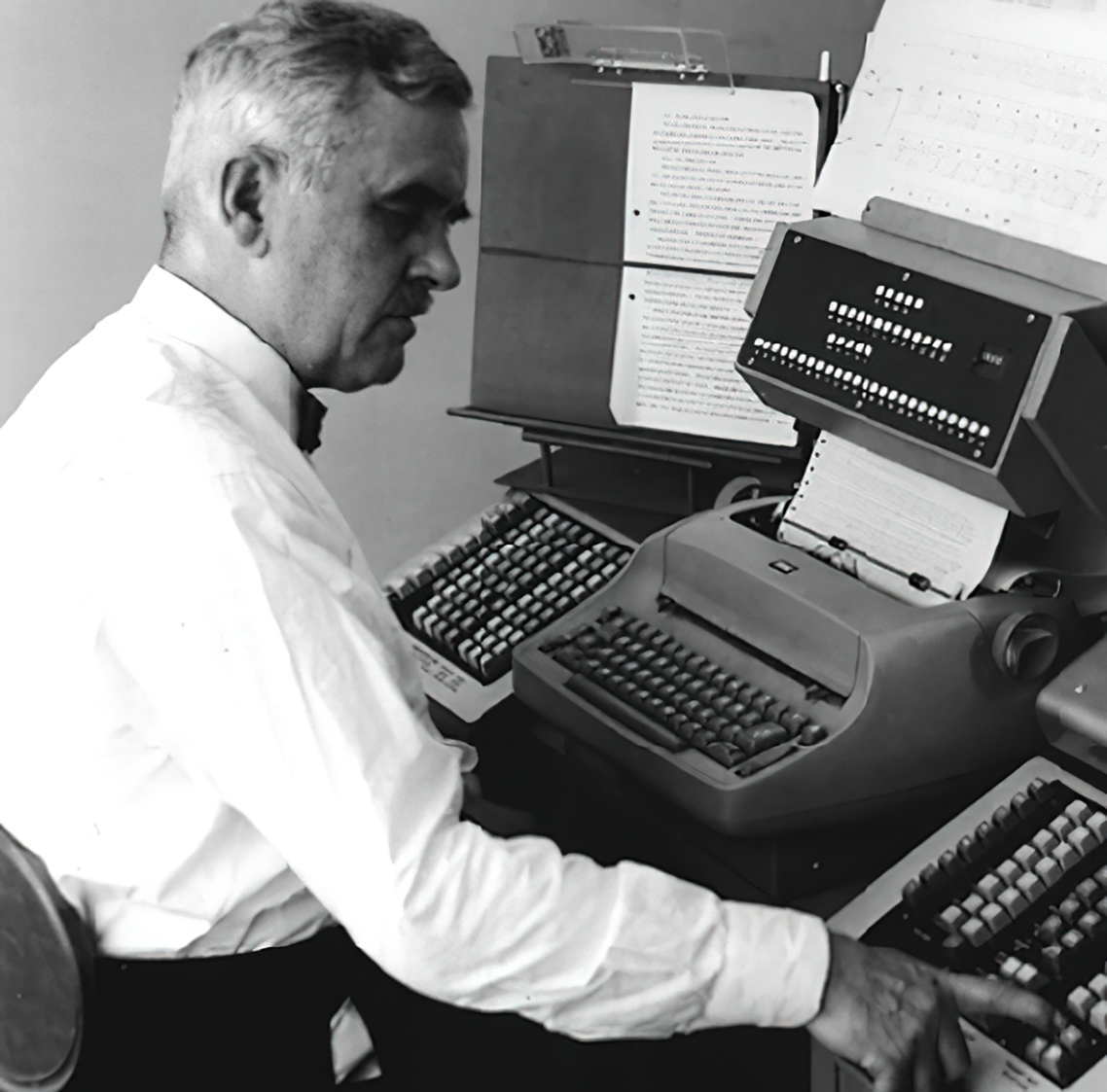
 |
| Le service postal américain introduit la reconnaissance optique de caractères pour trier le courrier |
 |
| Les lettres sont automatiquement triées par destination |
 |
 |
| Reconnaissance de la lettre par décomposition en modules simples |
Traduction de la forme dans une grille matricielle |
1970: Grille de pixels
🛠️ Bitmap
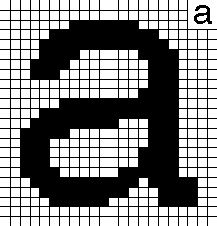
Le système matriciel utilise une combinaison de pixels pour créer des caractères individuels. Bien que des fichiers distincts pour chaque taille et résolution soit nécessaires (coûteux en mémoire à l’époque), les bitmaps ont grandement facilité l’utilisation et le transfert des fontes.
 |
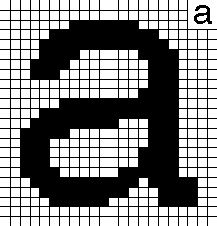
| Fonte bitmap (grille de pixels) |
 |
| Sélection de fontes bitmap |
1980: Vecteurs
🛠️ Postscript
La grilles de pixels finalement est remplacée par des tracés vectoriels, qui permettent aux concepteurs de mettre à l’échelle n’importe quel symbole sans perte de qualité.
 |
 |
| Conception assistée par ordinateurs (CAD) |
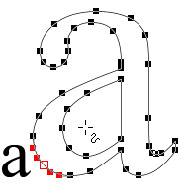
Courbes de Bézier (vecteurs), d’abord utilisées pour l’aérodynamique des voitures |
 |
 |
| Fonte bitmap |
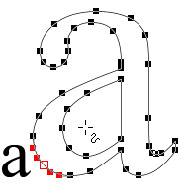
Fonte vectorielle |
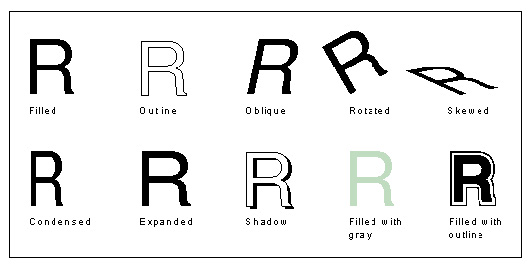
 |
| Variations créées à partir d’un seul tracé vectoriel |
 |
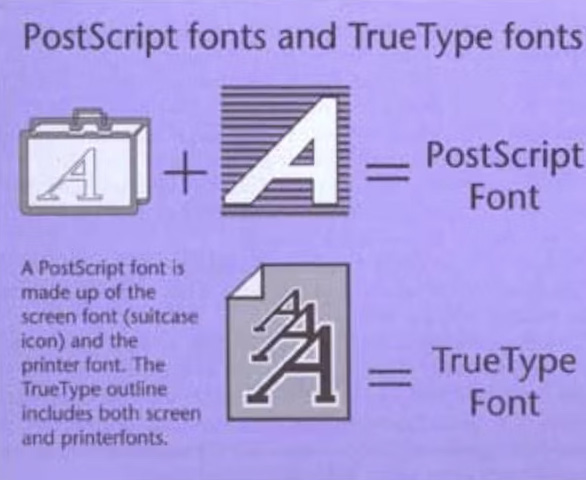
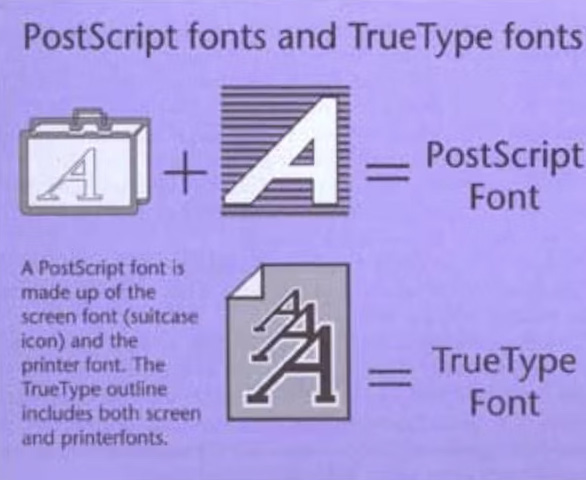
| PostScript (PS): deux fichiers (un pour l’écran et un pour l’impression). TrueType (TT): un seul fichier qui fait à la fois office de fichier d’écran et d’impression. |
1978: Character-sets étendus
🗂️ Non-Alphabétiques
Symboles (pictos, maths)
 |
 |
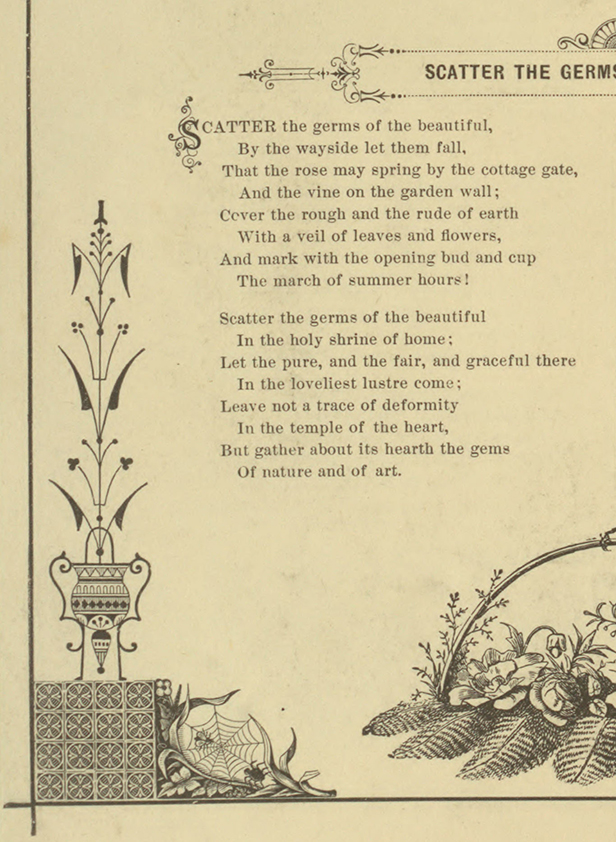
| Poème composé avec des dingbats (contours, sections), Hill’s Manual |
Zapf Dingbats de Hermann Zapf |
1988: Super familles
🗂️ Hybrides
Famille hybrides qui comprennent notamment des fontes avec et sans empatements, de même que des fontes linéaires et contrastées, toutes basées sur le même squelette.
 |
| Rotis, Otl Aicher |
1996: TrueType + PostScript
🛠️ Opentype
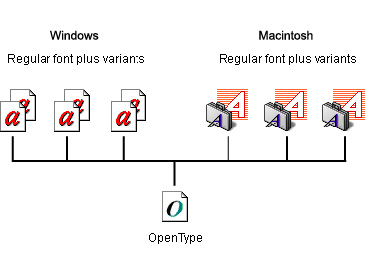
Le format OpenType est un format de police de caractères unifié qui combine les technologies TrueType (Apple) et Type 1 PostScript (Adobe), offrant une large compatibilité multiplateforme et la prise en charge de fonctionnalités typographiques telles que les substitutions ou la gestion de différents systèmes d’écriture.
 |
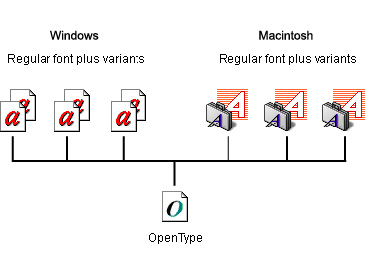
| En raison de sa flexibilité, l’openType s’impose comme le format de référence sur les plates-formes informatiques |
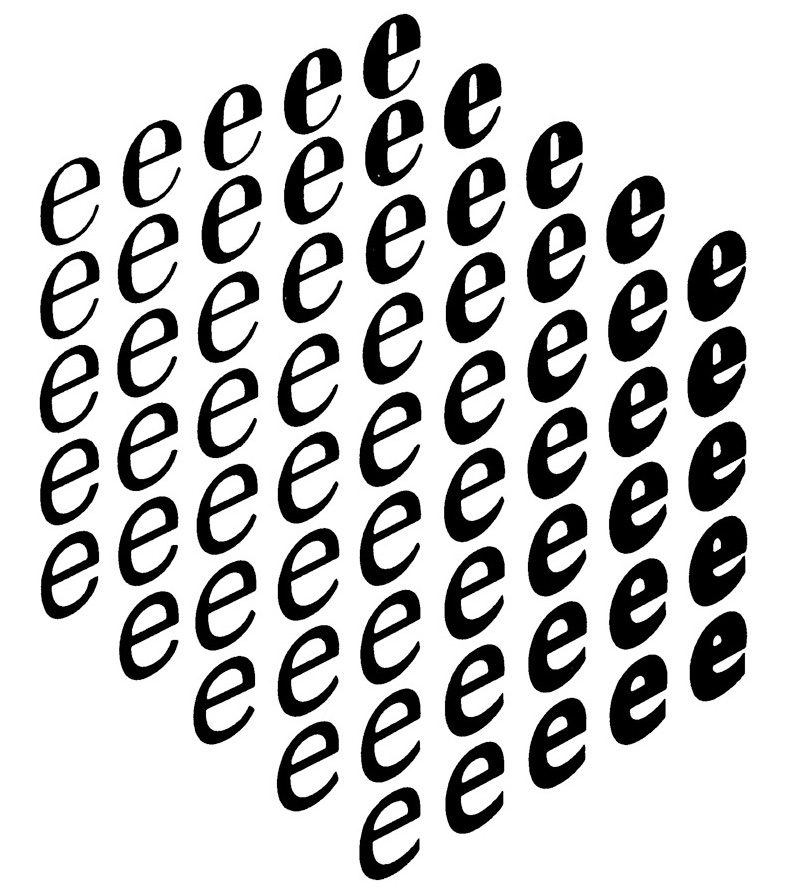
2016: Interpolations
🛠️ OpenType Variable Fonts
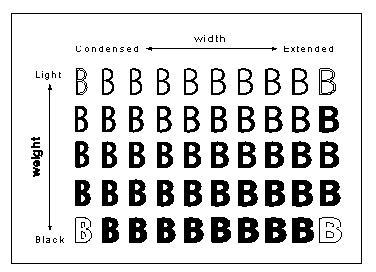
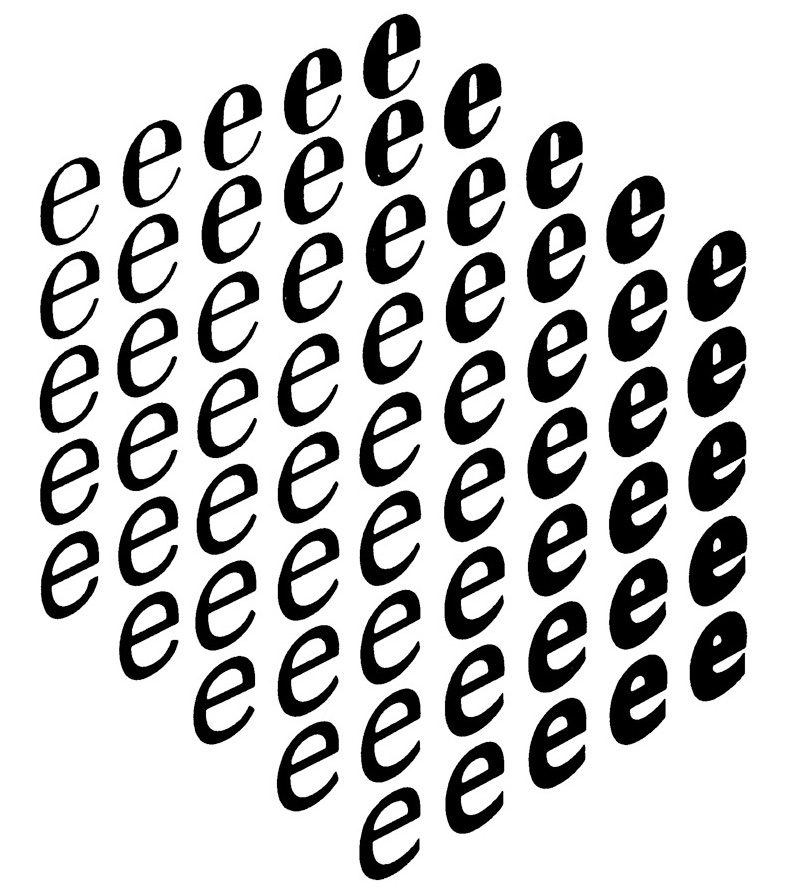
Les polices variables contiennent plusieurs masters dans un fichier unique et permettent d’interpoler entre ces masters le long de différents axes
 |
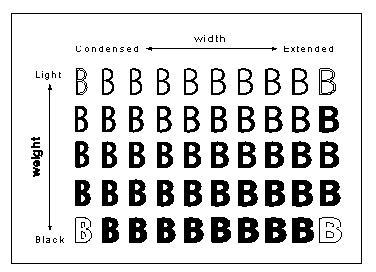
| Les polices Multiple Masters (ancêtre des variables modernes) |
 |
| Les polices variables contemporaines permettent une gamme de variation plus large et sont adoptées comme standard par l’industrie |
 |
| Adrian Frutiger, Quelles seront les formes de demain? |
📎 Sources